 Kiosk 만들기 - Part2
Kiosk 만들기 - Part2
Intro 화면 작업을 진행합니다. 1. Intro 화면의 기능 동영상 무한 반복 재생 클릭시 주문 시작 화면으로 이동 동영상 재생은 MediaElement 컨트롤을 이용합니다. 이 컨트롤에 대한 자세한 사항은 여기를 참고합니다. 동영상은 Microsoft sample 동영상을 사용했습니다. KioskIntro.xaml EventTrigger를 이용해서 MediaElement가 Loaded될 때 Action을 실행하도록 설정했습니다. Storyboard를 만들었습니다. Storyboard에서만 사용할 수 있는 MediaTimeline을 이용해서 동영상을 반복적으로 재생하도록 만들었습니다. 반복 재생에 대한 자세한 사항은 여기를 참고하기 바랍니다. b:Interaction.Triggers와 EventTri..
 Kiosk 만들기 - Part1
Kiosk 만들기 - Part1
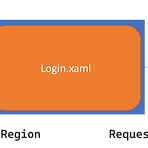
1. 메인 화면 구성 아래 이미지와 같이 1개의 Window를 2개의 영역으로 분할해서 사용 합니다. Kiosk 개발을 할 때 대부분 이렇게 1개의 윈도우에 화면을 분할해서 왼쪽 영역은 고객이 사용하고, 오른쪽 영역은 관리자가 사용 한다고 합니다. 최종 실행 화면 MainWindow.xaml Prism의 Region을 이용해서 1개의 화면을 2개로 분리하도록 만들었습니다. Region에 대한 자세한 설명은 여기를 참고하시기 바랍니다. 2. KioskContentRegion 영역에 출력할 Intro 화면 생성 및 연결 Views 폴더 아래 KioskIntro라는 이름의 UserControl을 추가 합니다. ViewModels 폴더에 KioskIntroViewModel이라는 이름의 클래스를 추가합니다. Ki..
 CommunityToolkit.Mvvm Login 페이지 추가하고 사용
CommunityToolkit.Mvvm Login 페이지 추가하고 사용
로그인 페이지를 이용해서 로그인하고 메인 페이지로 넘어가는 방법을 심플 프레임워크에 적용했습니다. 문의 주신 멀루님 감사합니다. 오픈 일정이 있어서 너무 늦게 봤습니다. 자세한 설명은 생략하고 핵심 내용만 살펴 보도록 하겠습니다. 1. AppContext.cs 애플리케이션 전체에서 사용하는 데이터들을 모아 놓는 곳이라고 보시면 됩니다. 여기에 로그인 사용자 정보를 넣어두고 관리합니다. /// /// 애플리케이션 전체에서 유지되어야하는 데이터 - 싱글톤으로 유지 /// public class AppContext : IAppContext { /// /// 로그인 유저 아이디 /// public string Id { get; set; } /// /// 로그인 유저 이름 /// public string Name..
 Url 유효성 체크
Url 유효성 체크
여러 이미지의 url을 이용해서 Image 컨트롤에 출력하는 화면을 개발했습니다. 그런데, url이 유효하지 않은 녀석들이 있더군요 이미지의 url 유효성 검사를 하는 방법에 대해서 찾아보다가, 비교적 쉬운 방법이 있어서 적용을 해보았습니다. 1. Url 존재 여부 확인 _httpClient는 생성자에서 생성했습니다. 전체 소스는 Github를 참고하시면 됩니다. /// /// Url 존재 여부 확인 /// /// /// public async Task CheckUrlExistAsync(string url) { if (string.IsNullOrEmpty(url)) { throw new ArgumentNullException($"url is required"); } try { //자동 dispose를 위..
 Visual Studio에서 다중 레파지토리 사용하기
Visual Studio에서 다중 레파지토리 사용하기
솔루션 2개를 이용해서 개발을 진행 중인데, 첫번째 솔루션은 Framework이고, 다른 솔루션은 Framework를 nuget으로 만들어서 배포하고, nuget package를 사용하는 응용 프로그램 개발 솔루션입니다. 모든 프로젝트를 nuget으로 만들면 좋겠지만, 일부만 만들고 나머지는 프로젝트로 존재합니다. 각 솔루션을 이용해서 개발을 진행하다 보니, Framework 솔루션과 응용 프로그램 솔루션의 소스가 서로 약간씩 달라지면서 생기는 불편한 부분이 발생해서, 해결 방법에 대해서 포스팅을 합니다. 1. WpfSamples 솔루션 추가 WpfSamples라는 이름의 솔루션을 새로 만들고, git에 등록했습니다. 이 솔루션에서 WpfTest 솔루션의 PackUriSample.Module 프로젝트를 ..
