티스토리 뷰
2022.12.29 - [WPF .NET] - Trigger를 사용해서 동적 UI 구성하기 Part3 - DataTrigger
2022.12.21 - [WPF .NET] - Trigger를 사용해서 동적 UI 구성하기 Part2
2022.12.14 - [WPF .NET] - Trigger를 사용해서 동적 UI 구성하기 Part1 - Overview
PropertyTrigger와 DataTrigger에 대해서 알아보았는데, 도움이 되셨는지 모르겠네요.
이번에는 Event를 이용한 EventTrigger에 대해서 알아 보도록 하겠습니다.
1. Event Trigger
- <EventTrigger/> 테그를 이용해서 사용할 수 있습니다.
- 연결된 컨트롤에서 특정 Event가 발생되는 경우에 동작을 할 수 있습니다.
- <MultiEventTrigger/>는 존재하지 않습니다. 단일 이벤트에 대해서만 작업이 가능합니다.
- 연결할 수 있는 기본 Action이 한정적 입니다.
- SoundPlayerAction, BeginStoryboard, PauseStoryboard, RemoveStoryboard, ResumeStoryboard, SeekStoryboard, SetStoryboardSpeedRatio, SkipStoryboardToFill, StopStoryboard
- 위의 동작들을 보면 대부분 Storyboard와 관련이 있습니다. 그래서, Event Trigger는 애니메이션을 실행하는 용도로 주로 사용되지만, 특정 값을 변경하는 것도 가능은 합니다. 효율이 좀 떨어지지만...
- Storyboard 내부에 사용할 수 있는 Animation 종류
- DoubleAnimation : Double 값을 변경하는 애니메이션을 만들 때 사용합니다.
- ColorAnimation : Color 값을 변경하는 애니메이션을 만들 때 사용합니다.
- [Type]AnimationUsingKeyFrames : KeyTime 시간과 Value를 이용해서 Property 값을 변경 변경합니다. [Type]은 Object부터 대부분의 데이터 유형을 지원합니다.
- 예를 들어 Bool값을 변경한다고 하면, BooleanAnimationUsingKeyFrames, string은 StringAnimationUsingKeyFrames ... 등입니다.
- 예)
- <DoubleAnimation Storyboard.TargetName=“window” Storyboard.TargetProperty="Width" From="200" To="300" Duration="0:0:3" />
- window란 이름의 컨트롤의 Width를 200에서 300까지 3초 동안 증가 시키는 애니메이션
- <ColorAnimation Storyboard.TargetName="window" Storyboard.TargetProperty="Background.Color" Duration="0:0:1" To="Red" />
- window란 이름의 컨트롤의 배경색을 1초만에 기본색에서 붉은색으로 변경합니다.
- <DoubleAnimation Storyboard.TargetName=“window” Storyboard.TargetProperty="Width" From="200" To="300" Duration="0:0:3" />
2. AnimationTextBlockStyle 추가
MainWindow.xaml -> Resources에 AnimationTextBlockStyle 추가
- TextBlock에 마우스가 올라가면 FontSize를 0.3초동안 28까지 확대합니다.
- TextBlock에서 마우스가 빠져나가면 FontSize를 0.3초동안 12까지 축소합니다.
- FontSize의 Type이 double형이기 때문에 DoubleAnimation으로 값을 변경하는 것이 가능합니다. 다른 type은 이렇게 할 수 없습니다.
- Storyboard, Animation 작업은 Microsoft Blend for Visual Studio 2022로 하시는 것을 권장합니다.
