티스토리 뷰
2021.09.17 - [UWP & Windows App/Beginner] - UWP 앱에서 Push Notification 수신하기(1/2)
샘플 Windows 앱 만들기(UWP app)
1. Visual Studio에서 File 메뉴를 열고 New 를 선택한 다음, Project 를 선택합니다.
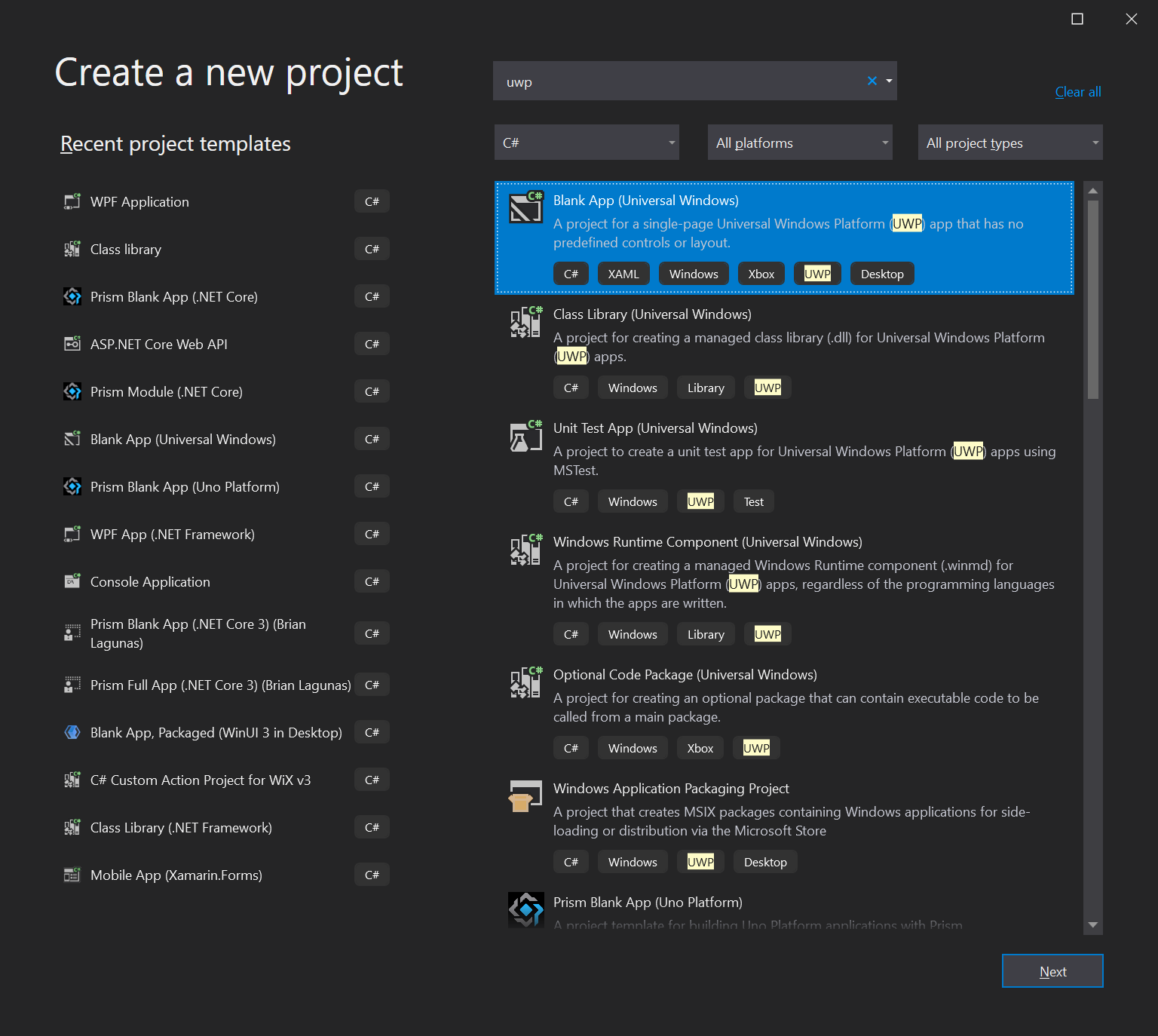
2. Create a new project 대화 상자에서 uwp로 검색합니다.
