 ViewModel을 싱글톤으로 만들어서 계속 사용하기
ViewModel을 싱글톤으로 만들어서 계속 사용하기
질문으로 올려주신 내용을 간단하게 예제로 만들었습니다. 처음 시작 다른 화면으로 이동 했다가 다시 돌아오기를 여러번 수행한 후에는 아래와 같은 결과가 나옵니다. 1. 뷰모델 싱글톤으로 등록 App.xaml.cs에서 아래와 같은 방법으로 컨테이너에 싱글톤으로 등록할 수 있습니다. 처음에 Resolve를 하면 하나의 인스턴스가 생성되고, 그 이후에는 계속 동일한 인스턴스를 반환 합니다. /// /// Configures the services for the application. /// private static IServiceProvider ConfigureServices() { var services = new ServiceCollection(); //ViewModel 등록 services.AddTran..
 CommunityToolkit.Mvvm - LayerPopup 빈 공간 클릭으로 닫기
CommunityToolkit.Mvvm - LayerPopup 빈 공간 클릭으로 닫기
리플로 문의 주신 내용이 있어서 추가 작업을 진행했습니다. 빈공간이나 OK를 클릭하면 팝업이 닫히도록 수정했습니다. 1. MainViewModel.cs 이 작업의 핵심은 CloseLayerPopupCommand를 호출하고, 클릭한 위치가 빈공간인지 확인해서 빈공간일 때만 닫아주는 것입니다. public ICommand CloseLayerPopupCommand { get; set; } 커맨드를 추가합니다. CloseLayerPopupCommand = new RelayCommand(OnCloseLayerPopup); 커맨드를 생성할 때 CommandParameter를 받을 수 있도록 만들어 줍니다. OnCloseLayerPopup 메서드 f (sender is not MouseButtonEventArgs a..
 Sql Always Encrypted 사용하기 Part4
Sql Always Encrypted 사용하기 Part4
2023.12.22 - [Entity Framework Core] - Sql Always Encrypted 사용하기 Part4 2023.12.20 - [Entity Framework Core] - Sql Always Encrypted 사용하기 Part3 2023.11.22 - [Entity Framework Core] - Sql Always Encrypted 사용하기 Part2 2023.11.20 - [Entity Framework Core] - Sql Always Encrypted 사용하기 Part1 간단한 Console App을 이용해서 데이터 조회하는 부분만 우선 다루도록 하겠습니다. 1. Nuget packages 앱에서 사용하는 패키지들은 다음과 같습니다. all runtime; build; n..
 Sql Always Encrypted 사용하기 Part3
Sql Always Encrypted 사용하기 Part3
2023.12.22 - [Entity Framework Core] - Sql Always Encrypted 사용하기 Part4 2023.12.20 - [Entity Framework Core] - Sql Always Encrypted 사용하기 Part3 2023.11.22 - [Entity Framework Core] - Sql Always Encrypted 사용하기 Part2 2023.11.20 - [Entity Framework Core] - Sql Always Encrypted 사용하기 Part1 암호화된 컬럼 데이터를 애플리케이션단에서 확인하는 방법을 알아 보도록 하겠습니다. 예제는 콘솔애플리케이션이지만, 애플리케이션은 Client라기 보다는 웹서비스 애플리케이션으로 보는 것이 좋습니다. 이번 예..
 Sql Always Encrypted 사용하기 Part2
Sql Always Encrypted 사용하기 Part2
2023.12.22 - [Entity Framework Core] - Sql Always Encrypted 사용하기 Part4 2023.12.20 - [Entity Framework Core] - Sql Always Encrypted 사용하기 Part3 2023.11.22 - [Entity Framework Core] - Sql Always Encrypted 사용하기 Part2 2023.11.20 - [Entity Framework Core] - Sql Always Encrypted 사용하기 Part1 Azure Key Vault 설정을 합니다. 1. Azure Key Vault 생성 아래 내용 중 Key Vault를 선택합니다. 아래 정보로 입력합니다. 리소스 그룹 선택하고, Region선택하고 Pri..