<Style x:Key="AnimationTextBlockStyle" TargetType="TextBlock">
<Style.Triggers>
<EventTrigger RoutedEvent="MouseEnter">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation
Storyboard.TargetProperty="FontSize"
To="28"
Duration="0:0:0.300" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
<EventTrigger RoutedEvent="MouseLeave">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation
Storyboard.TargetProperty="FontSize"
To="12"
Duration="0:0:0.300" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Style.Triggers>
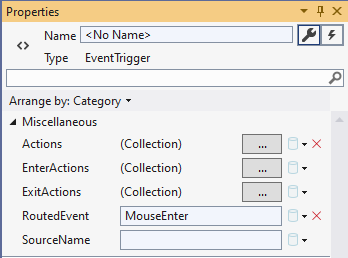
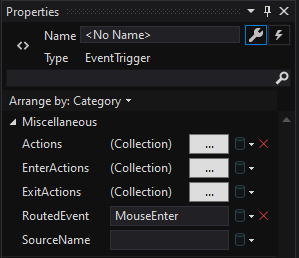
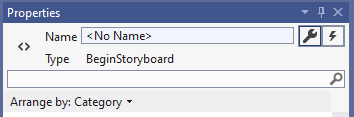
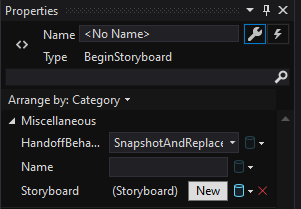
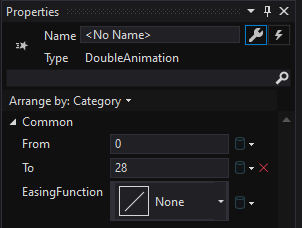
</Style>3. Visual Studio 2022와 Blend for Visual Studio 2022 차이점 비교
<Window.Resources/>에 들어가 있는 XAML에서 Element를 클릭했을 때 오른쪽 프로퍼티창 비교입니다.
| Element | Visual Studio 2022 | Blend for Visual Studio 2022 |
| EventTrigger |  |
 |
| BeginStoryboard |  |
 |
| Storyboard |  |
 |
| DoubleAnimation |  |
 |
저는 Blend에서 Storyboard를 하나 만들고, 타임라인 생성해서, 컨트롤의 프로퍼티를 변경한 후 완성된 스토리보드를 다른 곳으로 이동시키는 방법을 사용하고 있습니다. 다음에 기회가 되면 Blend를 이용해서 Storyboard 만드는 부분을 다루도록 하겠습니다.
4. PersonItemTemplate 수정
TextBlock의 Style을 AnimationTextBlockStyle로 변경합니다.
<TextBlock
x:Name="Content"
Margin="4"
HorizontalAlignment="Center"
VerticalAlignment="Center"
FontSize="12"
Foreground="White"
Style="{StaticResource AnimationTextBlockStyle}"
Text="{Binding Name}"
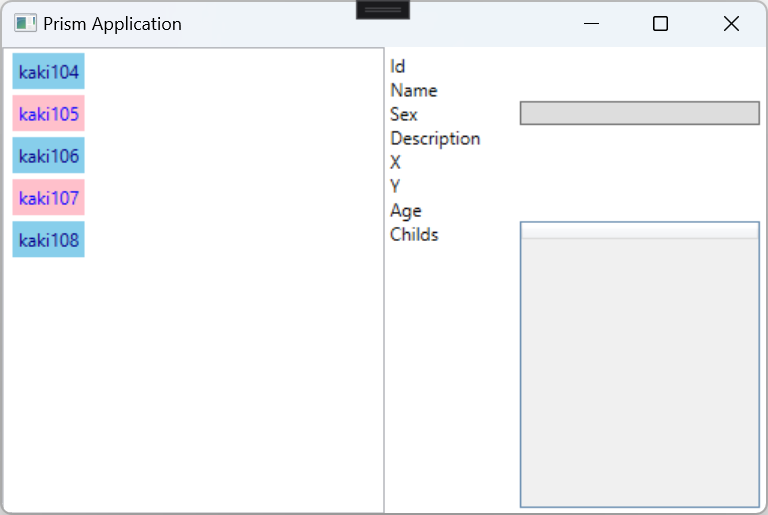
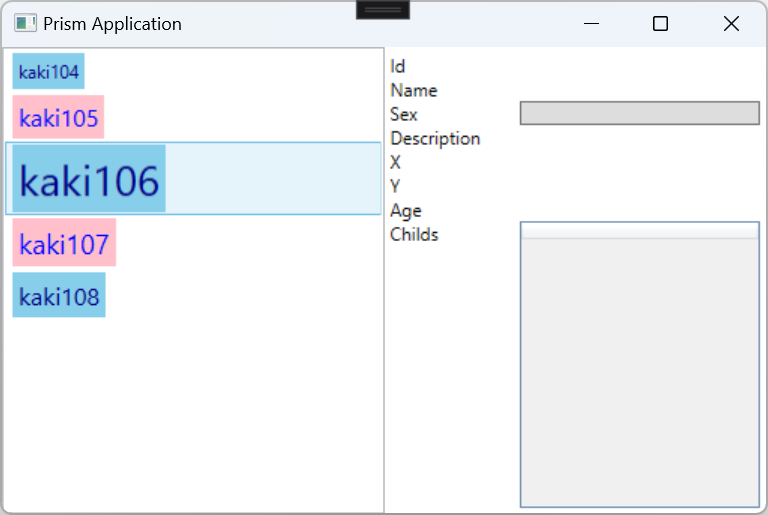
TextAlignment="Center" />5. 실행

마우스 이벤트를 이용한 애니메이션 발생

6. StringAnimationUsingKeyFrames 사용하기
마우스 왼쪽 버튼 다운 이벤트가 발생시 Text 프로퍼티의 값을 2초 동안 '아이디'로 변경합니다.
<TextBlock
x:Name="textBlock"
Grid.Row="0"
Text="Id">
<TextBlock.Style>
<Style TargetType="TextBlock">
