티스토리 뷰
2023.12.22 - [Entity Framework Core] - Sql Always Encrypted 사용하기 Part4
2023.12.20 - [Entity Framework Core] - Sql Always Encrypted 사용하기 Part3
2023.11.22 - [Entity Framework Core] - Sql Always Encrypted 사용하기 Part2
2023.11.20 - [Entity Framework Core] - Sql Always Encrypted 사용하기 Part1
암호화된 컬럼 데이터를 애플리케이션단에서 확인하는 방법을 알아 보도록 하겠습니다.
예제는 콘솔애플리케이션이지만, 애플리케이션은 Client라기 보다는 웹서비스 애플리케이션으로 보는 것이 좋습니다.
이번 예제에서 사용하는 Nuget과 코드들은 조금 지난 코드들입니다. 이 코드들을 최신버전으 nuget을 사용하는 예제도 추후 작업이 되면 올리도록 하겠습니다.
1. App 등록
Part2에서 SSMS(Sql Server Management Studio)를 이용해서 테이블을 조회하기 위해서 우리는 Azure에 내 계정으로 로그인을 해야 했습니다. 그 이유는 내 계정에 Azure Key Vault를 사용할 수 있는 권한을 주었기 때문입니다.
그러면, 웹서비스에서 암호화된 컬럼이 있는 테이블을 조회할 때에도 내 계정을 사용해야 할까요?
여기서 필요한 것이 Azure App registrations 서비스에 앱을 등록하고, 그 앱을 Azure Key Value에 연결해서, 권한을 주는 것입니다.
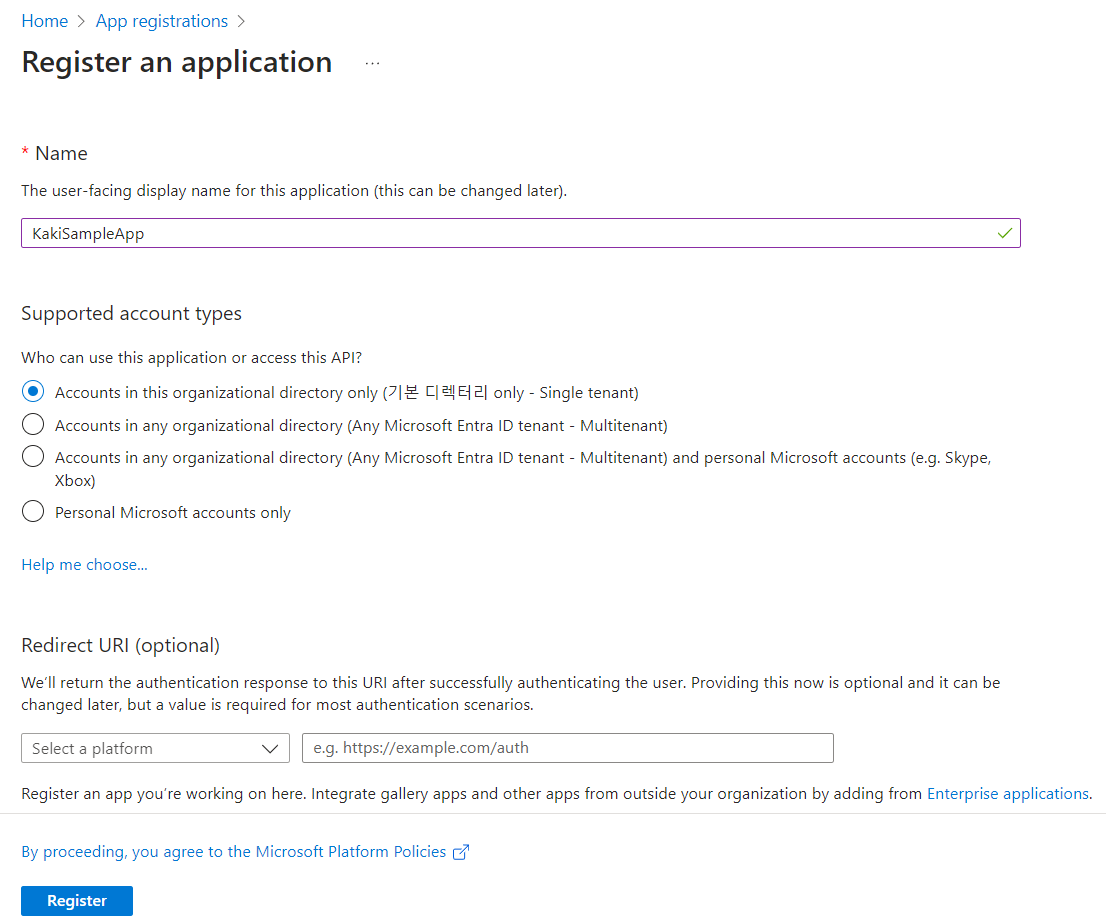
App registrations -> New registration 버튼 클릭 -> 제목을 입력하고 Register 버튼 클릭

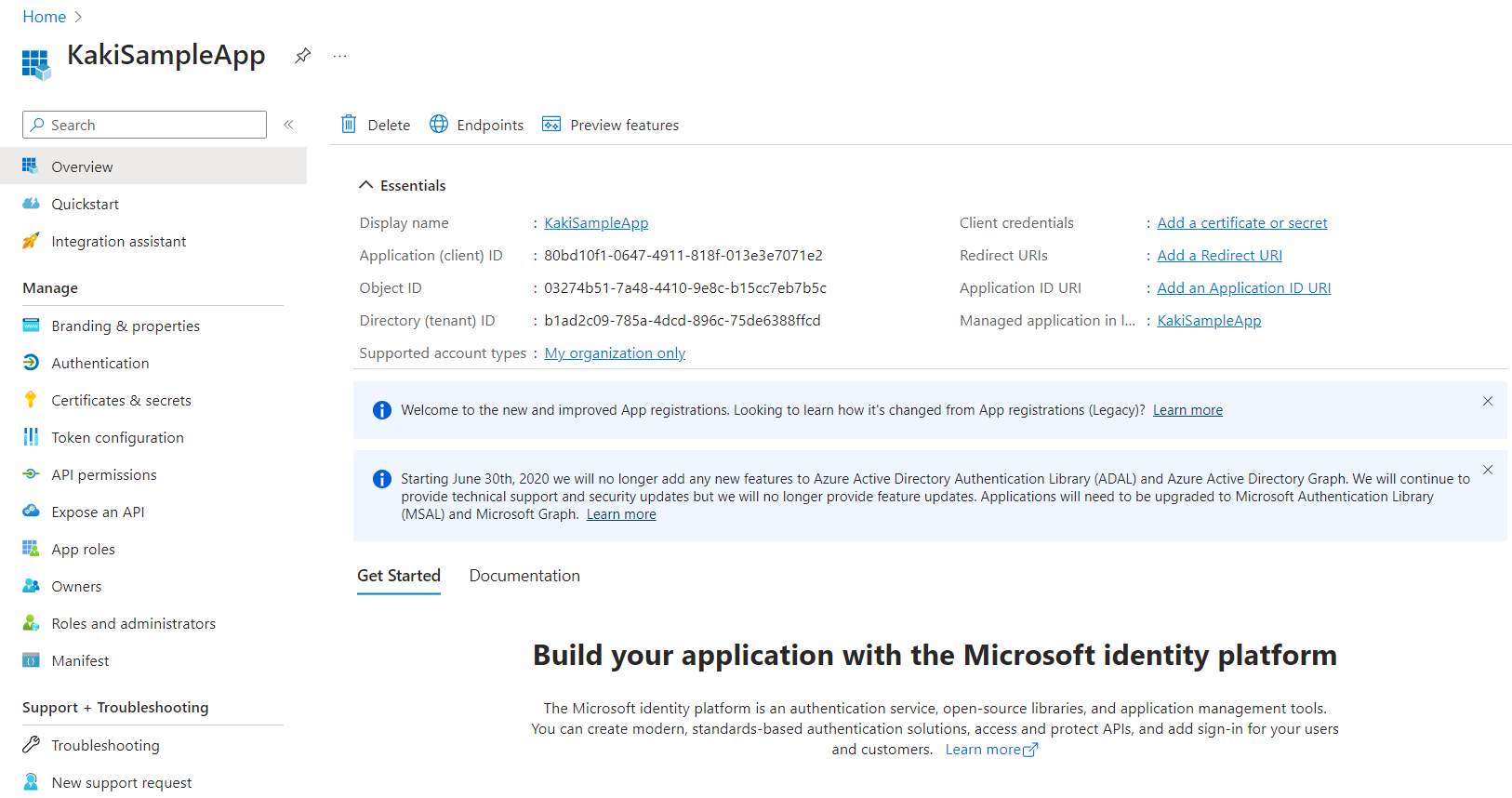
간단하게 앱이 등록됩니다.

