티스토리 뷰

Uno Platform Infragistics announces Uno Platform specific UI Controls
Uno Platform Infragistics announces Uno Platform specific UI Controls
Pixel-Perfect Multi-Platform Applications with C# and WinUI for Windows, WebAssembly, iOS, macOS, Android and Linux
platform.uno
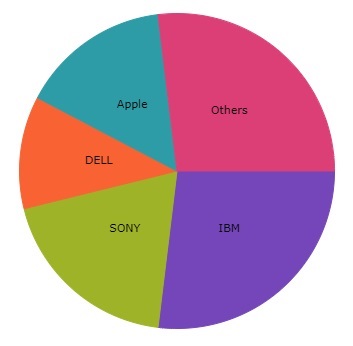
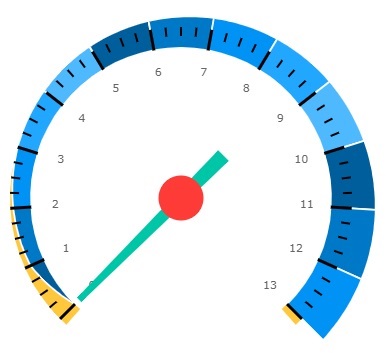
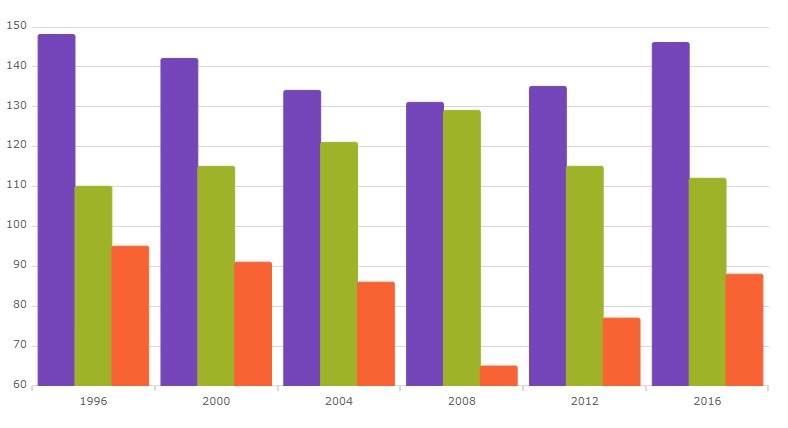
.NET 개발자를위한 생산성 UI 컨트롤을 30 년 이상 제공 한 경험이있는 UI 컨트롤 이름인 Infragistics가 그리드, 차트 및 게이지로 구성된 Uno Platform에 대한 초기 제품을 출시합니다. Uno Platform별 컨트롤 외에도 Infragistics는 WinUI에 대한 지원도 발표했습니다!
Infragistics는 유료 고객에게 Uno Platform Preview 컨트롤을위한 Infragistics Ultimate UI에 대한 조기 액세스를 제공하는 것만이 아닙니다. 커뮤니티의 누구나이 훌륭한 컨트롤을 다운로드하여 지금 무료로 사용할 수 있습니다. 여기에서 Infragistics의 전체 발표를 볼 수 있지만 더 중요한 것은 Uno Platform Preview 용 무료 Infragistics Ultimate UI를 다운로드 할 수 있다는 것입니다.
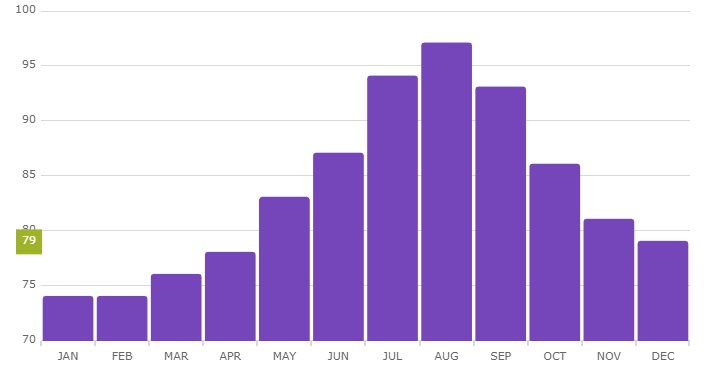
이제 WebAssembly, iOS, Android, macOS, Linux 및 물론 Windows에서 사용할 수있는 완벽한 픽셀의 LOB 컨트롤을 경험하세요.
Uno Platform 프로젝트를 생성한 후 NuGet package 관리자에서 Include prerelease를 체크하고 Infragistics.Uno.DataGrid 로 검색합니다. Wasm 프로젝트를 제외한 모든 프로젝트를 선택하고 Install 버튼을 눌러서 설치합니다.

