플라이아웃 관련된 포스트를 보고 아래 질문이 생각나서 올렸는데, 다들 잘 설명을 해주셔서..ㅎㅎ 커맨트 남겨주신 분들 감사합니다. 윈폰8.1에서 플라이 아웃을 만드는 포스트? 인듯한데.. Flyout이랑 Popup이랑 차이점 혹시 아시는 분?? 뭐가 다른걸까..Flyout은 그냥 단순하게 메뉴를 출력하기 위한 용도로 사용되는 것인가...음음..알려주세용 Flyout on Windows Phone 8.1 Runtime - Tim Gabrhel Windows Runtime Flyout on Windows Phone 8.1 is extremely versatile. The flyout control is a simple control you can attach to any FrameworkElement. ti..
Microsoft Garage Mouse without Borders Mouse without Borders is a product that makes you the captain of your computer fleet by allowing you to control up to four computers from a single mouse and keyboard. This means that with Mouse without Borders you can copy text or drag and drop files across computers. 마이크로소프트에서 제공하는 하나의 마우스와 키보드로 최대 4대의 컴퓨터를 조작 할 수 있는 프로그램 입니다. 집에 2대 이상의 컴퓨터가 있는데, 둘다 사용하는 경..
Nuget Package error Json.Net 패키지를 설치하는데 아래의 오류로 인해 설치가 않된다. .... Failed to initialize the PowerShell host. If your PowerShell execution policy setting is set to AllSigned, open the Package Manager Console to initialize the host first. 검색을 해보니.. 파워쉘을 이용해서 명령을 입력해 주어야 한다고 한다. 참고 http://stackoverflow.com/questions/23353951/cant-install-nuget-package-because-of-failed-to-initialize-the-powershell-ho..
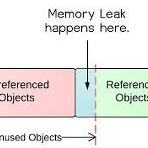
 MemoryViewer - Memory leak check
MemoryViewer - Memory leak check
Memory leak check sample 이번에 내용은 메모리 누수 현상(Memory leak)을 눈으로 확인 할 수 있는 MemoryViewer의 소스 코드와 사용법, 사용 이미지를 포스트 한다. MemoryViewer는 사용 메모리 양을 알 수 있는 것은 아니지만, 객체가 살아 있는지 죽었는지 눈으로 확인이 가능하여, 매우 유용하게 사용 할 수 있을 것이다. 1. 메모리 누수(Memory leak) 앱 개발시에 사용된 모든 내용(View, ViewModel, Model..등)은 메모리를 로드(Instance)가 된다. 그리고, 페이지를 이쪽 저쪽으로 이동하고, 여러가지 작업을 하다보면, 어느덧 메모리 사용량이 증가를 하게 되는데,.. 기본적으로 메모리 관리는 GC(Garbage Collection..
 Universal Windows Platform app(UWP app) 개발을 시작하는 분들을 위한 가이드
Universal Windows Platform app(UWP app) 개발을 시작하는 분들을 위한 가이드
Universal Windows Platform app(UWP app) 개발을 시작하는 분들을 위한 가이드 Windows 10과 Visual Studio 2015 출시에 맞추어서 내용 업데이트 합니다. Visual Studio Community 2013/2015 버전을 이용하여, 개인 개발자 / 오픈소스 프로젝트 / 학생 등은 사용자 제한 없이 사용이 가능하고, 일반 기업은 PC 250대 미만 또는 연매출 100만달러 미만인 경우 최대 5개까지 사용 가능합니다. 윈도우 앱 개발을 정말 시작할 때가 아닌가 생각합니다. 그래서, 앱 개발을 시작하려는 분들을 위한 가이드를 작성해 보았습니다. 잘못된 부분이나 추가할 부분이 있으면 알려주세용 * 용어 정리 UWP app : . Universal Windows P..
- Total
- Today
- Yesterday
- UWP
- Bot Framework
- LINQ
- WPF
- MVVM
- #MVVM
- uno-platform
- ef core
- dotNETconf
- uno platform
- ComboBox
- IOT
- #uwp
- kiosk
- visual studio 2019
- Microsoft
- Windows 10
- windows 11
- C#
- Always Encrypted
- XAML
- #prism
- Visual Studio 2022
- Cross-platform
- Behavior
- #Windows Template Studio
- Build 2016
- .net 5.0
- PRISM
- .net
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 |