 이미지 사용하기 - WPF Pack URI Part2
이미지 사용하기 - WPF Pack URI Part2
2023.04.07 - [WPF .NET] - 이미지 사용하기 - WPF Pack URI Part1 일반적으로 애플리케이션을 개발할 때 여러개의 라이브러리 프로젝트들을 포함해서 개발하게 됩니다. 이번 포스팅에서는 이미지를 클래스라이브러리에 넣어 두었을 때의 경로를 어떻게 사용하는지 간단하게 알아 보겠습니다. 1. PackUriSample.Module 추가 Prism library를 사용하는 이유 중에 하나는 Module이라는 클래스 라이브러리를 만들어서 관리를 할 수 있기 때문입니다. 모듈을 사용하는 방법에 대해서는 다른 포스팅에서 다루도록 하겠습니다. 2. 아이스크림 화면 추가 IceCreamView.xaml 4개의 아이스 크림 이미지를 추가하고, 이전 포스팅과 같이 Build Action, Copy ..
 이미지 사용하기 - WPF Pack URI Part1
이미지 사용하기 - WPF Pack URI Part1
Wpf로 애플리케이션을 개발할 때 고통스러운 기억 중의 하나가 이미지 파일을 화면에 출력하는 것입니다. 다들 저랑 비슷한 기억을 가지고 계신거죠? 이 포스팅으로 완전히 마스터를 하려고 합니다. 다음에 또 괴로운 시간을 보내고 싶지 않네요 ㅎㅎ 1. WPF의 Pack URI 메인이 되는 글의 위의 링크를 눌러서 참고하시면 됩니다. WPF는 URI를 이용해서, 여러가지 상황의 파일들을 식별하고 로드할 수 있습니다. 이 포스트에서는 이미지 파일을 프로젝트에 포함시키고, 사용하는 방법에 대해서 집중적으로 다루도록 하겠습니다. 2. Build Action 이미지 파일을 프로젝트에 추가하고, 파일을 선택하면, 프로퍼티 창에 Build Action이라는 항목이 있습니다. 자세한 사항은 여기를 참고하시기 바랍니다. 이..
 Toolkit.Mvvm Part9 - Popup에 Parameter 전달
Toolkit.Mvvm Part9 - Popup에 Parameter 전달
다양한 팝업에 Paramter를 전달하는 방법에 대해서 문의 요청을 주셔서 기능을 추가해 보았습니다. 1. 배경 기존에 구현했던 팝업은 사실 보기에만 팝업이지 컨트롤을 숨겼다가, 보였다가하는 정도의 기능만 가지고 있습니다. 그래서, 파라메터를 전달하는 방법도 아마 생각하셨던 방법이 아닐 수 있습니다. 제대로된 Popup을 만들고, 파라메터를 전달하기 위해서는 Prism을 이용해서 IDialogService를 이용하는 것을 추천합니다. ToolKit.Mvvm 자체적으로 그런 기능을 제공하지는 않습니다. 2. ISupportParameter 파라메터를 전달하려는 컨트롤에 ISupportParameter 인터페이스를 만들어서 추가하고, 해당 인터페이스를 통해서 Parameter를 전달합니다. 생성자를 통해서 ..
 간단한 Login 기능 구현과 AppContext 사용 - Prism Library Part8
간단한 Login 기능 구현과 AppContext 사용 - Prism Library Part8
2022.12.06 - [WPF .NET] - Prism Library를 사용하는 개발자를 위한 안내 Part7 - Create RegionAdapter 2022.11.30 - [WPF .NET] - Prism Library를 사용하는 개발자를 위한 안내 Part6 - TabControl Region Navigation 2022.11.25 - [WPF .NET] - Prism Library를 사용하는 개발자를 위한 안내 Part5 - Region & ContentControl Region Navigation 2022.11.18 - [WPF .NET] - Prism Library를 사용하는 개발자를 위한 안내 Part4 - Register Types 2022.11.15 - [WPF .NET] - Prism..
 Microsoft.Xaml.Behaviors.Wpf를 사용하기 Part3
Microsoft.Xaml.Behaviors.Wpf를 사용하기 Part3
2023.02.16 - [WPF .NET] - Microsoft.Xaml.Behaviors.Wpf를 사용하기 Part2 2023.02.06 - [WPF .NET] - Microsoft.Xaml.Behaviors.Wpf를 사용하기 Part1 1. LaunchUriOrFileAction 파일과 Uri를 기본 프로그램을 이용해서 열어 줍니다. 2. PlaySoundAction 사운드 파일을 재생시켜 줍니다. 재생시킬 파일이 폴더에 있어야 재생이 됩니다. 3. RemoveElementAction 화면의 Element를 삭제하는 기능을 제공합니다. 여기서는 오른쪽 상세에 있는 DataGrid를 삭제 합니다. 복구 기능은 없습니다.;; 대부분 화면 Element의 보이기/감추기는 Visibility 속성을 바인딩으..
- Total
- Today
- Yesterday
- ComboBox
- IOT
- .net
- UWP
- PRISM
- C#
- kiosk
- XAML
- dotNETconf
- LINQ
- ef core
- #prism
- Bot Framework
- uno platform
- Behavior
- Build 2016
- Microsoft
- .net 5.0
- WPF
- #MVVM
- windows 11
- visual studio 2019
- #uwp
- Visual Studio 2022
- uno-platform
- Windows 10
- MVVM
- Always Encrypted
- Cross-platform
- #Windows Template Studio
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