MainPage.xaml
<Page
x:Class="UnoInfragistics.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:UnoInfragistics"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:ig="using:Infragistics.Controls.Grids"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition/>
</Grid.RowDefinitions>
<TextBlock Text="Hello, world!" Margin="20" FontSize="30" />
<ig:XamDataGrid x:Name="SampleGrid" Grid.Row="1"/>
</Grid>
</Page>
MainPage.xaml.cs
using System.Collections.Generic;
using UnoInfragistics.Shared;
using Windows.UI.Xaml.Controls;
namespace UnoInfragistics
{
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page
{
public MainPage()
{
InitializeComponent();
List<SampleData> datas = new List<SampleData>
{
new SampleData{Name="kaki01", Age=11,Sex=true},
new SampleData{Name="kaki02", Age=22,Sex=false},
new SampleData{Name="kaki03", Age=33,Sex=true},
new SampleData{Name="kaki04", Age=44,Sex=false},
new SampleData{Name="kaki05", Age=55,Sex=true},
new SampleData{Name="kaki06", Age=66,Sex=false},
new SampleData{Name="kaki07", Age=77,Sex=true},
new SampleData{Name="kaki08", Age=88,Sex=false},
new SampleData{Name="kaki09", Age=99,Sex=true},
new SampleData{Name="kaki10", Age=100,Sex=false},
};
SampleGrid.ItemsSource = datas;
}
}
}
SampleData.cs
public class SampleData
{
public string Name { get; set; }
public int Age { get; set; }
public bool Sex { get; set; }
}간단한 셈플 코드를 만들고 실행했습니다.
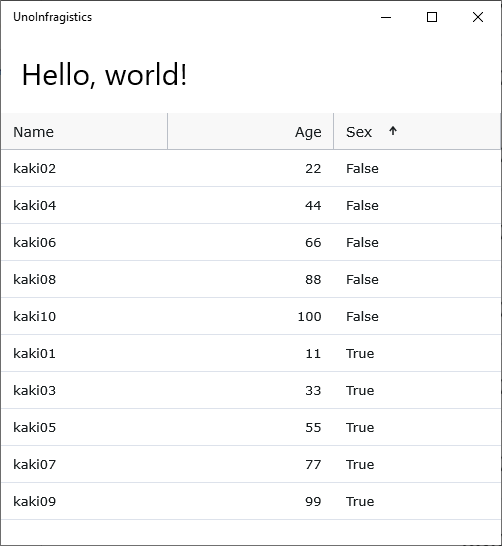
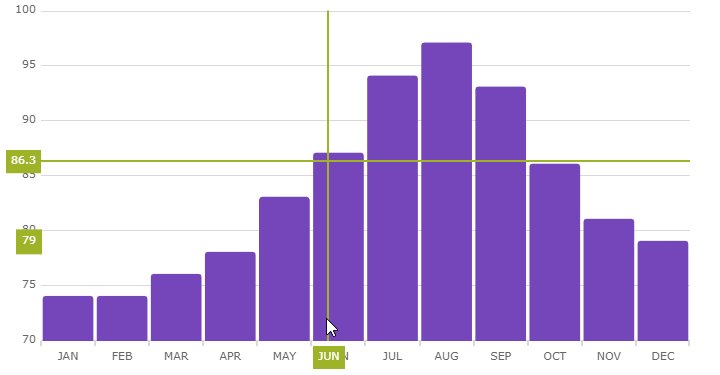
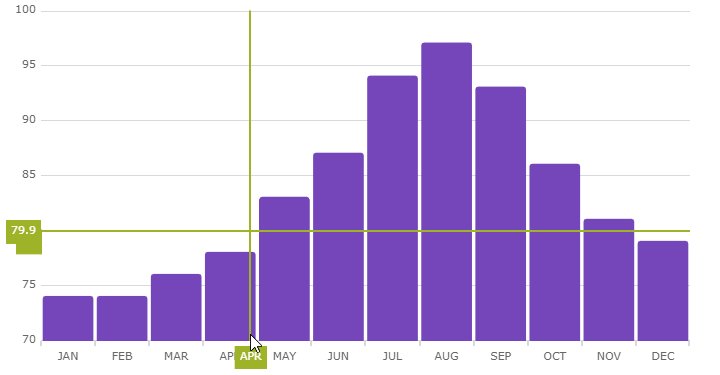
UWP