여기서 Application (client) Id 부분을 메모장에 붙여넣기 합니다.
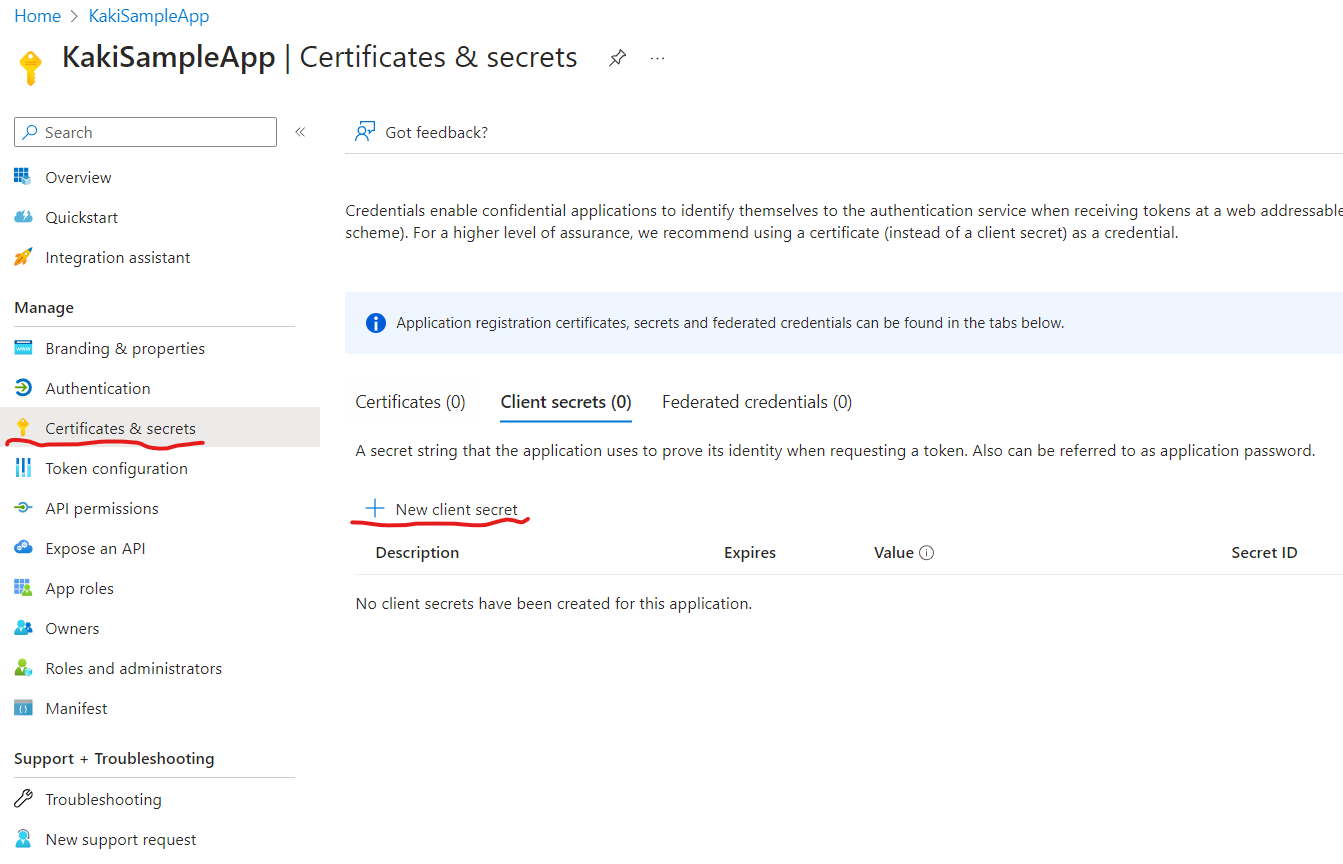
화면 왼쪽 메뉴 중 Certificates & secrets 메뉴를 클릭하고 New client secret를 클릭해서 secret를 생성합니다.

