 TextBlock에 표시되는 내용 중 검색어를 빨간색으로 표시하기
TextBlock에 표시되는 내용 중 검색어를 빨간색으로 표시하기
TextBlock에 출력된 내용 중 내가 검색한 키워드의 위치를 표시하는 기능이 필요할 때가 있습니다. 그런데, 이 기능은 Behavior를 이용해서 붙일 수가 없습니다. 왜냐하면 TextBlock은 BehaviorCollection을 지원하지 않기 때문입니다. 저도 몰라서 Behavior를 만들어서 붙이려....ㅎㅎ 1. AttachedProperty 이용하기 이 기능을 구현하는 가장 쉬운 방법은 AttachedProperty를 이용하는 것입니다. AttachedProperty를 이용하기 위해서 아래 클래스를 추가합니다. /// /// Text Extension /// public static class TextExtension { private static readonly SolidColorBrush..
 Microsoft.Xaml.Behaviors.Wpf를 사용하기 Part2
Microsoft.Xaml.Behaviors.Wpf를 사용하기 Part2
2023.02.06 - [WPF .NET] - Microsoft.Xaml.Behaviors.Wpf를 사용하기 Part1 Microsoft.Xaml.Behaviors.Wpf에서 가장 많이 사용되는 Action들에 대해서 알아보도록 하겠습니다. Action들은 Trigger를 이용해서 특정 작업을 쉽게 처리하도록 설계되어 있습니다. XAML에서 ViewModel의 값을 직접 변경도 가능하나, 이름이 틀리면 오류가 발생하고, Binding으로 충분히 처리가 가능하기 때문에, 사용을 권장하지 않습니다. 1. CallMethodAction CallMethodAction은 트리거가 발생했을 때 TargetObject의 메서드를 호출합니다. TargetObject는 Control이거나 ViewModel이 될 수 있습..
 Microsoft.Xaml.Behaviors.Wpf를 사용하기 Part1
Microsoft.Xaml.Behaviors.Wpf를 사용하기 Part1
2023.01.25 - [WPF .NET] - Trigger를 사용해서 동적 UI 구성하기 Part4 - EventTrigger 2022.12.29 - [WPF .NET] - Trigger를 사용해서 동적 UI 구성하기 Part3 - DataTrigger 2022.12.21 - [WPF .NET] - Trigger를 사용해서 동적 UI 구성하기 Part2 2022.12.14 - [WPF .NET] - Trigger를 사용해서 동적 UI 구성하기 Part1 - Overview 이전 Trigger를 사용해서 동적 UI 구성하기를 이번에는 Microsoft.Xaml.Behaviors.Wpf를 사용하기로 변경하도록 하겠습니다. 프로젝트명은 TriggerSample5이며, TriggerSample4의 소스를 변경..
 Trigger를 사용해서 동적 UI 구성하기 Part4 - EventTrigger
Trigger를 사용해서 동적 UI 구성하기 Part4 - EventTrigger
2022.12.29 - [WPF .NET] - Trigger를 사용해서 동적 UI 구성하기 Part3 - DataTrigger 2022.12.21 - [WPF .NET] - Trigger를 사용해서 동적 UI 구성하기 Part2 2022.12.14 - [WPF .NET] - Trigger를 사용해서 동적 UI 구성하기 Part1 - Overview PropertyTrigger와 DataTrigger에 대해서 알아보았는데, 도움이 되셨는지 모르겠네요. 이번에는 Event를 이용한 EventTrigger에 대해서 알아 보도록 하겠습니다. 1. Event Trigger 테그를 이용해서 사용할 수 있습니다. 연결된 컨트롤에서 특정 Event가 발생되는 경우에 동작을 할 수 있습니다. 는 존재하지 않습니다. 단일..
 CommunityToolkit.Mvvm Message 수신 등록 시 필터 사용
CommunityToolkit.Mvvm Message 수신 등록 시 필터 사용
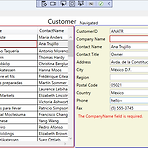
Microsoft.Toolkit.MVVM을 이용한 간단한 프레임워크 part7 - Windows Community Toolkit Upgrade (tistory.com) Microsoft.Toolkit.MVVM을 이용한 간단한 프레임워크 part7 - Windows Community Toolkit Upgrade 2022.04.21 - [WPF .NET] - Microsoft.Toolkit.Mvvm을 이용한 간단한 프레임워크 part6 - 유효성 검사 추가 2022.04.15 - [WPF .NET] - Microsoft.Toolkit.Mvvm을 이용한 간단한 프레임워크 part5 - [ObservableProperty] 속성(2/2) 2022.04 kaki104.tistory.com 기본적인 내용은 위의 프..
