 Prism - ContentControl에 화면 생성해서 넣기 1/2
Prism - ContentControl에 화면 생성해서 넣기 1/2
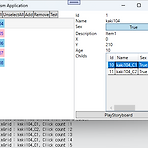
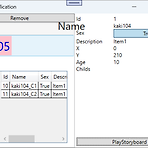
ContentControl의 Content에는 View를 생성해서 넣을 수 있습니다. 다만, ViewModel에서 View를 생성해서 바인딩하는 방식을 사용하지는 않습니다. 이렇게되면, View가 ViewModel에 종속된 모양이되어서 메모리 누수가 발생할 수 있기 때문입니다. 2가지 방법이 있는데 여기서는 Behavior를 이용하는 방법에 대해서 알아 보도록 하겠습니다. 이 셈플은 PrismStep7 프로젝트에 추가로 작업되었습니다. 1. ContentControlBehavior.cs /// /// 컨텐츠 컨트롤 비헤이비어 /// public class ContentControlBehavior : Behavior { protected override void OnAttached() { //Associa..
 Microsoft.Xaml.Behaviors.Wpf를 사용하기 Part3
Microsoft.Xaml.Behaviors.Wpf를 사용하기 Part3
2023.02.16 - [WPF .NET] - Microsoft.Xaml.Behaviors.Wpf를 사용하기 Part2 2023.02.06 - [WPF .NET] - Microsoft.Xaml.Behaviors.Wpf를 사용하기 Part1 1. LaunchUriOrFileAction 파일과 Uri를 기본 프로그램을 이용해서 열어 줍니다. 2. PlaySoundAction 사운드 파일을 재생시켜 줍니다. 재생시킬 파일이 폴더에 있어야 재생이 됩니다. 3. RemoveElementAction 화면의 Element를 삭제하는 기능을 제공합니다. 여기서는 오른쪽 상세에 있는 DataGrid를 삭제 합니다. 복구 기능은 없습니다.;; 대부분 화면 Element의 보이기/감추기는 Visibility 속성을 바인딩으..
 Microsoft.Xaml.Behaviors.Wpf를 사용하기 Part2
Microsoft.Xaml.Behaviors.Wpf를 사용하기 Part2
2023.02.06 - [WPF .NET] - Microsoft.Xaml.Behaviors.Wpf를 사용하기 Part1 Microsoft.Xaml.Behaviors.Wpf에서 가장 많이 사용되는 Action들에 대해서 알아보도록 하겠습니다. Action들은 Trigger를 이용해서 특정 작업을 쉽게 처리하도록 설계되어 있습니다. XAML에서 ViewModel의 값을 직접 변경도 가능하나, 이름이 틀리면 오류가 발생하고, Binding으로 충분히 처리가 가능하기 때문에, 사용을 권장하지 않습니다. 1. CallMethodAction CallMethodAction은 트리거가 발생했을 때 TargetObject의 메서드를 호출합니다. TargetObject는 Control이거나 ViewModel이 될 수 있습..
 Microsoft.Xaml.Behaviors.Wpf를 사용하기 Part1
Microsoft.Xaml.Behaviors.Wpf를 사용하기 Part1
2023.01.25 - [WPF .NET] - Trigger를 사용해서 동적 UI 구성하기 Part4 - EventTrigger 2022.12.29 - [WPF .NET] - Trigger를 사용해서 동적 UI 구성하기 Part3 - DataTrigger 2022.12.21 - [WPF .NET] - Trigger를 사용해서 동적 UI 구성하기 Part2 2022.12.14 - [WPF .NET] - Trigger를 사용해서 동적 UI 구성하기 Part1 - Overview 이전 Trigger를 사용해서 동적 UI 구성하기를 이번에는 Microsoft.Xaml.Behaviors.Wpf를 사용하기로 변경하도록 하겠습니다. 프로젝트명은 TriggerSample5이며, TriggerSample4의 소스를 변경..
 MVVM Pattern을 사용하는 개발자를 위한 안내 v1.0 part7 Behavior
MVVM Pattern을 사용하는 개발자를 위한 안내 v1.0 part7 Behavior
2022.09.06 - [WPF .NET] - MVVM Pattern을 사용하는 개발자를 위한 안내v1.0 part9-2 StyleSelector 2022.08.31 - [WPF .NET] - MVVM Pattern을 사용하는 개발자를 위한 안내 v1.0 part9-1 DataTemplateSelector 2022.08.08 - [WPF .NET] - MVVM Pattern을 사용하는 개발자를 위한 안내 v1.0 part8-3 Template 2022.08.02 - [WPF .NET] - MVVM Pattern을 사용하는 개발자를 위한 안내 v1.0 part8-2 Template 2022.07.21 - [WPF .NET] - MVVM Pattern을 사용하는 개발자를 위한 안내 v1.0 part8-1 T..