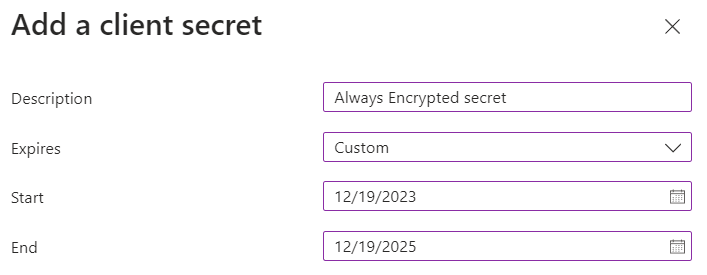
설명과 시작, 종료일을 입력합니다. 최장 2년까지만 가능합니다.
기본값은 6개월이며, 여기는 셈플이라 2년을 입력했습니다.

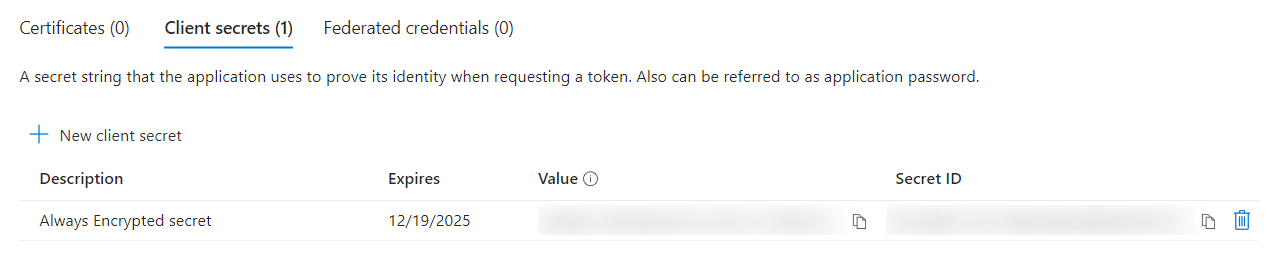
생성 완료 후 모습입니다.

Value 아래 복사하기 버튼을 눌러서 클립보드로 복사해서 보관합니다. 중간에 ~와 특수문자들이 포함된 값입니다.
예) wh98Q~jV6KXkIun49c.uQ4xxxxxxxxxxxxxxxxxxxxxxxx
주의! 이 Value값은 처음에 생성될 때만 복사할 수 있습니다. 페이지 새로 고침되면, 그 때부터는 값을 알 수 없습니다.
