티스토리 뷰
.NET 6와 .NET MAUI와 관련된 Post가 새로 추가되었습니다. 현재 진행상황과 앞으로 어떤것이 나올지를 살짝 알 수 있는 것 같습니다.
The New .NET Multi-platform App UI | Xamarin Blog (microsoft.com)
The New .NET Multi-platform App UI | Xamarin Blog
Get excited about the highlights for the new .NET Multi-platform App UI (MAUI) that was announced at BUILD 2020.
devblogs.microsoft.com
.NET 6 preview가 공개되면 BUILD 2020에서 발표 된 새로운 .NET 멀티 플랫폼 앱 UI (MAUI)에 흥분 할 것입니다. 올해 공개될 .NET에는 클라이언트 응용 프로그램 개발자들을 위한 놀라운 기능이 많이 있습니다. 그러면, 이제 하이라이트를 검토하고 기대치를 높여보도록 하겠습니다.
.NET 6 계획 및 실행은 공개적으로 진행되고 있으며, 모든 .NET에서 GitHub epics과 사용자 스토리를 요약 한 멋진 웹 사이트가 있습니다. themesof.net을 방문하고, Xamarin을 검색하여 높은 수준의 세부 정보를 확인하세요.

.NET 6 and Mobile SDKs
이 릴리스의 핵심은 Xamarin SDK를 .NET으로 통합하는 것입니다. Xamarin은 항상 .NET의 일부 였지만 이제는 핵심 워크로드로 제공되고 Blazor와 같이 다른 워크로드와 동일한 기본 클래스 라이브러리를 공유하며, 일관된 도구 환경을 위해 최신 SDK 스타일 프로젝트 시스템을 채택합니다. 더 이상 Xamarin은 .NET과 같거나 .NET에 대한 종속성이있는 다른 것이 아닌 .NET 자체입니다. 릴리스가 다가옴에 따라 설명서 및 제품 페이지에 이름이 정렬되어있는 것을 보면 명확 해집니다.
Xamarin.Android 및 Xamarin.iOS는 이제 .NET에서 선택 할 수 있는 추가 플랫폼 대상이므로 Android 용 .NET 및 iOS 용 .NET이라고합니다. 이러한 SDK 자체는 각각 Google 및 Apple의 기본 SDK에 대한 .NET 바인딩이므로 API 표면에서 이름이 변경되지 않습니다.
.NET Multi-platform App UI (MAUI)
.NET MAUI는 Android, iOS 및 UWP 용 플랫폼 간 모바일 프레임워크인 Xamarin.Forms의 진화입니다. 독립 개발자부터 일부 세계 최대 기업 고객까지 지원 한 7년의 경험을 바탕으로 제품의 핵심을 개선하고 UI 렌더링 속도를 높이고 일관된 디자인 시스템에 투자하여 모바일에서 데스크톱으로 확장하고 있습니다.
Xamarin.Forms 개발자는 이것을 현재 알고있는 동일한 제품의 다음 주 버전이라고 생각하십시오. .NET을 사용한 멀티 플랫폼 개발을 처음 접하는 개발자를 위해 당사가 귀하에게 서비스를 제공하기 위해 무엇을 하고 있는지 살펴 보도록 하겠습니다.
Quality
2020년 중반부터 핵심 팀은 제품의 영향이 큰 문제에 초점을 맞추고 미래의 성공을 위해 새로운 제어 아키텍처를 설계했습니다. .NET MAUI 출시 이전의 마지막 주요 릴리스인 Xamarin.Forms 5.0에서 남은 작업은 버그 수정이며, Xamarin.Forms는 2022 년 11 월까지 서비스 릴리스를 계속받습니다.
이 릴리스에는 새로운 컨트롤이 계획되어 있지 않습니다. 우리의 초점은 제품의 심장과 영혼에 투자되고 있습니다. 우리는 여러분과 같이 새로운 기능에 대해 흥분하고 있으며, Xamarin.Forms 5.0과 함께 이미 인상적인 컨트롤 및 유용한 정보를 포함하는 Xamarin Community Toolkit 1.0을 출시할 계획입니다.
dotnet/maui 리포지토리를 살펴보면 Xamarin.Forms에 비해 훨씬 일관된 명명 체계를 사용하는 훨씬 간결한 폴더 구성을 사용한다는 것을 알 수 있습니다. 우리는 이것이 영향력을 발휘할 적절한 장소를 찾는 기여자들에게 큰 혜택이되기를 바랍니다. 현재 xamarin/Xamarin.Forms 리포지토리의 main-handler 분기에서 활발한 개발이 진행된 다음 dotnet/maui에 동기화됩니다.