 MVVM Pattern을 사용하는 개발자를 위한 안내 V1.0 part6 Command
MVVM Pattern을 사용하는 개발자를 위한 안내 V1.0 part6 Command
2022.09.06 - [WPF .NET] - MVVM Pattern을 사용하는 개발자를 위한 안내v1.0 part9-2 StyleSelector 2022.08.31 - [WPF .NET] - MVVM Pattern을 사용하는 개발자를 위한 안내 v1.0 part9-1 DataTemplateSelector 2022.08.08 - [WPF .NET] - MVVM Pattern을 사용하는 개발자를 위한 안내 v1.0 part8-3 Template 2022.08.02 - [WPF .NET] - MVVM Pattern을 사용하는 개발자를 위한 안내 v1.0 part8-2 Template 2022.07.21 - [WPF .NET] - MVVM Pattern을 사용하는 개발자를 위한 안내 v1.0 part8-1 T..
 [기초] ComboBox, ListBox 중요 프로퍼티 사용법 part2
[기초] ComboBox, ListBox 중요 프로퍼티 사용법 part2
2022.03.14 - [WPF] - [기초] ComboBox, ListBox 중요 프로퍼티 사용법 part1 이번 포스트에서는 SelectionChanged 이벤트를 이용하는 기본 방법과 이벤트 Arguments를 사용하는 방법에 대해서 알아 보도록 하겠습니다. 먼저, part1에서 만들었던, 리스트박스에서 아이템을 선택하면 Delete 버튼이 활성화되는 예제를 SelectionChanged 이벤트를 이용해서 만들어 보도록 하겠습니다. 1. 컨트롤의 이벤트가 발생했을 때 뷰모델에 전달하는 방법 컨트롤의 이벤트를 뷰모델에 전달하기 위해서는 Microsoft.Xaml.Behaviors.Wpf nuget package가 필요 합니다. 프로젝트에 해당 nuget package를 설치합니다. 이 녀석에 대한 더..
 DataGrid에 Row번호를 출력하기
DataGrid에 Row번호를 출력하기
별도의 3rd party 컨트롤을 사용하지 않는 경우 DataGrid를 많이 사용하는데, RowNumber를 출력하는 방법을 찾아보니 MVVM pattern에서 사용하기 쉬운 방법에 대해서 설명되어 있는 것이 없는 것 같아서 간단하게 만들어 보았습니다. 특히, Sort했을 때, Row 추가, 삭제될 때도 계속 번호를 유지 할 수 있으니 개발하실 때 참고하시면 좋을 것 같습니다. 제가 사용한 방법은 Behavior을 이용합니다. Adding right-aligned row numbers to a DataGridRowHeader in WPF | Magnus Montin Adding right-aligned row numbers to a DataGridRowHeader in WPF This post provi..
 목록 데이터를 ListView와 ComboBox에서 사용하기 Part2
목록 데이터를 ListView와 ComboBox에서 사용하기 Part2
Part1에서는 ViewModel에 리스트(IList)를 만들고, ItemsSource에 직접 바인딩을 해서 사용했습니다. 그렇다면, Codes 목록을 2개 이상 화면에서 사용한다고 할때도 동일한 방법을 사용할까요? 각 ViewModel 내부에 Codes 프로퍼티를 만들어서 바인딩을 한다고 하면, 매우 불편할 것입니다. 그래서, 이때 사용할 수 있는 방법이 UWP에서는 XamlExtension을 사용하거나, Converter를 이용할 수도 있는데, Uno에서 사용 가능한 방법은 Behavior를 이용하는 방법이 유일한 것 같습니다. 2021.10.08 - [Uno Platform] - 목록 데이터를 ListView와 ComboBox에서 사용하기 Part1 목록 데이터를 ListView와 ComboBox에..
 NumberTextBoxBehavior
NumberTextBoxBehavior
페이스북에 올라온 민원 해결을 위해서 간단하게 프로젝트를 만들었습니다. Q. 텍스트박스에 숫자를 입력하면 자동으로 컴마를 찍어주고, 백스페이스를 누르면 삭제가 되도록 하고 싶습니다.~ A. 일단 여러분들이 의견 주셨습니다. 우선 컨버터를 이용한 방법이 이야기가 되어서, 저도 컨버터를 이용해서 처리를 할려고 해봤는데.. 컨버터는 프로퍼티 체인지 이벤트가 발생했을 경우에 컨버터가 값을 변경해 주는 역할을 합니다...그런데.. TextBlock에는 뷰모델에서 변경된 내용을 바로 화면에 이쁘게 뿌려주는데.. 텍스트박스에서는 키가 입력되면, 그 내용을 바로 뷰모델에 값을 넣어주는 역할만을 하고, 프로퍼티가 변경된 내용을 화면에 다시 뿌려주지는 않습니다. StringFormatConverter.cs using Sy..
- Total
- Today
- Yesterday
- Windows 10
- Microsoft
- kiosk
- Visual Studio 2022
- XAML
- MVVM
- #prism
- uno-platform
- windows 11
- #Windows Template Studio
- ef core
- Cross-platform
- Always Encrypted
- .net 5.0
- WPF
- Build 2016
- #uwp
- LINQ
- #MVVM
- visual studio 2019
- IOT
- PRISM
- C#
- .net
- Bot Framework
- Behavior
- ComboBox
- uno platform
- dotNETconf
- UWP
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
