 Trigger를 사용해서 동적 UI 구성하기 Part2
Trigger를 사용해서 동적 UI 구성하기 Part2
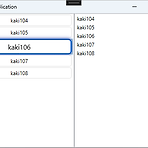
2022.12.14 - [WPF .NET] - Trigger를 사용해서 동적 UI 구성하기 Part1 - Overview 1. 새로운 ItemTemplate 이전 보다 좀더 여러가지 효과를 추가해 보았습니다. DropShadowEffect라는 효과로 그림자 효과를 추가할 수 있습니다. LayoutTransform의 ScaleX, ScaleY를 조정하면 확대/축소 할 수 있습니다. 실행 2. ListBoxItem의 Background에 색 변경하기 두번째 ListBox를 아래와 같이 Edit a Copy... 메뉴를 선택합니다. 아래 XAML 코드를 보면 ControlTemplate.Triggers에 여러개의 MKultiTrigger들에 의해서 Bd라는 이름의 Border의 배경색과 테두리색을 변경하는 것..
WPF .NET
2022. 12. 21. 10:00
반응형
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- kiosk
- #Windows Template Studio
- Behavior
- visual studio 2019
- IOT
- windows 11
- dotNETconf
- Bot Framework
- #MVVM
- ef core
- C#
- uno-platform
- #uwp
- LINQ
- .net
- Build 2016
- Cross-platform
- Windows 10
- PRISM
- .net 5.0
- ComboBox
- XAML
- Always Encrypted
- WPF
- #prism
- UWP
- MVVM
- Microsoft
- Visual Studio 2022
- uno platform
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
