티스토리 뷰

우리는 최근에 Teams Toolkit에 대한 업데이트를 발표했습니다. 이 업데이트는 Microsoft Teams에 애플리케이션을 생성, 디버그 및 배포하는 간소화된 방법입니다. 이 게시물에서는 어떻게 하면 제품 개발을 시작할 수 있는지 자세히 살펴보고 있습니다.
What are Teams apps?
Microsoft Teams 앱은 팀의 기능을 통합하여 팀의 필요에 맞게 확장합니다. 여러분의 앱은 간단하고 알림을 보내거나 더 복잡해지고 고객 데이터를 추가, 조회 및 검토할 수 있는 CRM과의 통합을 제공할 수 있습니다.
Download and install the Teams Toolkit extension
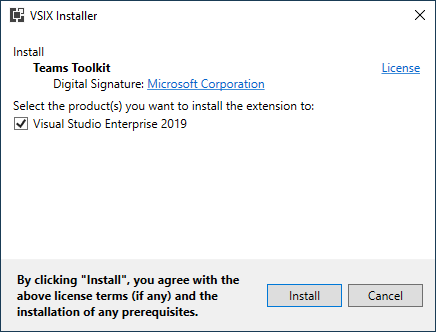
Teams 앱 개발을 시작하려면 Visual Studio Marketplace의 Teams Toolkit을 방문하여 Download(다운로드) 버튼을 클릭합니다. 다운로드가 완료되면 Microsoft를 클릭합니다. Microsoft.VisualStudio.TeamsToolkit.vsix 파일을 사용하여 설치 프로세스를 시작합니다. 설치를 클릭하여 Visual Studio 2019에 확장을 추가합니다.

Getting started using project templates
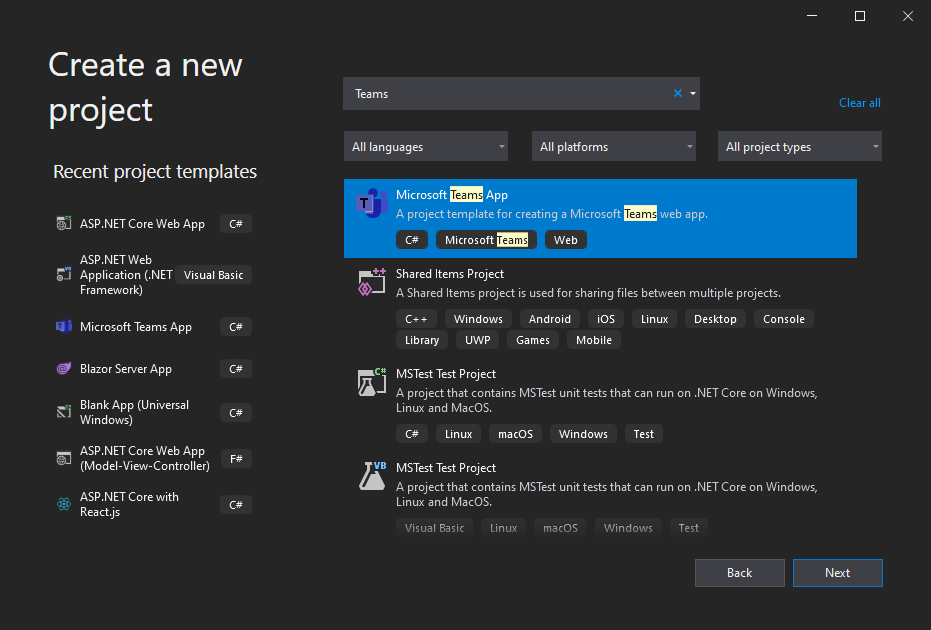
이제 첫 번째 Microsoft Teams 앱을 만들 준비가 되었습니다. 포함된 기능 중 하나는 새 프로젝트 템플릿입니다. 현재 템플리트는 팀과 함께 작동하도록 설정되고 시작하려는 모든 종속성을 포함하는 블레이저 서버 응용프로그램을 만듭니다. 시작하려면 Visual Studio 2019를 시작하고 새 프로젝트 만들기를 클릭합니다. 대화 상자에서 팀을 검색하여 새 Microsoft Teams App 프로젝트 템플릿을 찾습니다. 이 옵션을 선택하면 다음을 클릭합니다.
다음 화면에서 프로젝트 세부 정보를 구성합니다. 이 대화 상자에서는 팀 앱의 이름을 제공할 수 있지만 나중에 이름을 변경하거나 구성할 수도 있습니다. 마지막으로 만들기를 클릭하면 프로세스가 완료되고 Visual Studio 2019에서 새 솔루션이 열립니다.

