 Kiosk 만들기 - Part5
Kiosk 만들기 - Part5
메뉴를 선택해서 주문 목록체 추가하는 부분을 작업합니다. 1. SelectMenu.xaml 상품을 선택하면 뷰모델에 커맨드를 실행해서 주문을 추가해야 합니다. 1-1. EventTrigger를 이용해서 MouseDown 이벤트가 발생하면 InvokeCommandAction을 이용해서 뷰모델에 커맨드를 실행합니다. 1-2. 위의 코드는 DataTemplate에 내부에 있기 때문에, ViewModel을 찾기 위해서는 RelativeSource를 이용해야 합니다. * RelativeSource AncestorType=ItemsControl : 현재 VisualTree 위치에서부터 위로 올라가면서 처음 만나는 ItemsControl을 찾습니다. * Path=DataContext.SelectProductComma..
 Kiosk 만들기 - Part4
Kiosk 만들기 - Part4
메뉴 선택 화면 작업을 시작합니다. 1. SelectMenu.xaml 상품 목록 출력을 위해 ItemsControl을 이용했습니다. ListBox는 아이템을 선택한 경우 선택된 아이템의 주위의 색을 변경하기 때문에, 아이템이 선택되어도 아무런 표시가 나지 않는 ItemsControl을 이용했습니다. ItemsControl을 이용해서 데이터를 표시하려면, ItemTemplate를 이용해야 합니다. 아이템의 배치를 2x2로 만들기 위해 WrapPanel을 이용했습니다. 하단부에 DataGrid를 이용해서 선택한 상품들의 목록을 출력합니다. 화면 중간에 이전, 다음 버튼은 상품이 여러개인 경우 페이지 이동을 위해서 추가한 버튼입니다. 완성된 버튼이 아니라 이 포스트에서는 무시합니다. TabItem의 Heade..
 Kiosk 만들기 - Part3
Kiosk 만들기 - Part3
주문시작 화면 만들기를 시작합니다. 1. 주문 시작 화면의 기능 매장이나 포장을 선택해서 메뉴 화면으로 이동합니다. 첫화면으로 이동할 수 있습니다. 장애인 UI로 전환할 수 있습니다. 30초가 지나면 처음화면으로 이동합니다. 2. AppContext.cs 키오스크의 현재 상태(주문이나 화면 위치등의 정보)를 보관하고, 사용합니다. /// /// AppContext - 애플리케이션에서 전체적으로 유지하는 데이터 보관 /// public class AppContext : BindableBase, IAppContext { /// /// 관리자 로그인 여부 /// public bool IsLogin { get; set; } private bool _isOpenCase; /// /// 케이스 오픈 여부 /// p..
 Prism - ContentControl에 화면 생성해서 넣기 1/2
Prism - ContentControl에 화면 생성해서 넣기 1/2
ContentControl의 Content에는 View를 생성해서 넣을 수 있습니다. 다만, ViewModel에서 View를 생성해서 바인딩하는 방식을 사용하지는 않습니다. 이렇게되면, View가 ViewModel에 종속된 모양이되어서 메모리 누수가 발생할 수 있기 때문입니다. 2가지 방법이 있는데 여기서는 Behavior를 이용하는 방법에 대해서 알아 보도록 하겠습니다. 이 셈플은 PrismStep7 프로젝트에 추가로 작업되었습니다. 1. ContentControlBehavior.cs /// /// 컨텐츠 컨트롤 비헤이비어 /// public class ContentControlBehavior : Behavior { protected override void OnAttached() { //Associa..
 Kiosk 만들기 - Part2
Kiosk 만들기 - Part2
Intro 화면 작업을 진행합니다. 1. Intro 화면의 기능 동영상 무한 반복 재생 클릭시 주문 시작 화면으로 이동 동영상 재생은 MediaElement 컨트롤을 이용합니다. 이 컨트롤에 대한 자세한 사항은 여기를 참고합니다. 동영상은 Microsoft sample 동영상을 사용했습니다. KioskIntro.xaml EventTrigger를 이용해서 MediaElement가 Loaded될 때 Action을 실행하도록 설정했습니다. Storyboard를 만들었습니다. Storyboard에서만 사용할 수 있는 MediaTimeline을 이용해서 동영상을 반복적으로 재생하도록 만들었습니다. 반복 재생에 대한 자세한 사항은 여기를 참고하기 바랍니다. b:Interaction.Triggers와 EventTri..