<Style.Triggers>
<EventTrigger RoutedEvent="MouseLeftButtonDown">
<BeginStoryboard>
<Storyboard>
<StringAnimationUsingKeyFrames Storyboard.TargetProperty="(TextBlock.Text)">
<DiscreteStringKeyFrame KeyTime="00:00:0" Value="아" />
<DiscreteStringKeyFrame KeyTime="00:00:1" Value="아이" />
<DiscreteStringKeyFrame KeyTime="00:00:2" Value="아이디" />
</StringAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Style.Triggers>
</Style>
</TextBlock.Style>
</TextBlock>7. EventTrigger 사용 한계
- 이벤트가 발생했을 때 Text 프로퍼티를 하나 변경하려고 해도, 상당한 양의 코드가 필요
- Storyboard.Target, Storyboard.TargetName을 사용할 수 없어서, 다른 컨트롤에 영향을 미칠 수 없음
- EventTrigger 내부에 들어와있는 Storyboard는...
- <Window.Resources/>에 <Storyboard/>는 정상적으로 Target을 특징할 수 있습니다.
- 전체적으로 코드를 수동으로 작성하기가 어려움.
- Blend를 이용해서 애니메이션 부분의 코드를 자동으로 생성해야 함.
- Blend 사용법을 약간 익혀야 사용 가능
8. 소스
WpfTest/TriggerSample4 at master · kaki104/WpfTest (github.com)
GitHub - kaki104/WpfTest
Contribute to kaki104/WpfTest development by creating an account on GitHub.
github.com
'WPF .NET' 카테고리의 다른 글
| Microsoft.Xaml.Behaviors.Wpf를 사용하기 Part2 (0) | 2023.02.16 |
|---|---|
| Microsoft.Xaml.Behaviors.Wpf를 사용하기 Part1 (0) | 2023.02.06 |
| CommunityToolkit.Mvvm Message 수신 등록 시 필터 사용 (0) | 2023.01.04 |
| Trigger를 사용해서 동적 UI 구성하기 Part3 - DataTrigger (0) | 2022.12.29 |
| Trigger를 사용해서 동적 UI 구성하기 Part2 (0) | 2022.12.21 |
- Total
- Today
- Yesterday
- #MVVM
- kiosk
- MVVM
- .net 5.0
- .net
- #uwp
- #prism
- IOT
- PRISM
- ComboBox
- windows 11
- UWP
- LINQ
- XAML
- dotNETconf
- C#
- Bot Framework
- uno platform
- Build 2016
- Windows 10
- ef core
- Cross-platform
- Always Encrypted
- Behavior
- Visual Studio 2022
- WPF
- visual studio 2019
- #Windows Template Studio
- Microsoft
- uno-platform
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