Configure identity with one click
팀 툴킷의 초점 중 하나는 개발자가 제로 구성에 가까운 팀과 통합되는 앱을 만들 수 있도록 지원하는 것입니다. 또한 오늘날 팀 앱을 만들 때 발생하는 몇 가지 문제에 대한 피드백을 듣고 ID와 SSO(Single Sign-On)를 보다 쉽게 설정하는 데 초점을 맞췄습니다.
디버깅을 시작하기 전에 Project > TeamsFx 메뉴로 이동하여 Configure for SSO… 메뉴 옵션을 클릭합니다. Microsoft 365 테넌트가 있는 계정을 선택하면 앱에 필요한 모든 종속성이 설정됩니다. M365가 없는 경우 먼저 Microsoft Developer Program에 등록합니다. 이 프로그램을 사용하면 미리 구성된 사용 권한을 가진 테스트 테넌트가 있을 수 있습니다.
Start debugging your app in Teams
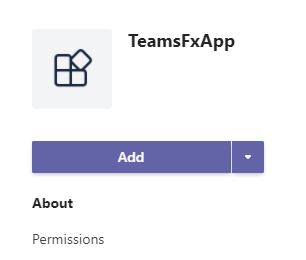
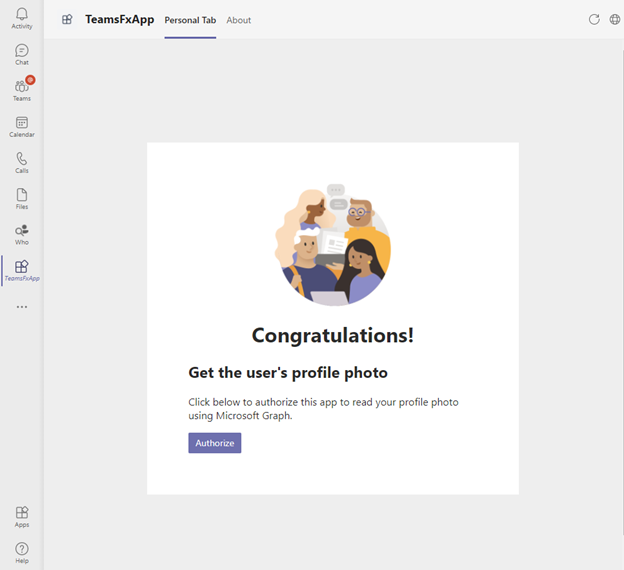
시작하기 위해 필요한 설정은 여기까지이므로 다음 단계는 프로그램을 실행하는 것입니다. 툴바에서 [디버그 시작] 단추를 클릭하거나 Debug > Start Debugging 메뉴 옵션을 사용하는 것만큼이나 쉽습니다. Visual Studio는 브라우저에서 팀을 시작하고 앱을 추가합니다. [추가] 단추를 눌러 응용프로그램이 팀별로 실행 중인지 확인합니다.

프로젝트 템플릿에는 인증된 사용자에 대한 정보를 얻는 기본 사항을 보여주는 샘플 코드가 포함되어 있습니다. 인증 버튼을 클릭하면 Microsoft Graph 사용에 필요한 추가 권한을 수락하라는 메시지가 표시됩니다.