 Kiosk 만들기 - Part1
Kiosk 만들기 - Part1
1. 메인 화면 구성 아래 이미지와 같이 1개의 Window를 2개의 영역으로 분할해서 사용 합니다. Kiosk 개발을 할 때 대부분 이렇게 1개의 윈도우에 화면을 분할해서 왼쪽 영역은 고객이 사용하고, 오른쪽 영역은 관리자가 사용 한다고 합니다. 최종 실행 화면 MainWindow.xaml Prism의 Region을 이용해서 1개의 화면을 2개로 분리하도록 만들었습니다. Region에 대한 자세한 설명은 여기를 참고하시기 바랍니다. 2. KioskContentRegion 영역에 출력할 Intro 화면 생성 및 연결 Views 폴더 아래 KioskIntro라는 이름의 UserControl을 추가 합니다. ViewModels 폴더에 KioskIntroViewModel이라는 이름의 클래스를 추가합니다. Ki..
 Kiosk 만들기 - Part0
Kiosk 만들기 - Part0
0. 참고 포스트들 2022.12.06 - [WPF .NET] - Prism Library를 사용하는 개발자를 위한 안내 Part7 - Create RegionAdapter 2022.11.30 - [WPF .NET] - Prism Library를 사용하는 개발자를 위한 안내 Part6 - TabControl Region Navigation 2022.11.25 - [WPF .NET] - Prism Library를 사용하는 개발자를 위한 안내 Part5 - Region & ContentControl Region Navigation 2022.11.18 - [WPF .NET] - Prism Library를 사용하는 개발자를 위한 안내 Part4 - Register Types 2022.11.15 - [WPF .N..
 CommunityToolkit.Mvvm Login 페이지 추가하고 사용
CommunityToolkit.Mvvm Login 페이지 추가하고 사용
로그인 페이지를 이용해서 로그인하고 메인 페이지로 넘어가는 방법을 심플 프레임워크에 적용했습니다. 문의 주신 멀루님 감사합니다. 오픈 일정이 있어서 너무 늦게 봤습니다. 자세한 설명은 생략하고 핵심 내용만 살펴 보도록 하겠습니다. 1. AppContext.cs 애플리케이션 전체에서 사용하는 데이터들을 모아 놓는 곳이라고 보시면 됩니다. 여기에 로그인 사용자 정보를 넣어두고 관리합니다. /// /// 애플리케이션 전체에서 유지되어야하는 데이터 - 싱글톤으로 유지 /// public class AppContext : IAppContext { /// /// 로그인 유저 아이디 /// public string Id { get; set; } /// /// 로그인 유저 이름 /// public string Name..
 Url 유효성 체크
Url 유효성 체크
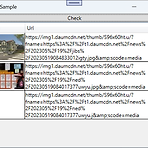
여러 이미지의 url을 이용해서 Image 컨트롤에 출력하는 화면을 개발했습니다. 그런데, url이 유효하지 않은 녀석들이 있더군요 이미지의 url 유효성 검사를 하는 방법에 대해서 찾아보다가, 비교적 쉬운 방법이 있어서 적용을 해보았습니다. 1. Url 존재 여부 확인 _httpClient는 생성자에서 생성했습니다. 전체 소스는 Github를 참고하시면 됩니다. /// /// Url 존재 여부 확인 /// /// /// public async Task CheckUrlExistAsync(string url) { if (string.IsNullOrEmpty(url)) { throw new ArgumentNullException($"url is required"); } try { //자동 dispose를 위..
 Visual Studio에서 다중 레파지토리 사용하기
Visual Studio에서 다중 레파지토리 사용하기
솔루션 2개를 이용해서 개발을 진행 중인데, 첫번째 솔루션은 Framework이고, 다른 솔루션은 Framework를 nuget으로 만들어서 배포하고, nuget package를 사용하는 응용 프로그램 개발 솔루션입니다. 모든 프로젝트를 nuget으로 만들면 좋겠지만, 일부만 만들고 나머지는 프로젝트로 존재합니다. 각 솔루션을 이용해서 개발을 진행하다 보니, Framework 솔루션과 응용 프로그램 솔루션의 소스가 서로 약간씩 달라지면서 생기는 불편한 부분이 발생해서, 해결 방법에 대해서 포스팅을 합니다. 1. WpfSamples 솔루션 추가 WpfSamples라는 이름의 솔루션을 새로 만들고, git에 등록했습니다. 이 솔루션에서 WpfTest 솔루션의 PackUriSample.Module 프로젝트를 ..
- Total
- Today
- Yesterday
- #Windows Template Studio
- dotNETconf
- C#
- ef core
- Cross-platform
- #prism
- windows 11
- .net
- kiosk
- Windows 10
- MVVM
- Microsoft
- ComboBox
- Behavior
- .net 5.0
- Always Encrypted
- #MVVM
- WPF
- XAML
- Bot Framework
- LINQ
- Build 2016
- Visual Studio 2022
- IOT
- PRISM
- #uwp
- uno platform
- uno-platform
- UWP
- visual studio 2019
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
