티스토리 뷰
현재 개발중인 앱에서 특정 화면에 폰트를 변경하기 위해서 구글 검색을 하니 Martin Zikmund님의 좋은 글이 나와서 참고해서 폰트를 변경했습니다.
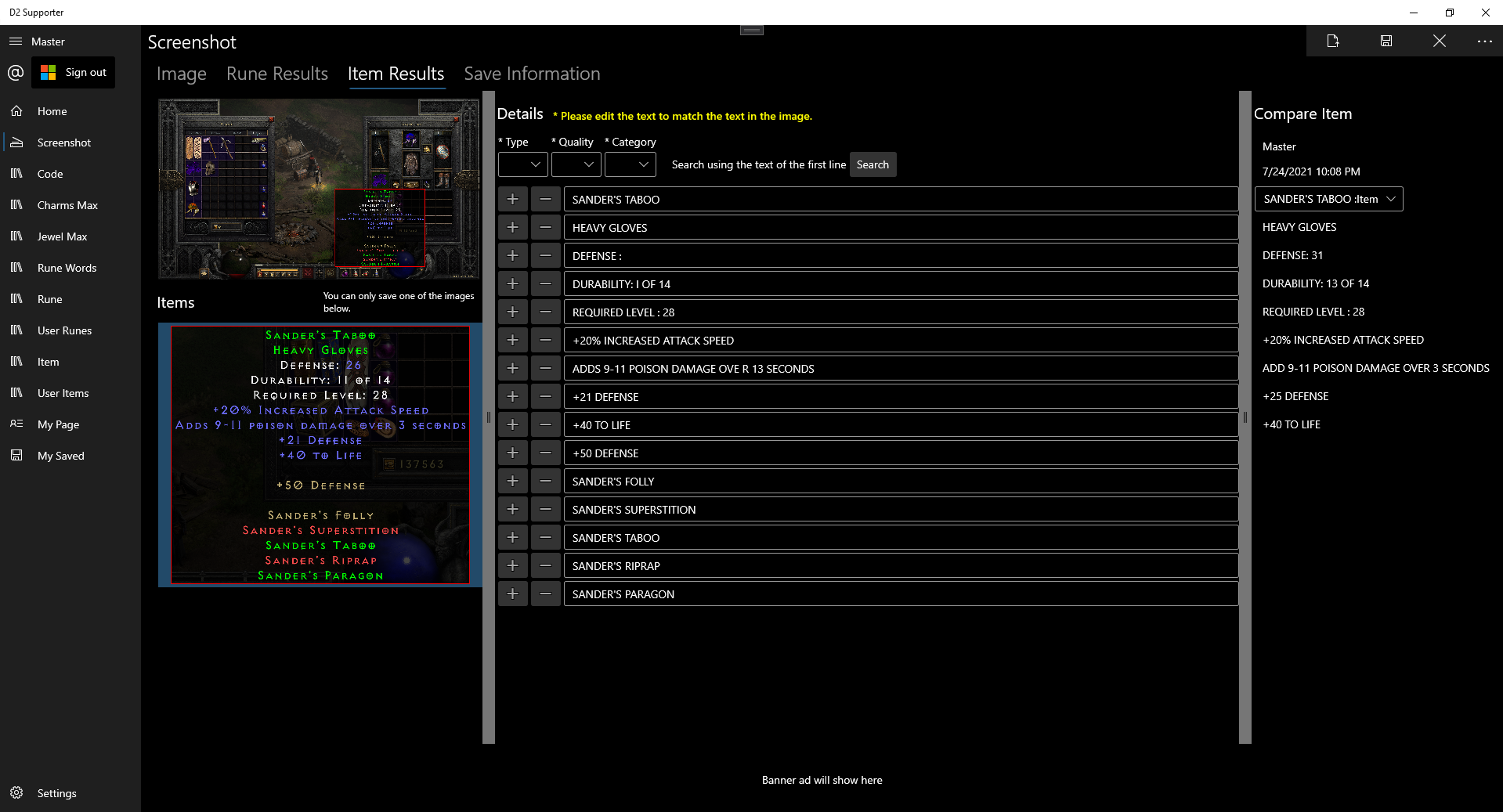
문제의 화면
아래화면은 게임의 스크린샷에서 OCR을 통해서 인식한 택스트를 출력하고, 사용자가 OCR택스트와 실제 이미지의 택스트가 동일한지 확인하고 수정하는 화면입니다.
그런데 여기서 이미지의 택스트는 보기가 나쁘지 않은데, OCR인식한 택스트는 보기가 좀 어려운 느낌이라, 제가 오타를 찾을려고 해도 눈이 흐릿하고 잘 않보이는 기이한 현상이 발생합니다.

저는 원인이 모두 대문자를 사용하는데 글씨 간격이 촘촘해서 눈에 잘 익지 않는 것이 문제라고 생각했습니다. 그래서, 다른 윈도우 폰트를 이용해서 변경을 시도해 보았지만, 딱히 마음에 들지 않더군요..그래서 Diablo Free폰트를 다운받아서 적용하기로 했습니다.
