티스토리 뷰
2022.03.15 - [WPF] - [기초] ComboBox, ListBox 중요 프로퍼티 사용법 part2
2022.03.14 - [WPF] - [기초] ComboBox, ListBox 중요 프로퍼티 사용법 part1
마지막으로, SelectedValue, SelectedValuePath에 대해서 설명하도록 하겠습니다. SelectedIndex는 별도로 설명할 필요는 없을 것 같아서 생략하겠습니다.
1. SelectedValue, SelectedValuePath 활용
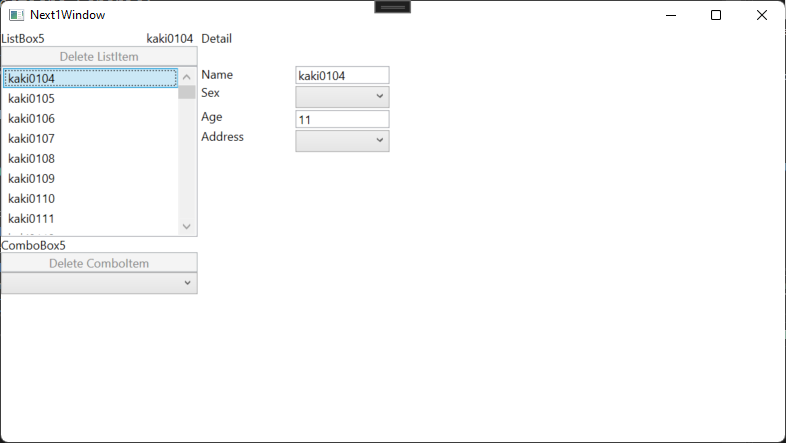
Next1Window.xaml
아래 Detail을 추가했습니다.
<!-- Detail -->
<TextBlock
Grid.Row="0"
Grid.Column="1"
Margin="4,0"
Text="Detail" />
<Grid
Grid.Row="1"
Grid.Column="1"
Margin="4,0"
VerticalAlignment="Top">
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
<RowDefinition />
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<TextBlock
Grid.Row="0"
Grid.Column="0"
Text="Name" />
<TextBox
Grid.Row="0"
Grid.Column="1"
Text="{Binding SelectedListItem.Name}" />
<TextBlock
Grid.Row="1"
Grid.Column="0"
Text="Sex" />
<ComboBox
Grid.Row="1"
Grid.Column="1"
Margin="0,2,0,0"
DisplayMemberPath="Name"
ItemsSource="{Binding Sexs}" />
<TextBlock
Grid.Row="2"
Grid.Column="0"
Text="Age" />
<TextBox
Grid.Row="2"
Grid.Column="1"
Margin="0,2,0,0"
Text="{Binding SelectedListItem.Age}" />
<TextBlock
Grid.Row="3"
Grid.Column="0"
Text="Address" />
<ComboBox
Grid.Row="3"
Grid.Column="1"
Margin="0,2,0,0"
DisplayMemberPath="Name"
ItemsSource="{Binding Addressies}" />
</Grid>CodeModel.cs 추가
public class CodeModel
{
public string Code { get; set; }
public string Name { get; set; }
public object Value { get; set; }
}Next1ViewModel.cs 수정
Sexs와 Addressies 프로퍼티를 추가합니다.
public IList<CodeModel> Sexs { get; set; } = new List<CodeModel>
{
new CodeModel { Name = "Male", Value = true, Code = "male" },
new CodeModel { Name = "Female", Value = false, Code = "female"}
};
public IList<CodeModel> Addressies { get; set; } = new List<CodeModel>
{
new CodeModel { Name = "서울 강남구", Code = "06090" },
//...
new CodeModel { Name = "서울 중량구", Code = "02043" },
};실행
리스트 박스에서 하나의 아이템을 선택하면, 오른쪽에서 상세 내용을 볼 수 있고 수정할 수 있는 화면을 구성했습니다.
현재 Sex와 Address 콤보박스는 변경이되지 않습니다. 물론 Address는 데이터가 Code로 입력되어있지 않기 때문에 선택되지 않는 것이 맞습니다.

