티스토리 뷰
결제 화면 작업합니다.

1. 결재 화면 수정
Payment.xaml
<UserControl
x:Class="PrismKiosk.Views.Payment"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:b="http://schemas.microsoft.com/xaml/behaviors"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:PrismKiosk.Views"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:prism="http://prismlibrary.com/"
xmlns:vm="clr-namespace:PrismKiosk.ViewModels"
d:DataContext="{d:DesignInstance vm:PaymentViewModel,
IsDesignTimeCreatable=True}"
d:DesignHeight="1080"
d:DesignWidth="640"
prism:ViewModelLocator.AutoWireViewModel="True"
FontSize="20"
mc:Ignorable="d">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="0.4*" />
<RowDefinition Height="0.6*" />
</Grid.RowDefinitions>
<Button
Grid.Column="0"
Margin="10"
Padding="10"
HorizontalAlignment="Left"
Command="{Binding GoBackCommand}"
CommandParameter="kiosk"
Content="이전으로" />
<Button
Grid.Column="0"
Margin="10"
Padding="10"
HorizontalAlignment="Right"
Command="{Binding HomeCommand}"
CommandParameter="kiosk"
Content="처음으로" />
<Border Grid.Row="1">
<Grid
Width="300"
HorizontalAlignment="Center"
VerticalAlignment="Center"
Background="LightGray">
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<TextBlock Margin="10" Text="받을 금액" />
<TextBlock
Grid.Row="1"
Margin="10"
Text="받은 금액" />
<TextBlock
Grid.Row="2"
Margin="10"
Text="거스름돈" />
<TextBlock
Grid.Row="0"
Grid.Column="1"
Margin="10"
HorizontalAlignment="Right"
Text="{Binding AppContext.CurrentOrder.TotalAmount, StringFormat={}{0:N0}}" />
<TextBlock
Grid.Row="1"
Grid.Column="1"
Margin="10"
HorizontalAlignment="Right"
Text="{Binding AppContext.CurrentOrder.ReceivedAmount, StringFormat={}{0:N0}}" />
<TextBlock
Grid.Row="2"
Grid.Column="1"
Margin="10"
HorizontalAlignment="Right"
Text="{Binding AppContext.CurrentOrder.Change, StringFormat={}{0:N0}}" />
</Grid>
</Border>
<!-- https://learn.microsoft.com/en-us/dotnet/desktop/wpf/graphics-multimedia/how-to-repeat-media-playback?view=netframeworkdesktop-4.8#example&wt.mc_id=WDIT-MVP-5000651 -->
<MediaElement
x:Name="IntroVideo"
Grid.Row="2"
Margin="5"
VerticalAlignment="Top">
<MediaElement.Triggers>
<EventTrigger RoutedEvent="MediaElement.Loaded">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<MediaTimeline
RepeatBehavior="Forever"
Source="https://mediaplatstorage1.blob.core.windows.net/windows-universal-samples-media/elephantsdream-clip-h264_sd-aac_eng-aac_spa-aac_eng_commentary.mp4"
Storyboard.TargetName="IntroVideo" />
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
</MediaElement.Triggers>
</MediaElement>
</Grid>
</UserControl>* 금액 출력 부분이 수정되어서 Order.cs 파일에 2개의 프로퍼티 추가 했습니다.
Order.cs
private int _totalAmount;
/// <summary>
/// 총 금액
/// </summary>
public int TotalAmount
{
get { return _totalAmount; }
set { SetProperty(ref _totalAmount, value, () => RaisePropertyChanged(nameof(Change))); }
}
private int _receivedAmount;
/// <summary>
/// 받은 금액
/// </summary>
public int ReceivedAmount
{
get { return _receivedAmount; }
set { SetProperty(ref _receivedAmount, value, () => RaisePropertyChanged(nameof(Change))); }
}
/// <summary>
/// 거스름돈
/// </summary>
public int Change
{
get { return ReceivedAmount - TotalAmount < 0 ? 0 : ReceivedAmount - TotalAmount; }
}* 이전 포스트에서 처럼 거스름돈 프로퍼티를 총금액과 받은 금액으로 계산하도록 만들고, 총금액이나 받은 금액이 변경되면 거스름돈 프로퍼티 변경 이벤트를 강제로 호출했습니다.
2. 각 화면 FontSize="20" 추가
* UserControl에 FontSize="20" 을 추가했습니다.
* MVVM Pattern에서 ViewModel을 DataContext 프로퍼티에 넣어서 사용하는 것은 아실 것이라고 생각합니다. 그렇다면, UserControl에 FontSize="20"을 입력하면 어떻게 되는 것일까요?
* UserControl에 포함된 컨트롤 중 FontSize를 사용하는 컨트롤들은 모두 FontSize가 20으로 변경됩니다.
* 만약 모든 컨트롤의 FontSize가 변경되는 것을 원하지 않는다면, UserControl의 FontSize를 사용하지말고, 원하는 컨트롤에만 입력하시면 됩니다.