3. Blank App (Universal Windows)를 선택하고 Next를 클릭합니다.

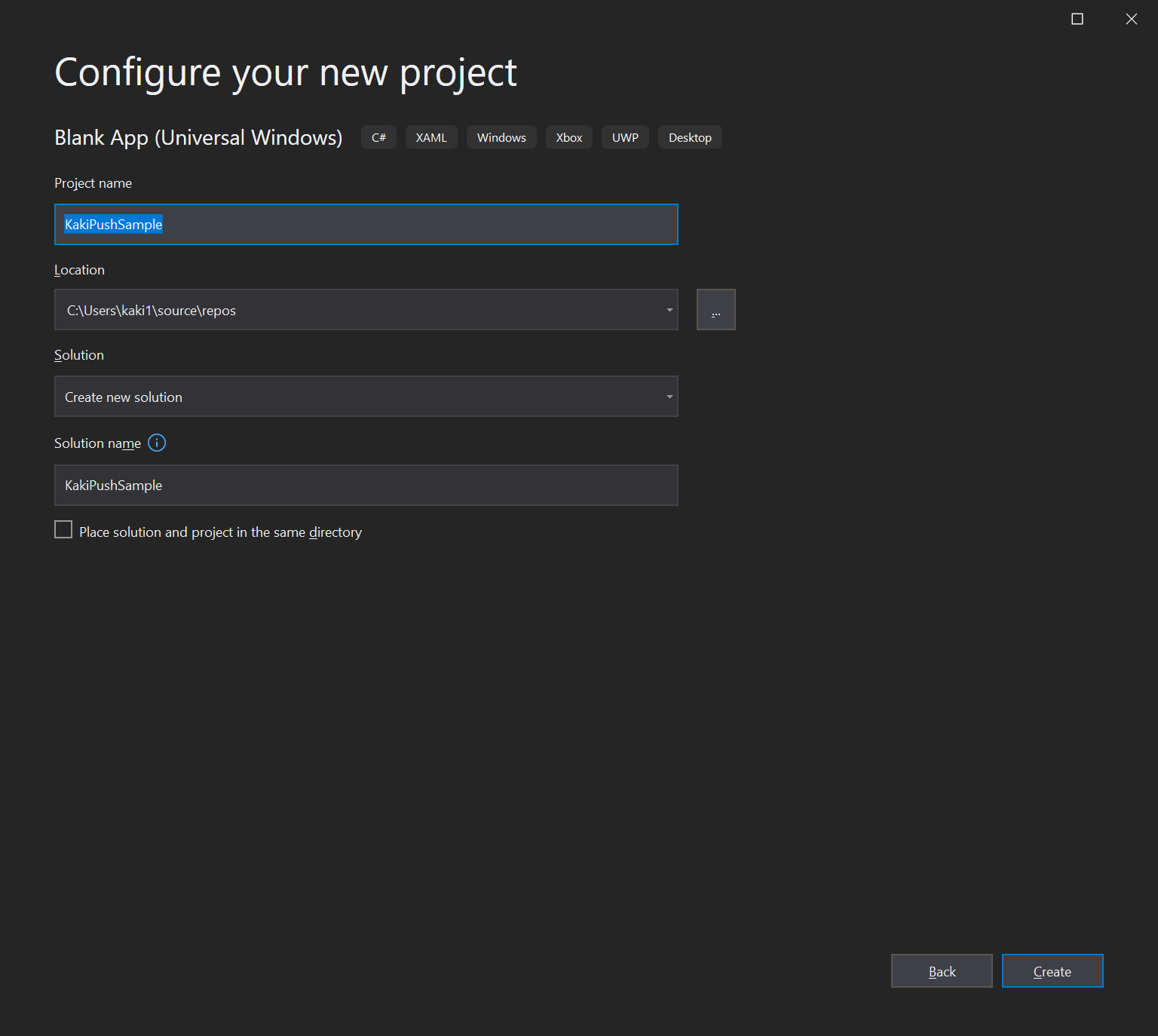
4. Configure your new project 대화상자에서 Project name과 Location을 지정하고, Create 버튼을 누릅니다.
여기서는 Project name을 KakiPushSample을 사용합니다.