지금 같은 경우 콤보박스의 SelectedValuePath와 SelectedValue 프로퍼티를 이용하면, 쉽게 처리할 수 있습니다.
- SelectedValuePath : 선택된 아이템에서 값을 가져올 프로퍼티의 이름을 가져오거나 설정할 수 있습니다.
- SelectedValue : SelectedItem에 설정된 데이터에서, SelectedValuePath에 입력된 프로퍼티의 값을 가져오거나 설정할 수 있습니다.
Sex 콤보박스 먼저 보도록 하겠습니다.
SelectedValuePath를 입력합니다. 여기는 Value라는 값을 입력합니다. CodeModel의 Value 프로퍼티를 SelectedValue로 사용하겠다는 이야기입니다.
ComboBox의 SelectedValue와 SelectedListItem.Sex 프로퍼티를 바인딩하면, Sex의 값에 따라서 콤보박스의 SelectedValue가 변경되며, 반대로, Sex를 변경하고 싶다면, 콤보박스의 SelectedValue를 변경하면, Sex 프로퍼티가 변경됩니다.
<ComboBox
Grid.Row="1"
Grid.Column="1"
Margin="0,2,0,0"
DisplayMemberPath="Name"
ItemsSource="{Binding Sexs}"
SelectedValue="{Binding SelectedListItem.Sex, Mode=TwoWay}"
SelectedValuePath="Value" />SelectedItem은 CodeModel
SelectedValue는 SelectedItem의 Value 프로퍼티를 사용한다는 것을 기억해 주시면 됩니다.
Address 콤보박스를 계속 보겠습니다.
SelectedValuePath는 Code를 입력합니다. 그러면, SelectedValue는 "06090", "05397", ...가 되며, 이 프로퍼티는 SelectedListItem.Address와 바인딩을 하면 완료됩니다.
<ComboBox
Grid.Row="3"
Grid.Column="1"
Margin="0,2,0,0"
DisplayMemberPath="Name"
ItemsSource="{Binding Addressies}"
SelectedValue="{Binding SelectedListItem.Address, Mode=TwoWay}"
SelectedValuePath="Code" />최종 화면
ListBox에서 SelectedItem이 변경될 때마다, 선택된 아이템의 데이터를 보거나, 변경할 수 있는 UI를 만들 수 있습니다.

이렇게 ComboBox, ListBox는 각 프로퍼티를 적절하게 사용하면 쉽고 빠르게 UI개발을 완료할 수 있습니다. 특히, SelectedValuePath, SelectedValue 프로퍼티는 뷰모델에 코딩을 하지 않고도, SelectedListItem 아이템의 프로퍼티에 값을 읽거나, 쓸수 있다는 장점이 있기 때문에 활용하면 좋습니다.
2. 소스
WpfTest/BasicControlSample at master · kaki104/WpfTest (github.com)
GitHub - kaki104/WpfTest
Contribute to kaki104/WpfTest development by creating an account on GitHub.
github.com
'WPF .NET' 카테고리의 다른 글
| Async/Await를 사용해서 UI Freeze 해결하기 (0) | 2022.04.04 |
|---|---|
| .NET 5 Application 버전(빌드 일시) 생성하고 사용하기 (0) | 2022.03.25 |
| [기초] ComboBox, ListBox 중요 프로퍼티 사용법 part2 (1) | 2022.03.15 |
| [기초] ComboBox, ListBox 중요 프로퍼티 사용법 part1 (2) | 2022.03.14 |
| Microsoft.Toolkit.Mvvm을 이용한 간단한 프레임워크 part5 - 금액 표시 컨트롤 만들기 (0) | 2022.03.11 |
- Total
- Today
- Yesterday
- kiosk
- Windows 10
- Cross-platform
- PRISM
- uno-platform
- #MVVM
- windows 11
- C#
- Always Encrypted
- uno platform
- ef core
- XAML
- visual studio 2019
- IOT
- dotNETconf
- WPF
- Microsoft
- UWP
- MVVM
- .net
- .net 5.0
- Visual Studio 2022
- LINQ
- #uwp
- Bot Framework
- Behavior
- ComboBox
- Build 2016
- #prism
- #Windows Template Studio
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