Exploring the project template
프로젝트 템플릿에는 개발 팀 앱을 더 간단하게 만들기 위한 몇 가지 종속성 및 프로젝트 설정 기준이 포함되어 있습니다.
Microsoft.TeamsFx.SimpleAuth
패키지 참조로 포함되며 GitHub에서 사용할 수 있는 Microsoft.TeamsFx.SimpleSingle Sign-On에 대한 토큰 획득에 도움이 되는 Auth 라이브러리. 이것은 프로젝트에서 Startup class의 서비스 구성 방법에 있는 코드 한 줄을 포함하는 미들웨어로 구성됩니다.
services.AddTeamsFxSimpleAuth(Configuration);Microsoft.Fast.Components.FluentUI
Teams(팀) 내에서 집에서 보고 느끼는 애플리케이션을 구축하기 위해 Fluent UI 웹 구성 요소를 중심으로 경량 블레이즈 또는 구성 요소 포장 세트를 제공하는 새로운 패키지를 포함했습니다. 응용프로그램은 선택사항이지만, 응용프로그램 UI를 쉽게 작성할 수 있도록 기본적으로 제공됩니다. 이 프로젝트는 GitHub에서 사용할 수 있으며 귀하의 의견을 듣고 싶습니다!
Teams app manifest
팀 앱의 모든 세부 정보 및 구성은 Teams app manifest로 제어됩니다. 프로젝트의 Properties 폴더 안에 manifest.json 파일이 있습니다. 매니페스트를 사용하여 팀 앱의 이름, 호스트 웹 앱의 엔드포인트 및 제공되는 기능을 구성합니다. 매니페스트 파일에 대해 자세히 알아보려면 설명서를 참조하십시오.
"developer": {
"name": "My Company",
"websiteUrl": "https://localhost:44357",
"privacyUrl": "https://localhost:44357/privacy",
"termsOfUseUrl": "https://localhost:44357/termsofuse"
},매니페스트 파일을 변경한 후 Project > TeamsFx > Update Teams Manifest 메뉴를 사용하여 Teams Developer Portal에서 응용프로그램을 업데이트할 수 있습니다.
Share your feedback and explore Teams apps
Visual Studio 2019용 Teams Toolkit 확장 프로그램은 현재 Preview에 있으며, 이 기간 동안 개발자에게 테스트해 보고 의견을 공유하도록 권장하고 있습니다. 저희가 받은 모든 피드백에 감사드리며, 귀하에게 정말 중요한 경험을 전달할 수 있도록 도와드립니다. 피드백을 공유하려면 Visual Studio의 Help > Submit Feedback 메뉴를 사용하십시오. 또한, 설명서를 방문하여 Microsoft 팀용 애플리케이션 개발에 대해 자세히 알아보십시오!
Build apps for Microsoft Teams with .NET | Visual Studio Blog
Build apps for Microsoft Teams with .NET | Visual Studio Blog
We recently announced updates to the Teams Toolkit – a streamlined way to create, debug, and deploy apps to Microsoft Teams. In this post, we’re taking a closer look at how to get started developing a new Microsoft Teams app with .NET and Blazor using
devblogs.microsoft.com
'Visual Studio' 카테고리의 다른 글
| Visual Studio 2019 멀티 Project template 만들기 (0) | 2021.10.25 |
|---|---|
| Visual Studio 2019 version 16.11.3 업데이트 후 빌드시 오류 해결 (0) | 2021.09.23 |
| Visual Studio 2022 소식 (0) | 2021.05.03 |
| Xamarin.Forms 프로젝트에서 Mac없이 iOS 애플리케이션 개발하기 (0) | 2021.01.18 |
| Announcing the Release of the Git Experience in Visual Studio (0) | 2020.12.06 |
- Total
- Today
- Yesterday
- ef core
- PRISM
- UWP
- .net
- LINQ
- Windows 10
- visual studio 2019
- Cross-platform
- #Windows Template Studio
- #MVVM
- Visual Studio 2022
- Bot Framework
- uno platform
- #prism
- Behavior
- dotNETconf
- WPF
- kiosk
- Always Encrypted
- #uwp
- XAML
- Build 2016
- MVVM
- uno-platform
- windows 11
- ComboBox
- IOT
- C#
- Microsoft
- .net 5.0
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