2. 신규앱을 kakisamplekey azure key vault에 등록
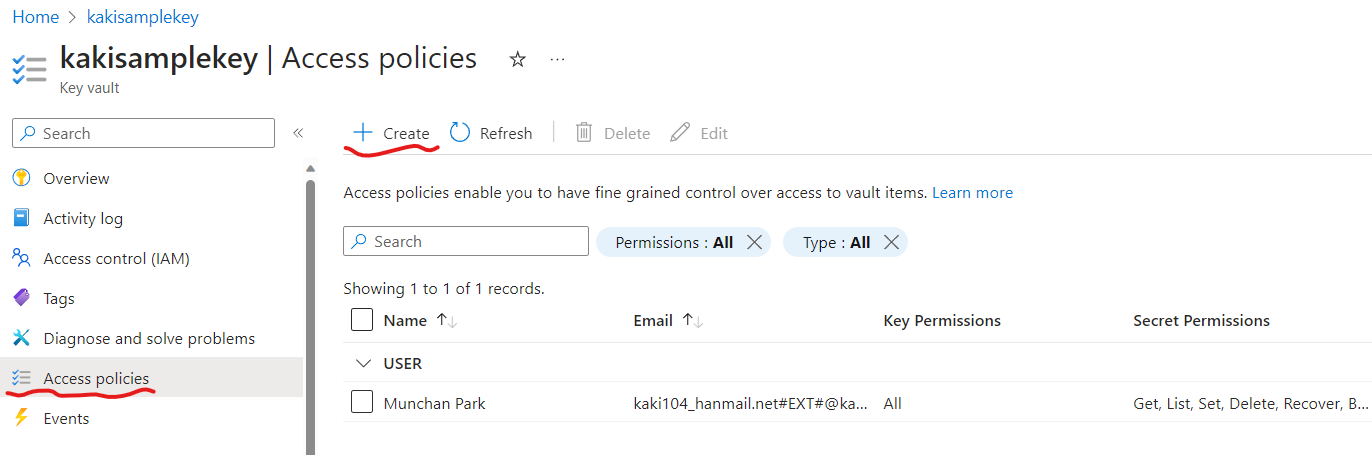
kakisamplekey Key vault 서비스로 이동하고, Access policies 클릭 후 Create 버튼을 눌러서 추가합니다.