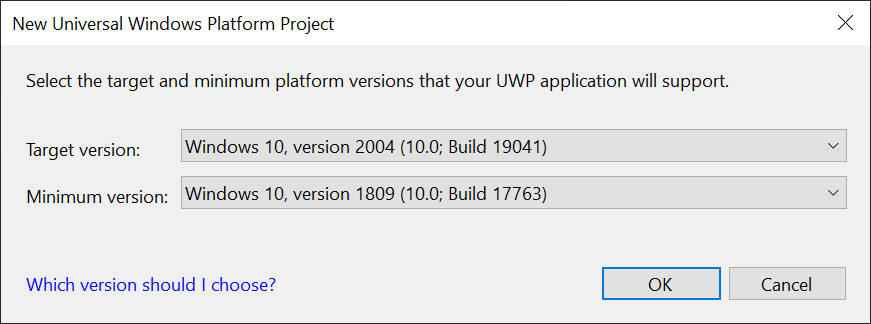
5. Target version과 Minimum version을 선택하고, OK를 클릭합니다.
Windows 10 버전과 Windows SDK 버전에 따라 출력되는 내용이 다릅니다. 최소 버전은 1809 혹은 1903으로 지정하시고, Target version은 PC에 설치되어있는 버전을 선택하시거나, 원하는 버전이 있을 경우 Windows SDK를 설치하시기 바랍니다.

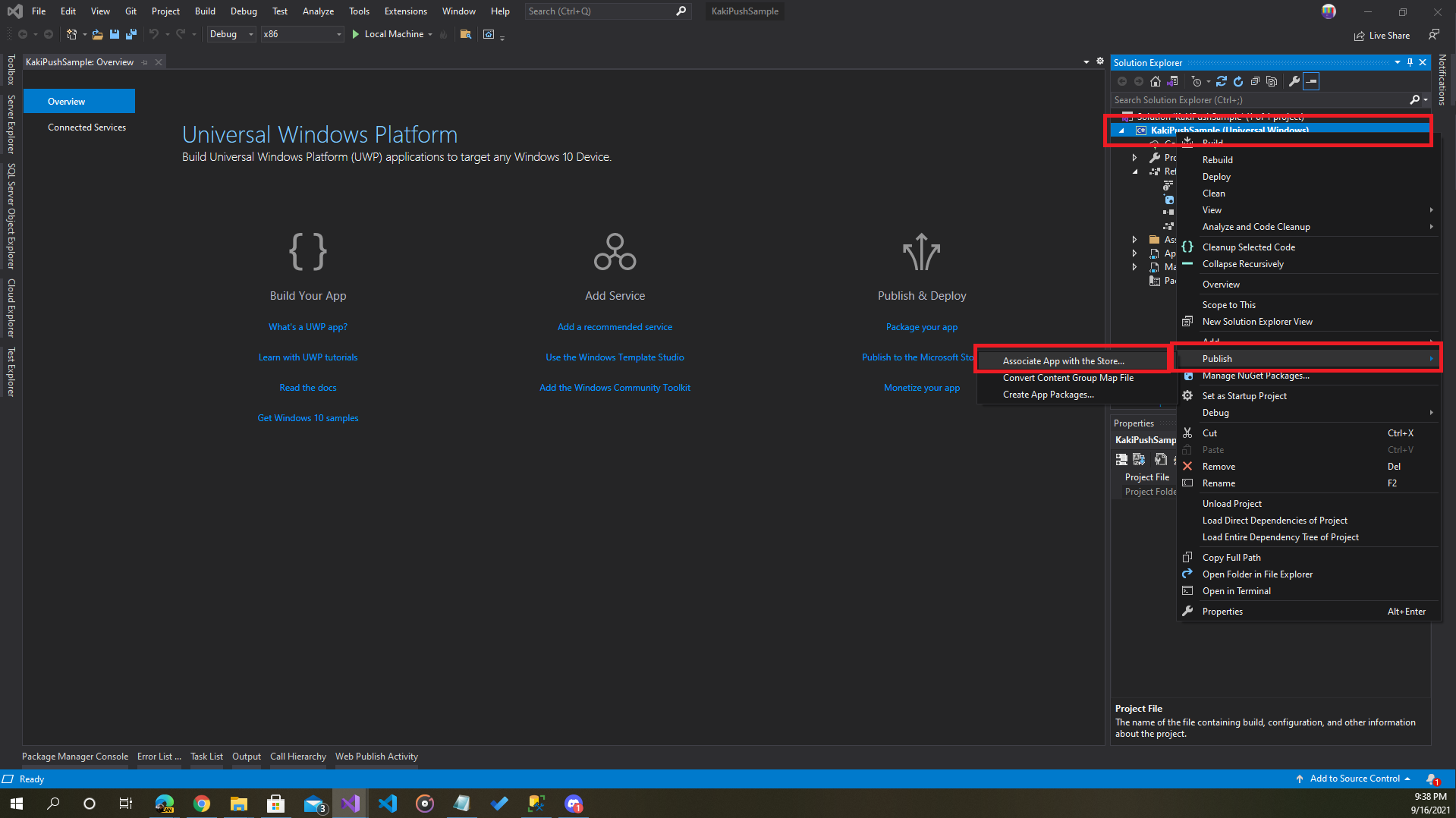
