 이미지 사용하기 - WPF Pack URI Part2
이미지 사용하기 - WPF Pack URI Part2
2023.04.07 - [WPF .NET] - 이미지 사용하기 - WPF Pack URI Part1 일반적으로 애플리케이션을 개발할 때 여러개의 라이브러리 프로젝트들을 포함해서 개발하게 됩니다. 이번 포스팅에서는 이미지를 클래스라이브러리에 넣어 두었을 때의 경로를 어떻게 사용하는지 간단하게 알아 보겠습니다. 1. PackUriSample.Module 추가 Prism library를 사용하는 이유 중에 하나는 Module이라는 클래스 라이브러리를 만들어서 관리를 할 수 있기 때문입니다. 모듈을 사용하는 방법에 대해서는 다른 포스팅에서 다루도록 하겠습니다. 2. 아이스크림 화면 추가 IceCreamView.xaml 4개의 아이스 크림 이미지를 추가하고, 이전 포스팅과 같이 Build Action, Copy ..
 이미지 사용하기 - WPF Pack URI Part1
이미지 사용하기 - WPF Pack URI Part1
Wpf로 애플리케이션을 개발할 때 고통스러운 기억 중의 하나가 이미지 파일을 화면에 출력하는 것입니다. 다들 저랑 비슷한 기억을 가지고 계신거죠? 이 포스팅으로 완전히 마스터를 하려고 합니다. 다음에 또 괴로운 시간을 보내고 싶지 않네요 ㅎㅎ 1. WPF의 Pack URI 메인이 되는 글의 위의 링크를 눌러서 참고하시면 됩니다. WPF는 URI를 이용해서, 여러가지 상황의 파일들을 식별하고 로드할 수 있습니다. 이 포스트에서는 이미지 파일을 프로젝트에 포함시키고, 사용하는 방법에 대해서 집중적으로 다루도록 하겠습니다. 2. Build Action 이미지 파일을 프로젝트에 추가하고, 파일을 선택하면, 프로퍼티 창에 Build Action이라는 항목이 있습니다. 자세한 사항은 여기를 참고하시기 바랍니다. 이..
 Toolkit.Mvvm Part9 - Popup에 Parameter 전달
Toolkit.Mvvm Part9 - Popup에 Parameter 전달
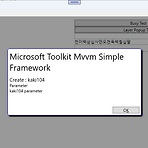
다양한 팝업에 Paramter를 전달하는 방법에 대해서 문의 요청을 주셔서 기능을 추가해 보았습니다. 1. 배경 기존에 구현했던 팝업은 사실 보기에만 팝업이지 컨트롤을 숨겼다가, 보였다가하는 정도의 기능만 가지고 있습니다. 그래서, 파라메터를 전달하는 방법도 아마 생각하셨던 방법이 아닐 수 있습니다. 제대로된 Popup을 만들고, 파라메터를 전달하기 위해서는 Prism을 이용해서 IDialogService를 이용하는 것을 추천합니다. ToolKit.Mvvm 자체적으로 그런 기능을 제공하지는 않습니다. 2. ISupportParameter 파라메터를 전달하려는 컨트롤에 ISupportParameter 인터페이스를 만들어서 추가하고, 해당 인터페이스를 통해서 Parameter를 전달합니다. 생성자를 통해서 ..
 간단한 Login 기능 구현과 AppContext 사용 - Prism Library Part8
간단한 Login 기능 구현과 AppContext 사용 - Prism Library Part8
2022.12.06 - [WPF .NET] - Prism Library를 사용하는 개발자를 위한 안내 Part7 - Create RegionAdapter 2022.11.30 - [WPF .NET] - Prism Library를 사용하는 개발자를 위한 안내 Part6 - TabControl Region Navigation 2022.11.25 - [WPF .NET] - Prism Library를 사용하는 개발자를 위한 안내 Part5 - Region & ContentControl Region Navigation 2022.11.18 - [WPF .NET] - Prism Library를 사용하는 개발자를 위한 안내 Part4 - Register Types 2022.11.15 - [WPF .NET] - Prism..
 Microsoft.Xaml.Behaviors.Wpf를 사용하기 Part3
Microsoft.Xaml.Behaviors.Wpf를 사용하기 Part3
2023.02.16 - [WPF .NET] - Microsoft.Xaml.Behaviors.Wpf를 사용하기 Part2 2023.02.06 - [WPF .NET] - Microsoft.Xaml.Behaviors.Wpf를 사용하기 Part1 1. LaunchUriOrFileAction 파일과 Uri를 기본 프로그램을 이용해서 열어 줍니다. 2. PlaySoundAction 사운드 파일을 재생시켜 줍니다. 재생시킬 파일이 폴더에 있어야 재생이 됩니다. 3. RemoveElementAction 화면의 Element를 삭제하는 기능을 제공합니다. 여기서는 오른쪽 상세에 있는 DataGrid를 삭제 합니다. 복구 기능은 없습니다.;; 대부분 화면 Element의 보이기/감추기는 Visibility 속성을 바인딩으..
- Total
- Today
- Yesterday
- #MVVM
- C#
- ef core
- Windows 10
- Visual Studio 2022
- Microsoft
- uno platform
- XAML
- Always Encrypted
- dotNETconf
- Bot Framework
- Build 2016
- windows 11
- UWP
- Behavior
- visual studio 2019
- uno-platform
- #uwp
- LINQ
- .net 5.0
- WPF
- kiosk
- ComboBox
- #Windows Template Studio
- Cross-platform
- PRISM
- #prism
- .net
- MVVM
- IOT
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 |