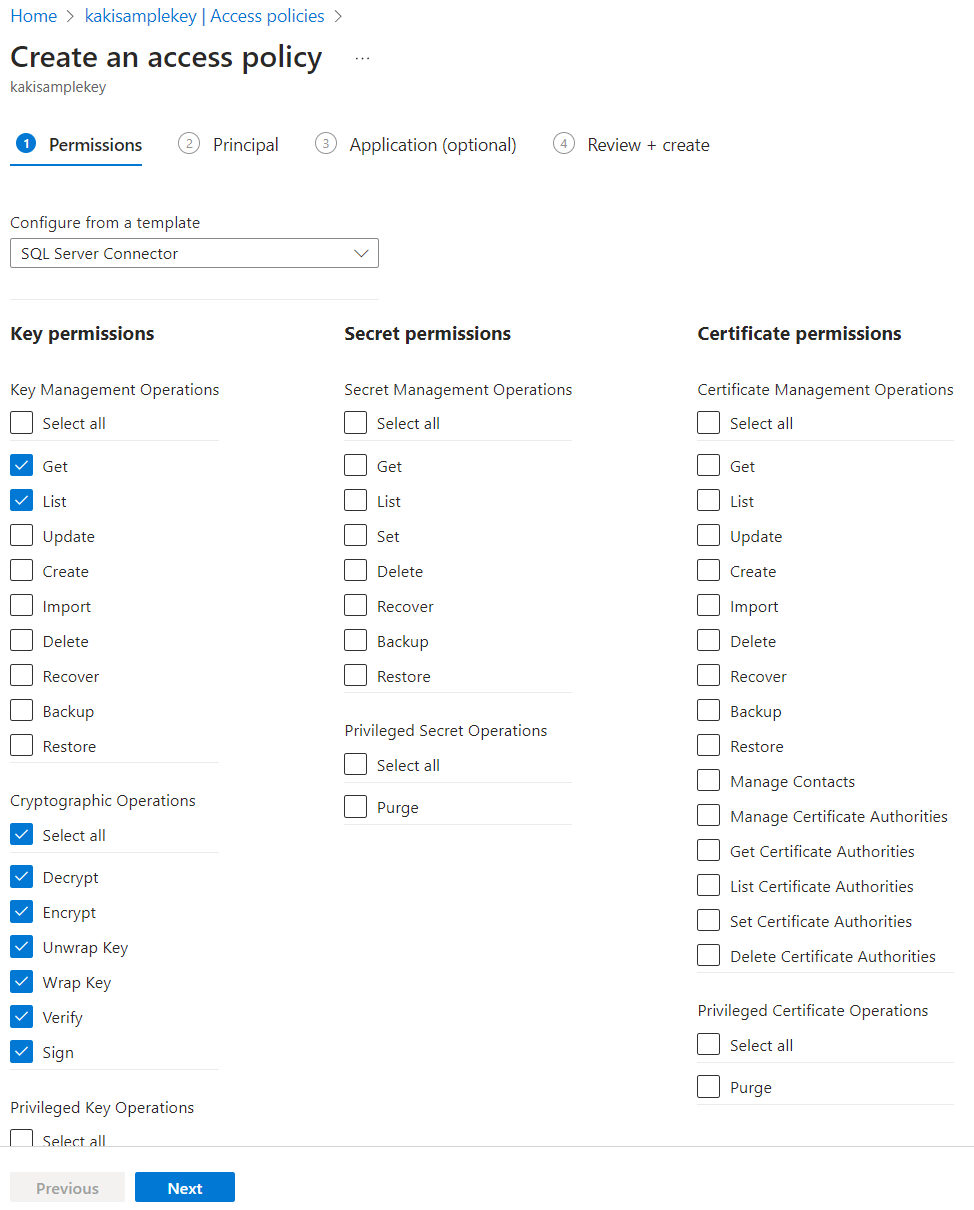
Permissions에서 SQL Server Connector를 선택하고, Cryptographic Operations에서 Select all을 선택해서 모두 선택합니다. 