티스토리 뷰
앱을 만들다 보면 목록 데이터들을 ListView나 ComboBox에 넣어서 사용해야 하는 경우가 있습니다.
삽질의 결과를 같이 보시죠😂
1. 기본
Uno Platform Solution Templates Version 3.10.11.22
Microsoft.Toolkit.Mvvm Version 7.0.0
템플릿으로 프로젝트를 추가한 후 Uwp, Droid, Wpf, Wasm 프로젝트에 Nuget Package를 추가했습니다.
iOS, macOS, GTK, Tizen 프로젝트는 Unload 했습니다.
2. 기본 사용법
ViewModel에 IList 타입의 프로퍼티를 바인딩해서 사용합니다.
MainPage.xaml
<Page
x:Class="ListToItemsSource.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="using:ListToItemsSource"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:vm="using:ListToItemsSource.ViewModels"
mc:Ignorable="d">
<Page.DataContext>
<vm:MainViewModel />
</Page.DataContext>
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel>
<ListView ItemsSource="{Binding Codes}">
<ListView.ItemTemplate>
<DataTemplate>
<Grid>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100" />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<TextBlock
Grid.RowSpan="2"
VerticalAlignment="Center"
Text="{Binding CodeId}" />
<TextBlock Grid.Column="1" Text="{Binding Name}" />
<TextBlock
Grid.Row="1"
Grid.Column="1"
Text="{Binding Value}" />
</Grid>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
<ComboBox DisplayMemberPath="Name" ItemsSource="{Binding Codes}" />
</StackPanel>
</Grid>
</Page>MainViewModel.cs
using ListToItemsSource.Models;
using Microsoft.Toolkit.Mvvm.ComponentModel;
using System.Collections.Generic;
namespace ListToItemsSource.ViewModels
{
public class MainViewModel : ObservableObject
{
private IList<Code> _codes;
/// <summary>
/// Codes
/// </summary>
public IList<Code> Codes
{
get { return _codes; }
set { SetProperty(ref _codes, value); }
}
public MainViewModel()
{
Codes = new List<Code>
{
new Code{ CodeId = "CodeId1", Name = "Name1", Value = "Value1"},
new Code{ CodeId = "CodeId2", Name = "Name2", Value = "Value2"},
new Code{ CodeId = "CodeId3", Name = "Name3", Value = "Value3"},
new Code{ CodeId = "CodeId4", Name = "Name4", Value = "Value4"},
new Code{ CodeId = "CodeId5", Name = "Name5", Value = "Value5"},
};
}
}
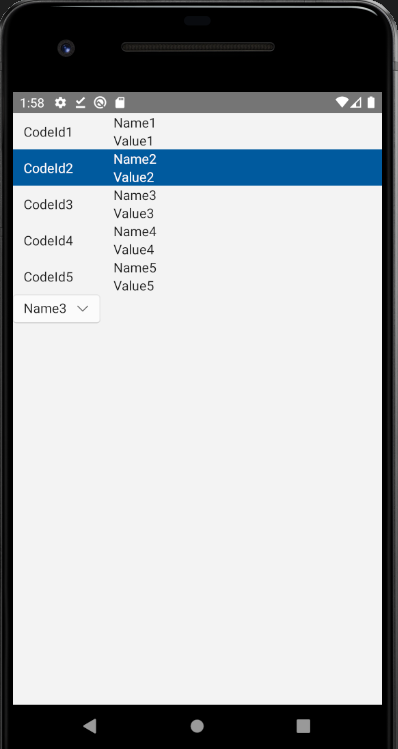
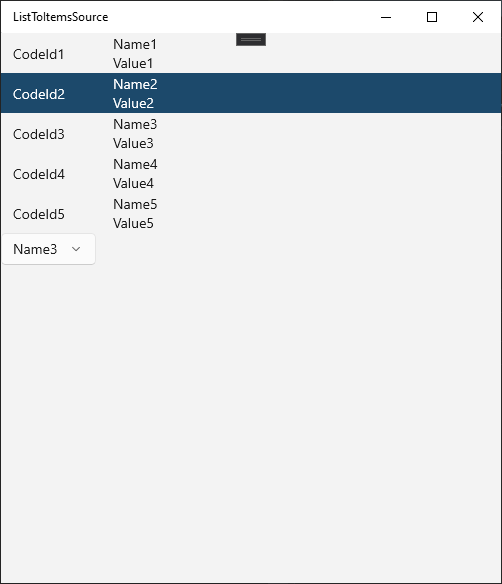
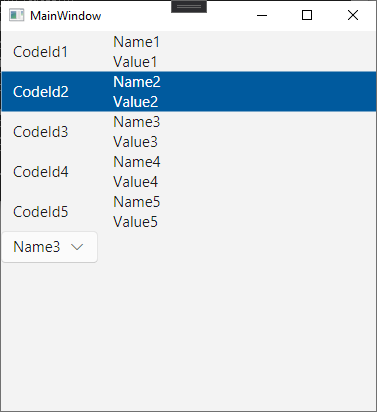
}실행화면
ListView에서는 두번째 아이템을 선택했고, ComboBox는 세번째 아이템을 선택한 상태입니다.



3. 소스
kaki104/UnoSampleUI: Uno Platform Sample UI Project - Mvvmlight (github.com)
GitHub - kaki104/UnoSampleUI: Uno Platform Sample UI Project - Mvvmlight
Uno Platform Sample UI Project - Mvvmlight. Contribute to kaki104/UnoSampleUI development by creating an account on GitHub.
github.com
2021.10.20 - [Uno Platform] - 목록 데이터를 ListView와 ComboBox에서 사용하기 Part2
목록 데이터를 ListView와 ComboBox에서 사용하기 Part2
Part1에서는 ViewModel에 리스트(IList )를 만들고, ItemsSource에 직접 바인딩을 해서 사용했습니다. 그렇다면, Codes 목록을 2개 이상 화면에서 사용한다고 할때도 동일한 방법을 사용할까요? 각 ViewModel
kaki104.tistory.com
'Uno Platform' 카테고리의 다른 글
| 목록 데이터를 ListView와 ComboBox에서 사용하기 Part2 (0) | 2021.10.20 |
|---|---|
| Mono.Btls.MonoBtlsException: Ssl error:1000007d:SSL routines:OPENSSL_internal:CERTIFICATE_VERIFY_FAILED (0) | 2021.10.15 |
| Unexpected 'NONE' in parse rule 'Element ::= . EmptyElement | ( StartElement ElementBody ).' (0) | 2021.10.05 |
| Prism Uno 템플릿 프로젝트 오류 수정(Fix Prism Uno Template Error) (0) | 2021.09.20 |
| Uno Platform 정식 책 출판 (0) | 2021.09.15 |
- Total
- Today
- Yesterday
- Microsoft
- windows 11
- LINQ
- Build 2016
- XAML
- IOT
- visual studio 2019
- MVVM
- Bot Framework
- Visual Studio 2022
- C#
- Cross-platform
- dotNETconf
- uno platform
- UWP
- PRISM
- #uwp
- #Windows Template Studio
- #MVVM
- WPF
- .net 5.0
- Always Encrypted
- ef core
- Behavior
- Windows 10
- ComboBox
- kiosk
- uno-platform
- #prism
- .net
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