폰트는 여기서 받았습니다.
Download Free Font Diablo (wfonts.com)
Download Free Font Diablo
Diablo Heavy Altsys Fontographer 4. 0. 2 Diablo Heavy Diablo Heavy Altsys Fontographer 4. 0. 2 4/26/96 DiabloHeavy.
www.wfonts.com
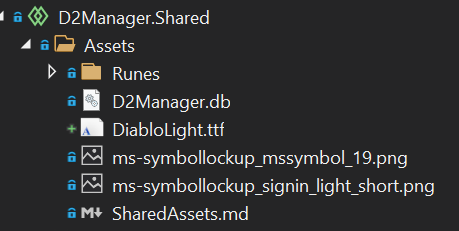
다운받은 폰트를 압축을 풀고 원하는 폰트 한개만 앱에 추가했습니다.

DiabloLight.ttf 파일을 추가하고 파일의 Build Action은 Content로 설정합니다.
그리고, xaml에서 해당 폰트를 사용하도록 수정했습니다.
<TextBox
BorderThickness="0"
FontFamily="/Assets/DiabloLight.ttf#Diablo"
FontSize="15"
IsReadOnly="True"
Text="{Binding}" />"/Assets/DiabloLight.ttf#Diablo" #을 기준으로 앞쪽에는 폰트 파일의 위치이고 #뒤에는 사용할 폰트 이름입니다.
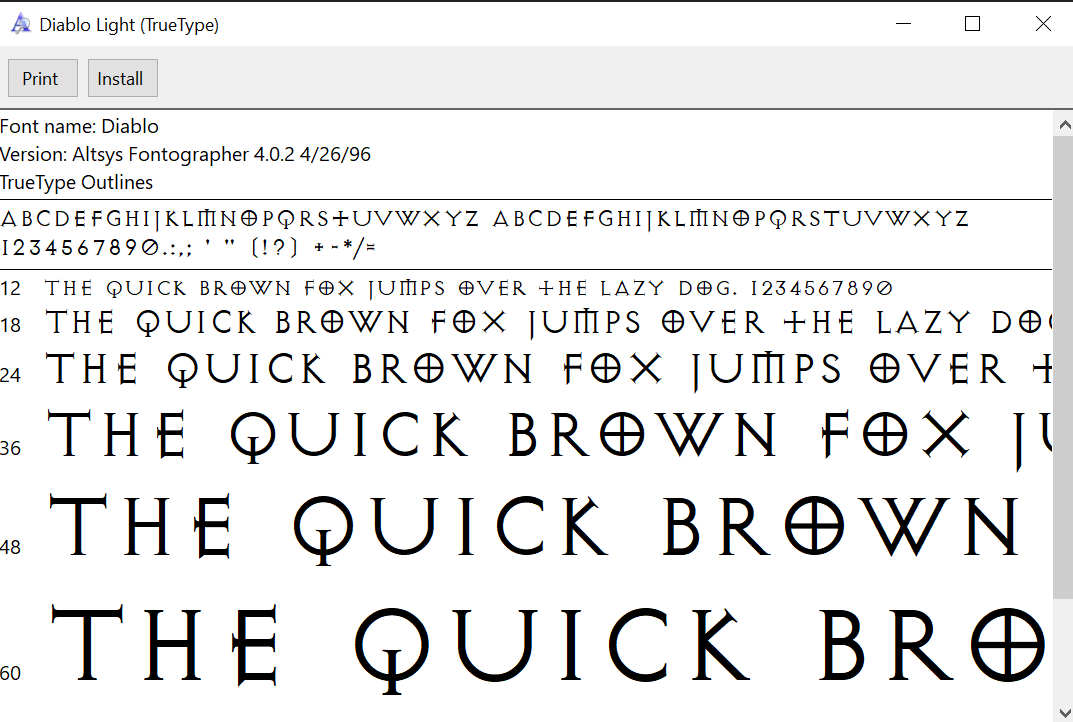
폰트의 이름은 윈도우 탐색기에서 폰트파일을 오른쪽 클릭하고 Preview를 선택하면

Font name: Diablo라고 나오는 녀석을 사용하면 됩니다.
그런데, 참고 포스트를 보면 간혹 이렇게 찾아서 나오는 폰트명과 실제 폰트명이 다를 수 있다고 하네요, 그런 경우에 대처하는 방법에 대해서는 참고포스트를 확인하시면 좋을 것 같습니다.