 Sql Always Encrypted 사용하기 Part1
Sql Always Encrypted 사용하기 Part1
2023.12.22 - [Entity Framework Core] - Sql Always Encrypted 사용하기 Part4 2023.12.20 - [Entity Framework Core] - Sql Always Encrypted 사용하기 Part3 2023.11.22 - [Entity Framework Core] - Sql Always Encrypted 사용하기 Part2 2023.11.20 - [Entity Framework Core] - Sql Always Encrypted 사용하기 Part1 개인의 민감 정보를 Database에 저장하는 경우에 데이터를 암호화해서 권한이 있는 사람만 내용을 볼 수 있어야 합니다. 데이터를 암호화/복호화하는데 MS SQL에서는 Always Encrypted라는 ..
 Kiosk 만들기 - Part9
Kiosk 만들기 - Part9
마감 화면 작업 진행합니다. 1. 마감 화면 작업 Deadline.xaml * DatePicker를 이용해서 마감일(DeadlineDatetime)을 변경해서 조회할 수 있도록 만들었습니다. * CurrentOrders가 현재 마감일 데이터의 목록입니다. DeadlineViewModel.cs using Prism.Commands; using Prism.Ioc; using Prism.Regions; using PrismKiosk.Models; using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; using System.Windows; using System.Windows.Input; na..
 Kiosk 만들기 - Part8
Kiosk 만들기 - Part8
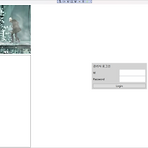
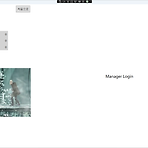
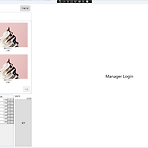
관리자 로그인 화면 작업 합니다. 하나의 윈도우에서 왼쪽이 고객이 메뉴를 선택하는 화면이고, 오른쪽이 기계 뒷쪽에 표시되는 관리자 로그인 화면입니다. 모니터의 해상도를 어떻게 처리하는 것인지는 정확하게 모르지만, 이렇게 사용한다고 하네요 1. 관리자 로그인 작업 ManagerLogin.xaml * 아이디와 패스워드를 뷰모델에 전달해서 확인 후에 처리합니다. * PasswordBox의 Password 프로퍼티는 Binding을 사용할 수 없습니다. 왜냐하면, 비밀번호를 바인딩으로 받아서 사용하게되면, 메모리에 비밀번호가 노출되기 때문입니다. 그래서, SecureString을 이용하는 것을 권장합니다. 자세한 PasswordBox에 대한 설명은 여기를 참고하시기 바랍니다. * 이 포스트에서는 간단하게 Pas..
 Kiosk 만들기 - Part7
Kiosk 만들기 - Part7
결제 화면 작업합니다. 1. 결재 화면 수정 Payment.xaml * 금액 출력 부분이 수정되어서 Order.cs 파일에 2개의 프로퍼티 추가 했습니다. Order.cs private int _totalAmount; /// /// 총 금액 /// public int TotalAmount { get { return _totalAmount; } set { SetProperty(ref _totalAmount, value, () => RaisePropertyChanged(nameof(Change))); } } private int _receivedAmount; /// /// 받은 금액 /// public int ReceivedAmount { get { return _receivedAmount; } set { ..
 Kiosk 만들기 - Part6
Kiosk 만들기 - Part6
메뉴 화면에서 이전, 다음 버튼을 눌러서 상품 목록 페이징하는 작업, 동일 상품 선택시 주문 수량 추가, 금액 업데이트 방법 변경을 작업합니다. 1. 이전, 다음 상품 목록 출력 이전 버튼 커맨드와 다음 버튼 커맨드를 변경하고, 버튼 클릭시 이전, 다음 상품목록을 출력합니다. SelectMenu.xaml SelectMenuViewModel.cs /// /// 한 페이지에 노출할 상품 수 /// private const int _pageSize = 4; private int _currentPage; /// /// 현재 페이지 인덱스 /// public int CurrentPage { get { return _currentPage; } set { SetProperty(ref _currentPage, valu..
- Total
- Today
- Yesterday
- UWP
- ComboBox
- LINQ
- dotNETconf
- uno-platform
- WPF
- Bot Framework
- IOT
- Microsoft
- Visual Studio 2022
- windows 11
- .net
- uno platform
- #Windows Template Studio
- C#
- Behavior
- Always Encrypted
- kiosk
- #uwp
- Windows 10
- #prism
- .net 5.0
- PRISM
- #MVVM
- Build 2016
- XAML
- visual studio 2019
- MVVM
- ef core
- Cross-platform
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