그리고 Next를 클릭

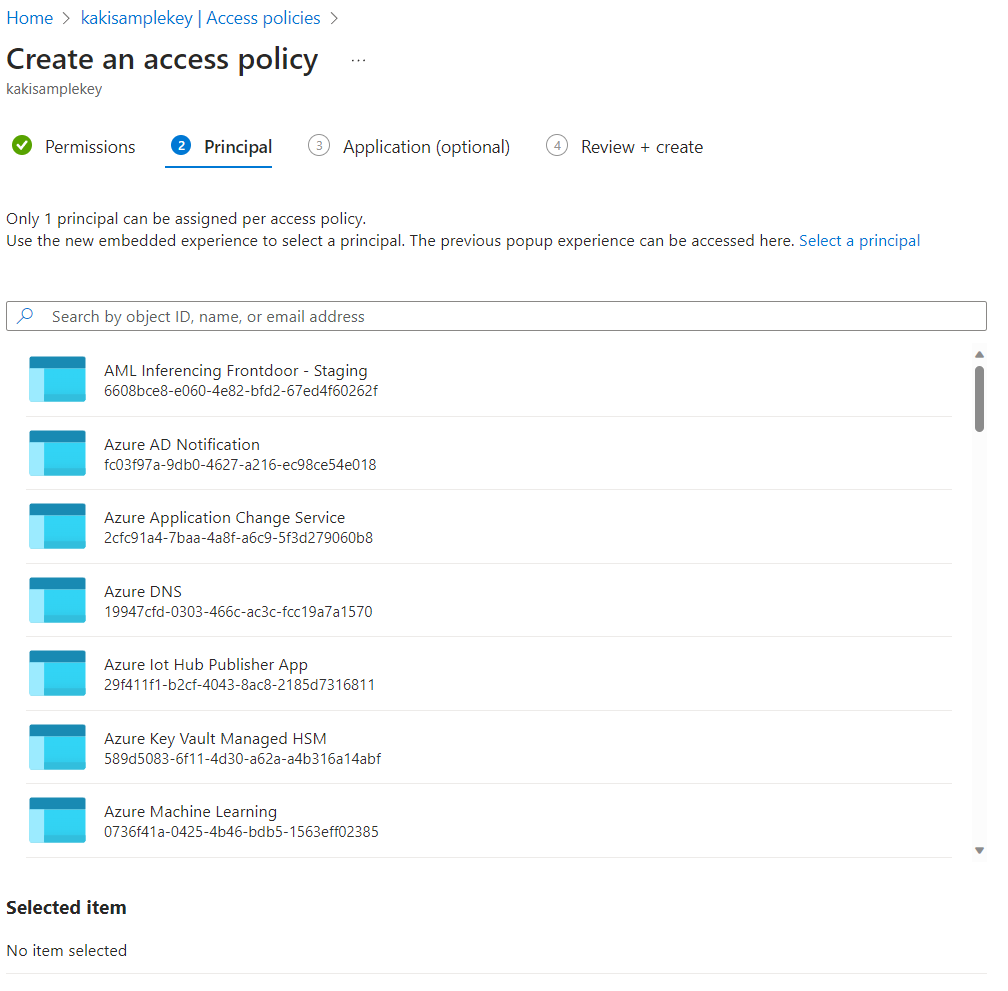
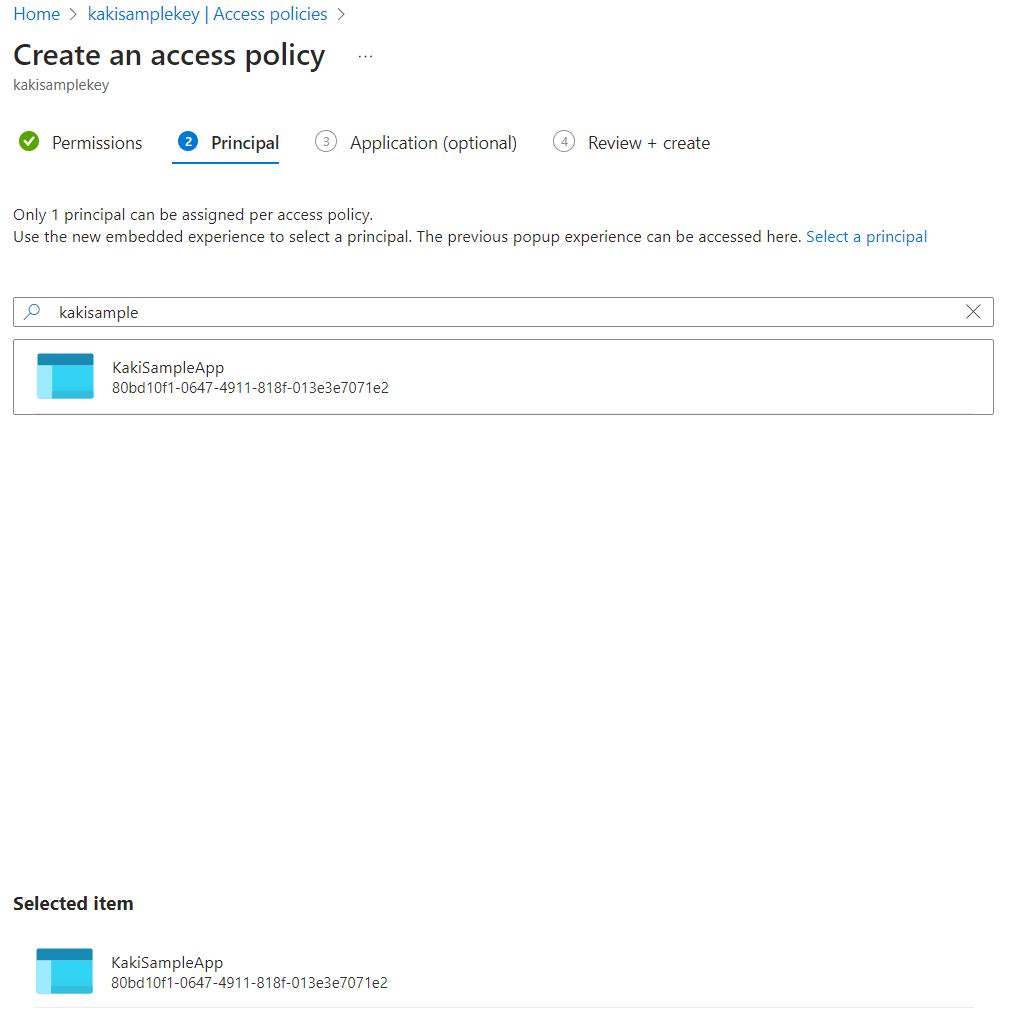
다음이 Principal인데 여기서 방금 추가한 앱 이름을 입력합니다.