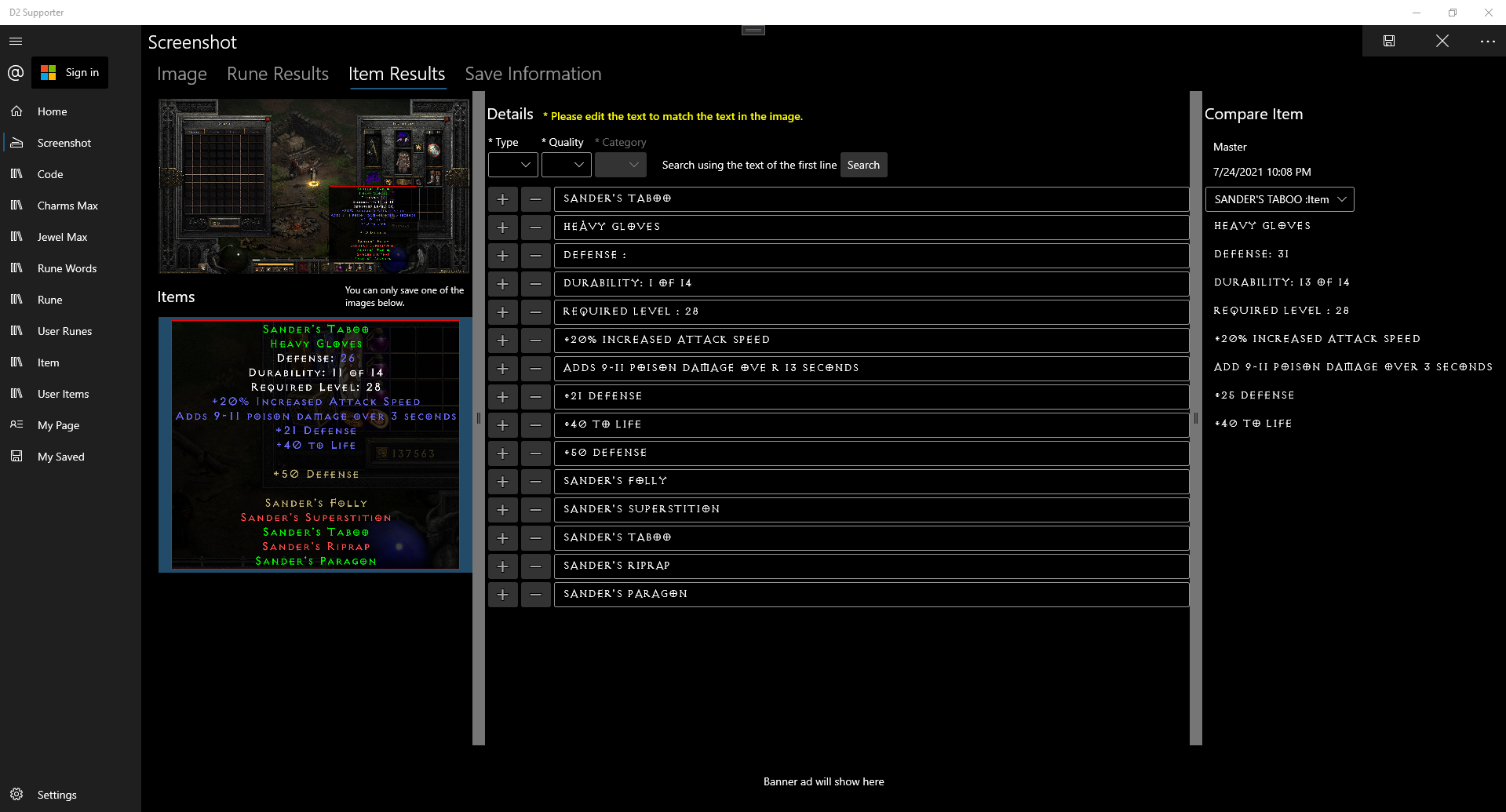
폰트 적용한 화면

제가 원하는 방향으로 수정된 것 같습니다.
이렇게 하루하루 보내고 있내요
참고 포스트
Using custom fonts in C# UWP apps – Martin Zikmund (mzikmund.com)
Using custom fonts in C# UWP apps – Martin Zikmund
Although the default Windows 10 font – Segoe UI – is certainly very beautiful, you might sometimes want to give your Universal Windows Platform app a bit of uniqueness and personality using a custom font. You can use almost any .ttf and .otf font
blog.mzikmund.com
'UWP & Windows App > Beginner' 카테고리의 다른 글
| UWP 앱에서 Push Notification 수신하기 (2/2) (2) | 2021.09.18 |
|---|---|
| UWP 앱에서 Push Notification 수신하기(1/2) (0) | 2021.09.17 |
| Windows Community Toolkit for Project Reunion 0.5 (0) | 2021.04.21 |
| C# Style Guide (0) | 2021.03.15 |
| MVVM Pattern을 사용하는 개발자를 위한 안내 (업데이트 : 2022/03/21) (30) | 2021.02.18 |
- Total
- Today
- Yesterday
- Build 2016
- Behavior
- LINQ
- C#
- PRISM
- Always Encrypted
- visual studio 2019
- Windows 10
- .net
- .net 5.0
- #Windows Template Studio
- uno-platform
- #MVVM
- XAML
- #uwp
- WPF
- #prism
- dotNETconf
- windows 11
- IOT
- Cross-platform
- uno platform
- Bot Framework
- Microsoft
- Visual Studio 2022
- UWP
- kiosk
- ef core
- MVVM
- ComboBox
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