Performance
애플리케이션에는 앱 시작 및 UI 응답 성을 포함하여 성능이 중요한 품질 문제가 될 수 있는 몇 가지 지점이 있습니다. AOT, 시작 추적 및 빠른 렌더러를 이용하여, 이러한 문제를 해결하는데 큰 도움이 되었습니다. .NET MAUI에는 성능에 도움이되는 몇 가지 작업을 가지고 있는데, 그 중 하나가 바로 .NET 6 입니다.

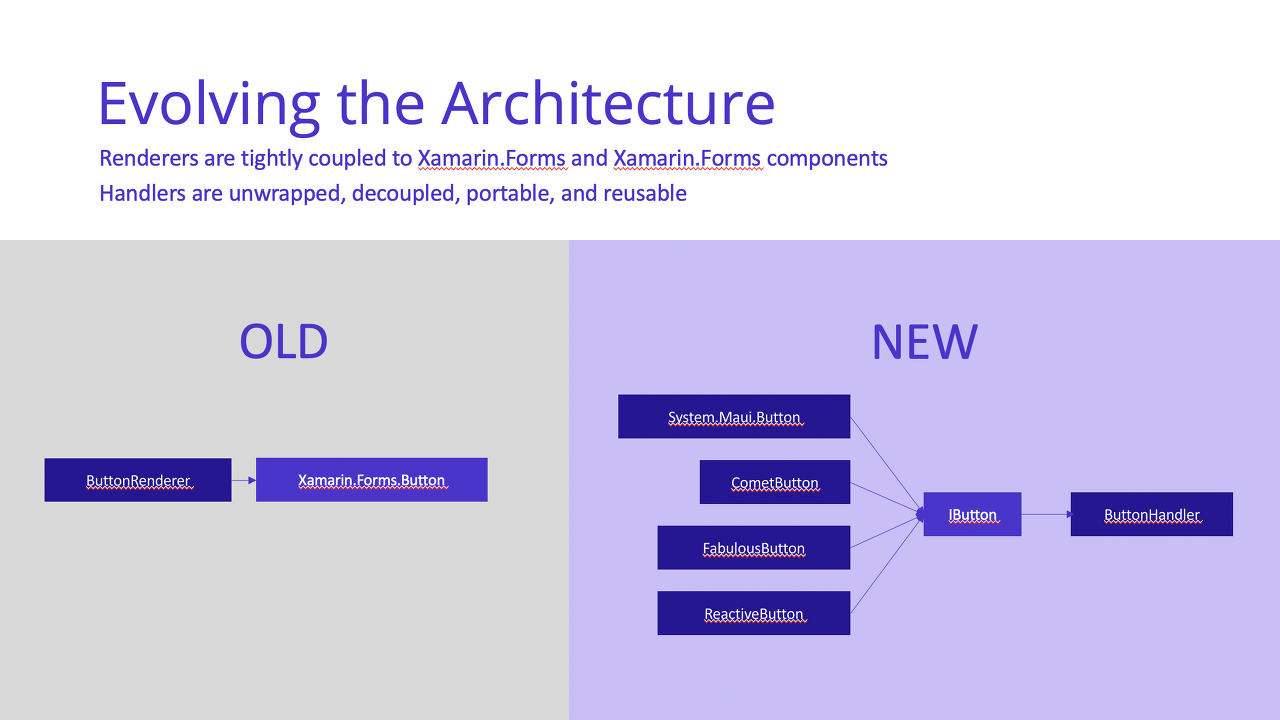
.NET MAUI의 새로운 처리기 아키텍처는 뷰 래핑을 제거하여 뷰를 렌더링하는 데 필요한 UI 컨트롤 수를 줄입니다. 또한 기본적으로 프레임워크 자체에서 플랫폼 제어를 분리합니다. Xamarin.Forms에서 각 렌더러에는 플랫폼 간 요소에 대한 참조가 있으며 종종 INotifyPropertyChanged를 사용하여 작동합니다. 이러한 렌더러를 사용하는 대신 .NET MAUI는 핸들러라는 새로운 패턴을 도입합니다.
이제 프레임워크와 플랫폼 간의 관계가 반전되었으며, 플랫폼 제어가 해야 할 모든 것은 프레임워크의 요구 사항을 처리하는 것입니다. 이것은 더 효율적일뿐만 아니라 필요에 따라 확장하거나 재정의하기가 훨씬 쉽습니다. 커스텀 렌더러 나 이펙트를 만들어야하는 시대는 지나갈 것입니다.