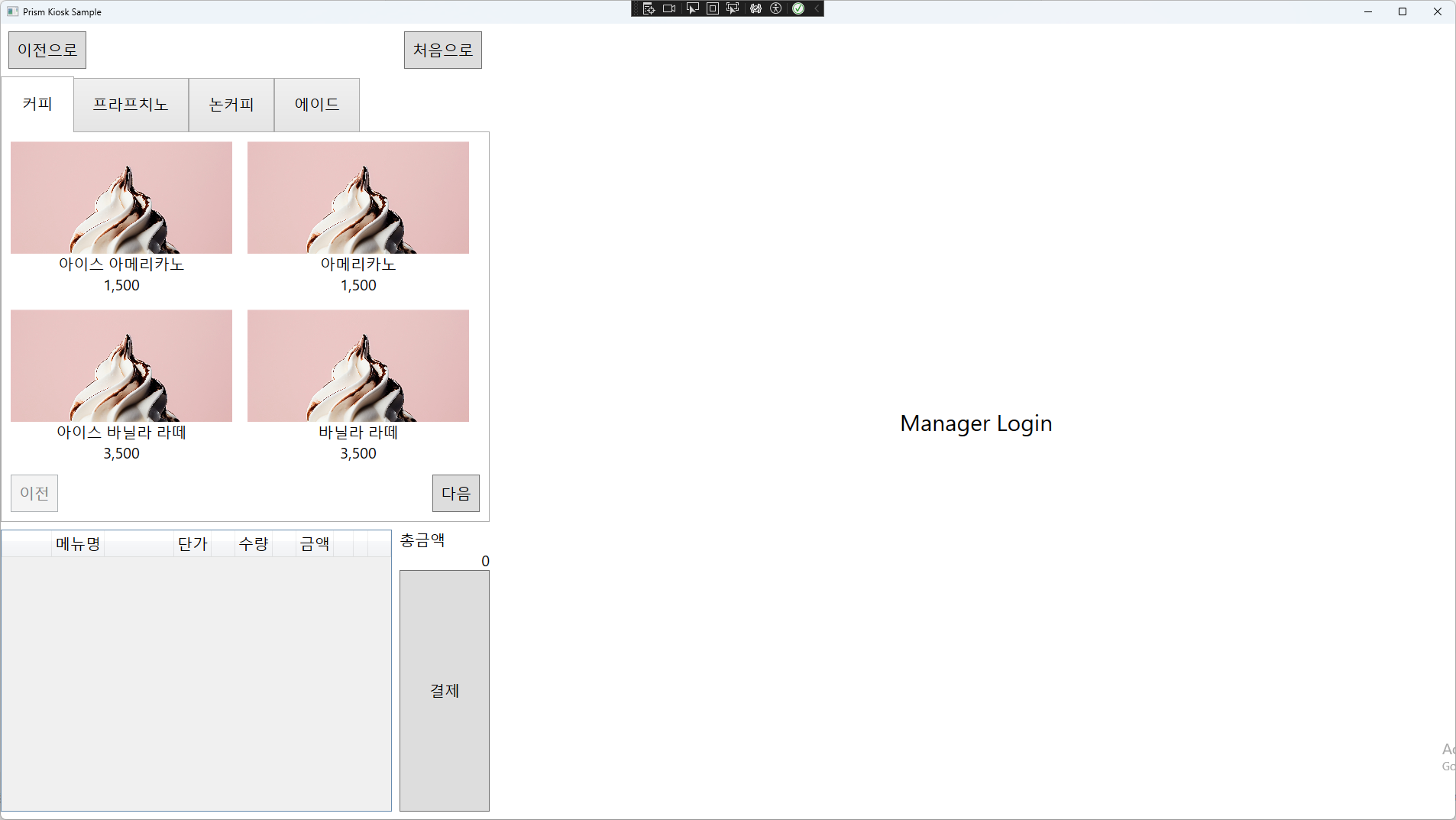
FontSize를 입력한 후의 메뉴 선택 화면 - TabItem, 버튼, DataGrid의 모든 FontSize가 커진것을 확인할 수 있습니다.

3. 소스
GitHub - kaki104/PrismKiosk at Part7/edit-payment
GitHub - kaki104/PrismKiosk
Contribute to kaki104/PrismKiosk development by creating an account on GitHub.
github.com
'WPF .NET' 카테고리의 다른 글
| Kiosk 만들기 - Part9 (0) | 2023.11.07 |
|---|---|
| Kiosk 만들기 - Part8 (2) | 2023.11.01 |
| Kiosk 만들기 - Part6 (0) | 2023.10.27 |
| Kiosk 만들기 - Part5 (0) | 2023.10.25 |
| Kiosk 만들기 - Part4 (2) | 2023.10.23 |
- Total
- Today
- Yesterday
- .net 5.0
- Visual Studio 2022
- C#
- ComboBox
- PRISM
- Behavior
- #prism
- dotNETconf
- UWP
- visual studio 2019
- MVVM
- Bot Framework
- IOT
- Windows 10
- Microsoft
- Cross-platform
- XAML
- kiosk
- LINQ
- WPF
- Build 2016
- Always Encrypted
- uno platform
- uno-platform
- #uwp
- .net
- #Windows Template Studio
- #MVVM
- windows 11
- ef core
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