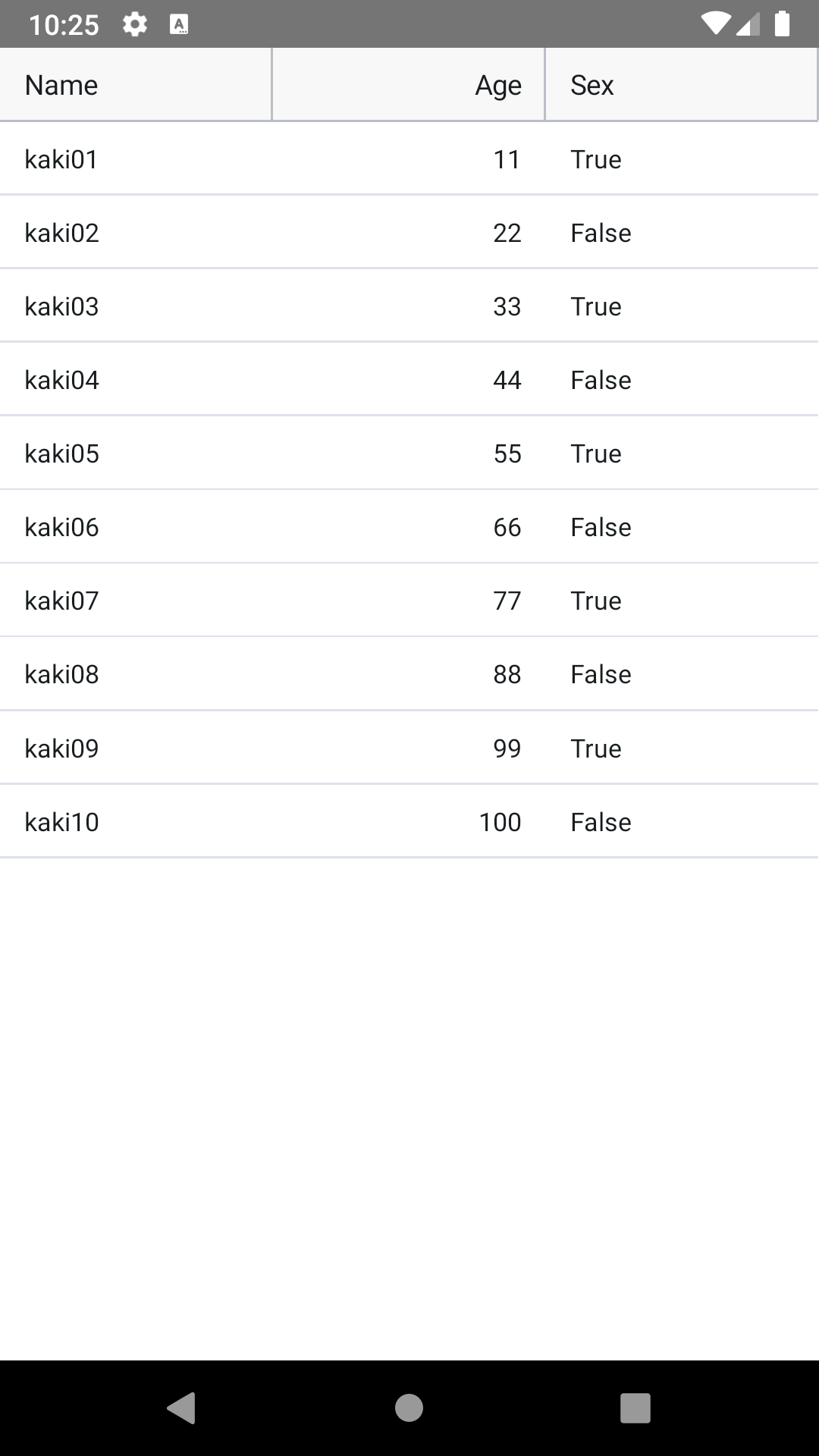
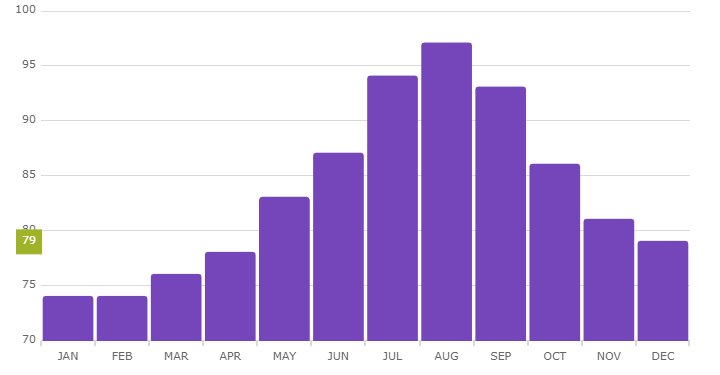
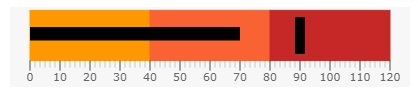
Android

안드로이드까지만 확인해 보았습니다. Wasm은 그래프까지만 가능하다고 하니 일단 패스, 나머지도 아직은 않되는 듯 합니다만..현재 알파 버전이니 앞으로 더 좋아질 것이라고 생각합니다.









'Uno Platform' 카테고리의 다른 글
| Uno Platform 3.4 – Maturing the supported control set (0) | 2020.12.25 |
|---|---|
| Uno Platform 링크 (0) | 2020.12.18 |
| Empty path name is not legal. 에러 해결 (0) | 2020.12.17 |
| Uno Platform 3.3 – Day 0 support for WinUI 3 Preview 3, Android 11 (0) | 2020.11.23 |
| WPF, UWP 프로젝트를 Uno Platform으로 포팅하기 (0) | 2020.11.14 |
- Total
- Today
- Yesterday
- Always Encrypted
- uno-platform
- #MVVM
- ComboBox
- ef core
- Build 2016
- Visual Studio 2022
- uno platform
- MVVM
- C#
- XAML
- PRISM
- Cross-platform
- windows 11
- WPF
- UWP
- IOT
- Microsoft
- kiosk
- .net 5.0
- .net
- Windows 10
- #Windows Template Studio
- Bot Framework
- #uwp
- visual studio 2019
- dotNETconf
- #prism
- LINQ
- Behavior
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