새로운 아키텍처는 다른 프레임워크인 Fabulous, Comet 및 Blazor에서 재사용하기 쉬운 플랫폼 핸들러를 쉽게 만들 수 있습니다. 우리는 항상 미래를 바라 봅니다!
Design
여러 플랫폼을 대상으로하는 애플리케이션의 설계 요구 사항은 수년에 걸쳐 변경되었습니다. Xamarin.Forms 초기에 대부분의 고객은 Android 앱이 Android처럼 보이고 iOS 앱이 iOS처럼 보이기를 원했습니다. 그러나, 지금은 Xamarin.Forms에서 플랫폼간에 동일하게 보이는 스타일과 컨트롤을 점점 더 많이 도입했으며, Android에서 얻는 것과 일치하도록 iOS 용 Material Design 구성 요소와 함께 Visual Control API를 추가했습니다. 이러한 노력은 고객이 우리에게 요구하는 것을 만족시키기 위한 방법의 일부가 되었으며, .NET MAUI에서 우리는 더욱 발전 할 수있는 기반을 마련하고 있습니다.

Fluent UI 및 Material 디자인에 대한 스타일링을 통해 전체 앱 테마를 활성화하고, 필요한 스타일링 API 및 시각적 상태로 기존 컨트롤을 채우고, 가능한 한 컨트롤 템플릿에 대한 지원을 추가했습니다.
실험 측면에서 우리는 네이티브 컨트롤과 그려진 컨트롤의 조합을 사용하는 새로운 시각적 전략도 시작했습니다. 올해 말에 더 많은 정보를 공유 할 것입니다. 플랫폼 전반에 걸쳐 1:1 설계가 필요하고 더 나은 성능을 찾고 있지만, 기본 플랫폼 지원에 대한 요구 사항이 있는 고객에게는 이것이 목표에 부합 할 것이라고 생각합니다.
Platforms
.NET MAUI는 .NET 6에서 Android, iOS, macOS 및 Windows를 수용하고 있습니다. 모바일 및 데스크톱 용으로 빌드 할 제품을 보게되어 기쁩니다! 그 외에도 Blazor 팀과 협력하여 .NET 6에서 Blazor 데스크톱을 사용하도록 설정하고 있습니다.
Xamarin 혈통은 모바일에서 깊숙이 자리 잡고 있으며 대부분의 고객이 사용했습니다. Xamarin.Mac은 현재 Apple의 데스크톱 플랫폼 인 AppKit에 대한 .NET 바인딩으로 존재합니다. .NET 6에서는 이것을 macOS 용 .NET이라고합니다. 그러나 우리는 애플이 macOS 데스크탑 개발을 위해 다른 방향으로 나아가고 있다고 보고, 여러분들에게 최고의 경험을 제공하기위해 노력할 것 입니다. 이를 위해 UIKit로 빌드 된 iOS 앱을 데스크톱으로 가져오고 필요에 따라 추가 AppKit 및 플랫폼 API로 확장하는 Apple의 솔루션 인 Mac Catalyst에 대한 .NET 지원을 할 것입니다. Apple의 여러 자사 앱을 탐색하여 직접 경험할 수 있으며, .NET MAUI는 .NET 6에서 이 접근 방식을 사용 할 것입니다.
UWP가 Windows Mobile을 대상으로 할 때 Xamarin.Forms는 UWP를 사용하여 모바일 중심 구현을 추가했습니다. .NET MAUI에서는 Windows 팀 파트너가 제공하는 훌륭한 앱을 빌드하는 최신 방법 인 WinUI 3 Desktop을 통해 강력한 데스크톱 중심 지원을 제공하고 있습니다. .NET MAUI와 관련된 UWP 및 WinUI와 관련하여 우리가 묻는 주요 질문은 .NET MAUI에서 사용되는 XAML의 "flavor"입니다. .NET MAUI 컨트롤은 Windows 전용 컨트롤이 아닌 다중 플랫폼 추상화 이고 앞으로 가져올 지식과 프로젝트가 포함 된 Xamarin.Forms 고객의 방대한 카탈로그를 보유하고 있기 때문에 .NET MAUI에서도 현재 보유하고있는 동일한 "flavor"을 계속해서 유지할 것입니다.
Single Project
.NET MAUI에서 발표 한 가장 흥미로운 것 중 하나는 단일 프로젝트 경험입니다. 개발자는 각 플랫폼의 특이성을 탐색해야하는 Android, iOS, macOS 및 Windows 프로젝트간에 bouncing하지 않는 .NET Standard 라이브러리 프로젝트에서 작업을 수행 할 때 가장 생산적이라는 사실을 발견했습니다.