검색 후 아이템을 선택하면 하단에 Selected item이라는 곳에 표시됩니다. 이 때 Next를 눌러줍니다. 이 후 Next를 다시 눌러주고 Save 눌러서 저장합니다.

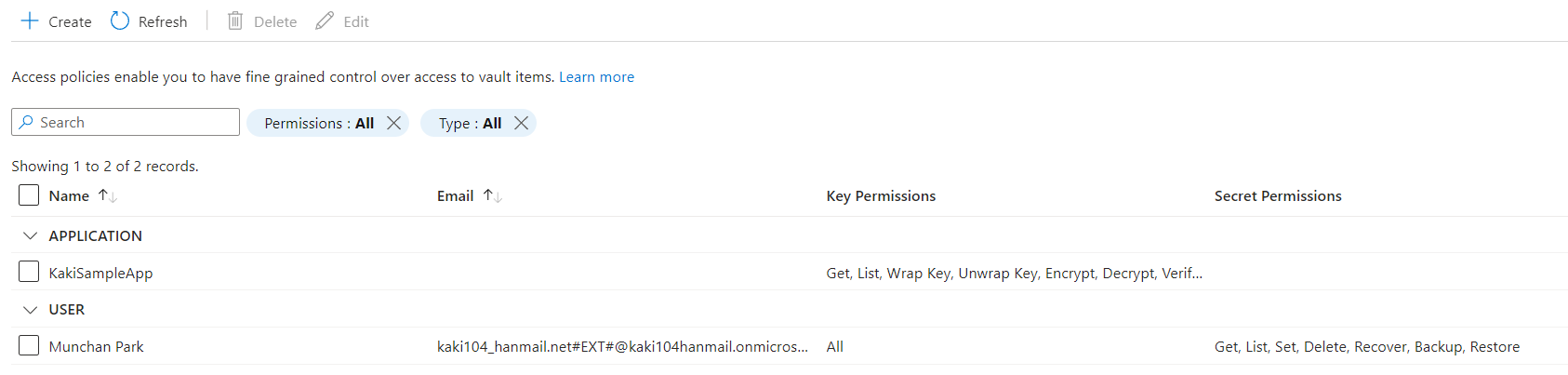
대략 아래와 같이 나오면 정상적으로 등록된 것입니다.

그럼 이제 clientId와 secret을 이용해서 AKV(Azure Key Vault)를 사용할 수 있습니다.
콘솔앱 소스와 설명은 다믕 포스트에서 마무리 하겠습니다.
'Entity Framework Core' 카테고리의 다른 글
| Sql Always Encrypted 사용하기 Part4 (2) | 2023.12.22 |
|---|---|
| Sql Always Encrypted 사용하기 Part2 (0) | 2023.11.22 |
| Sql Always Encrypted 사용하기 Part1 (0) | 2023.11.20 |
| SQL Style Guide (ko-KR) (0) | 2021.04.27 |
| EF Core 동적 검색 조건 사용하기 (0) | 2021.02.01 |
- Total
- Today
- Yesterday
- #MVVM
- Build 2016
- XAML
- WPF
- ef core
- ComboBox
- Visual Studio 2022
- .net 5.0
- Microsoft
- dotNETconf
- Cross-platform
- UWP
- uno-platform
- Behavior
- MVVM
- LINQ
- uno platform
- kiosk
- #uwp
- #Windows Template Studio
- .net
- Always Encrypted
- #prism
- IOT
- C#
- visual studio 2019
- Bot Framework
- PRISM
- Windows 10
- windows 11
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