 Trigger를 사용해서 동적 UI 구성하기 Part3 - DataTrigger
Trigger를 사용해서 동적 UI 구성하기 Part3 - DataTrigger
2022.12.21 - [WPF .NET] - Trigger를 사용해서 동적 UI 구성하기 Part2 2022.12.14 - [WPF .NET] - Trigger를 사용해서 동적 UI 구성하기 Part1 - Overview 이전 회차에서는 PropertyTrigger를 이용해서 동적UI를 구성하는 방법을 확인 했습니다. 컨트롤의 프로퍼티를 이용하기 때문에, Model이나 ViewModel의 데이터를 이용한 Trigger를 할 수 없어서 약간은 답답하셨을 것 같네요. 이번에는 Model이나 ViewModel의 프로퍼티를 이용해서 Trigger가 가능한 DataTrigger에 대해서 알아 보도록 하겠습니다. 1. Data Trigger 로 사용할 수 있습니다. Binding 기능을 이용하여 데이터와 연결할 ..
 Trigger를 사용해서 동적 UI 구성하기 Part2
Trigger를 사용해서 동적 UI 구성하기 Part2
2022.12.14 - [WPF .NET] - Trigger를 사용해서 동적 UI 구성하기 Part1 - Overview 1. 새로운 ItemTemplate 이전 보다 좀더 여러가지 효과를 추가해 보았습니다. DropShadowEffect라는 효과로 그림자 효과를 추가할 수 있습니다. LayoutTransform의 ScaleX, ScaleY를 조정하면 확대/축소 할 수 있습니다. 실행 2. ListBoxItem의 Background에 색 변경하기 두번째 ListBox를 아래와 같이 Edit a Copy... 메뉴를 선택합니다. 아래 XAML 코드를 보면 ControlTemplate.Triggers에 여러개의 MKultiTrigger들에 의해서 Bd라는 이름의 Border의 배경색과 테두리색을 변경하는 것..
 Trigger를 사용해서 동적 UI 구성하기 Part1 - Overview
Trigger를 사용해서 동적 UI 구성하기 Part1 - Overview
1. Trigger Overview Trigger는 컨트롤의 시각적 효과를 변경하는 데 도움이 되는 WPF의 매우 중요한 기능입니다. 트리거를 이용해서 속성 변경, 데이터 변경, 이벤트 발생 시점에 컨트롤의 시각적 효과를 변경하기 위해 사용되며, Code behind나 ViewModel에서 시각적 효과를 변경하기 위한 동작을 최소화 할 수 있습니다. 물론 Xaml의 코딩량이 그 만큼 늘어나지만, UI와 비지니스 로직의 분리라는 측면에서 보면 매우 좋은 기능입니다. 2. Trigger 종류 및 사용법 종류 Property Trigger(Trigger) WPF의 기본 트리거이며 로 사용할 수 있습니다. Trigger를 소유한 컨트롤의 속성 값이 변경될 때 동작합니다. 다른 컨트롤의 속성값을 사용할 수 없습니..
 Microsoft.Toolkit.MVVM을 이용한 간단한 프레임워크 part7 - Windows Community Toolkit Upgrade
Microsoft.Toolkit.MVVM을 이용한 간단한 프레임워크 part7 - Windows Community Toolkit Upgrade
2022.04.21 - [WPF .NET] - Microsoft.Toolkit.Mvvm을 이용한 간단한 프레임워크 part6 - 유효성 검사 추가 2022.04.15 - [WPF .NET] - Microsoft.Toolkit.Mvvm을 이용한 간단한 프레임워크 part5 - [ObservableProperty] 속성(2/2) 2022.04.14 - [WPF .NET] - Microsoft.Toolkit.Mvvm을 이용한 간단한 프레임워크 part5 - Service 추가(1/2) 2022.03.03 - [WPF .NET] - Microsoft.Toolkit.Mvvm을 이용한 간단한 프레임워크 part4 - LayerPopup 추가 2022.03.02 - [WPF] - Microsoft.Toolkit.Mv..
 Prism Library를 사용하는 개발자를 위한 안내 Part7 - Create RegionAdapter
Prism Library를 사용하는 개발자를 위한 안내 Part7 - Create RegionAdapter
2022.11.30 - [WPF .NET] - Prism Library를 사용하는 개발자를 위한 안내 Part6 - TabControl Region Navigation 2022.11.25 - [WPF .NET] - Prism Library를 사용하는 개발자를 위한 안내 Part5 - Region & ContentControl Region Navigation 2022.11.18 - [WPF .NET] - Prism Library를 사용하는 개발자를 위한 안내 Part4 - Register Types 2022.11.15 - [WPF .NET] - Prism Library를 사용하는 개발자를 위한 안내 Part3 - DelegateCommand 2022.10.28 - [WPF .NET] - Prism Libr..
- Total
- Today
- Yesterday
- MVVM
- WPF
- Visual Studio 2022
- uno platform
- visual studio 2019
- C#
- #uwp
- Microsoft
- XAML
- UWP
- uno-platform
- #prism
- Cross-platform
- .net 5.0
- Windows 10
- ef core
- IOT
- PRISM
- windows 11
- #MVVM
- Always Encrypted
- .net
- Behavior
- ComboBox
- Build 2016
- kiosk
- #Windows Template Studio
- LINQ
- dotNETconf
- Bot Framework
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