이 경험의 일환으로 글꼴 및 이미지 관리와 같은 많은 경험을 통합하고 여러 플랫폼 프로젝트를 관리하는 복잡성에 대한 의존도를 줄이고 있습니다. 여러 플랫폼 프로젝트를 즐기거나 필요로하는 개발자에게는 여전히 지원됩니다!
.NET Hot Reload
지난 몇 년 동안 .NET 개발자를 위한 가장 큰 생산성 boots 중 하나는 XAML Hot Reload의 도입이었습니다. XAML을 변경하면 실행중인 응용 프로그램에 푸시되고 가장 노련한 개발자 조차 방해하고 주의를 분산시키는 지루한 빌드 및 배포주기를 피할 수 있었습니다. .NET 6에서는 이러한 성공을 C#으로 확장하고 다른 워크로드에도 도입하고 있습니다.
Getting Ready for .NET 6 and .NET MAUI
이러한 하이라이트 중 하나 이상에 대해 기대 하시길 바랍니다. 이 내용은 고객과의 대화에서 도출되었으며 .NET 6 릴리스에 대해 이러한 테마의 우선 순위를 지정했습니다. 원하는 업데이트가 없으면 .NET 7에 대한 계획을 세울 예정이므로 이야기 해주시기 바랍니다.
준비를 위해 무엇을 할 수 있는지 생각해 볼 수 있도록 여기에서 몇 가지 자주 묻는 질문과 몇 가지 답변을 공유하겠습니다.
지금 Xamarin.Forms를 사용해야합니까, 아니면 .NET MAUI를 기다려야합니까?
Xamarin.Forms를 사용하십시오! 모든 것이 준비되면 .NET MAUI로 마이그레이션 할 수 있습니다.
Xamarin.Forms의 마이그레이션 경로는 무엇입니까?
첫째, 응용 프로그램을 다시 작성할 필요가 없습니다. 첫 번째 단계는 표준화 된 SDK 스타일을 사용하도록 프로젝트 및 솔루션 파일을 업데이트하는 것입니다. 그런 다음 Xamarin.Forms에서 네임 스페이스를 업데이트하고 NuGet 패키지를 업데이트합니다. 더 이상 사용되지 않거나 더 이상 사용되지 않는 API는 주 버전 릴리스이므로 지금 업데이트해야합니다. 그게 전부입니다.
그런 다음 가능한 모든 성능 향상을 얻기 위해 사용자 지정 렌더러를 새 처리기 아키텍처로 마이그레이션하도록 선택할 수 있습니다. 이것은 자신의 페이스대로 할 수 있습니다.
마이그레이션하기 전에 새 프로젝트에서 .NET MAUI를 탐색하십시오.
내 사용자 지정 렌더러가 작동합니까?
예, 렌더러가 새 핸들러와 나란히 작업 할 수 있도록 어댑터를 제공하고 있습니다. 하지만, 성능 향상을 위해 핸들러 업데이트를 고려해야합니다. 또한 유지 관리 할 코드가 훨씬 적습니다.
VS Code, Comet MVU 및 Blazor 모바일 바인딩은 어떻게 되나요?
이것들은 우리가 반복해서 실험 중입니다. 여기에서 확인하세요 :
나중에 .NET 6 preview에서 이러한 프로젝트에 대해 더 많이 공유하고 피드백을 받기를 기대합니다.
'.NET 5, 6, 7' 카테고리의 다른 글
| Announcing .NET 6 Preview 1 (1/2) (0) | 2021.03.12 |
|---|---|
| Working with large .NET 5 solutions in Visual Studio 2019 16.8 (0) | 2021.02.17 |
| MAUI in .NET 6: Xamarin.Forms Does Desktop, but Not Linux or VS Code (0) | 2021.01.26 |
| Action<T>? Func<TResult>? (2) | 2021.01.21 |
| What’s next for System.Text.Json? (0) | 2021.01.20 |
- Total
- Today
- Yesterday
- PRISM
- windows 11
- uno platform
- #Windows Template Studio
- LINQ
- Microsoft
- WPF
- Visual Studio 2022
- Cross-platform
- UWP
- ef core
- #prism
- uno-platform
- #MVVM
- .net
- XAML
- #uwp
- Build 2016
- Behavior
- ComboBox
- Windows 10
- dotNETconf
- .net 5.0
- IOT
- C#
- MVVM
- Always Encrypted
- Bot Framework
- kiosk
- visual studio 2019
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