6. Windows Store에 만들어 놓았던 Store app과 UWP app을 서로 연결합니다. 연결을 위해서, Solution Explorer에있는 KakiPushSample 프로젝트의 마우스 오른쪽 버튼을 클릭하고, Publish -> Associate App with the Store... 메뉴를 선택합니다.

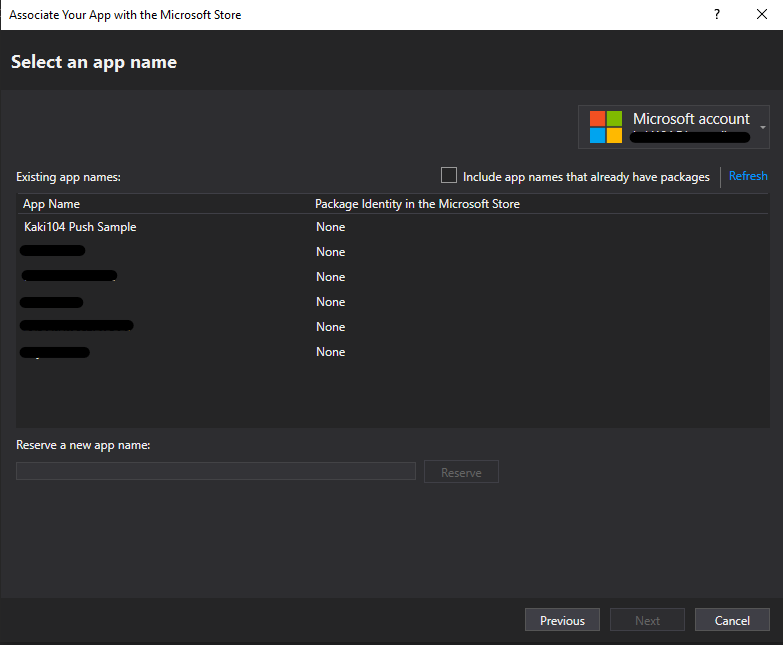
7. Associate Your App with the Microsoft Store 대화상자에서 Kaki104 Push Sample을 선택하고 Next 버튼을 클릭하고, 다음 화면에서도 Assocate 버튼을 눌러서 마무리 합니다. 이 과정 중에 Microsoft Account로 로그인을 해야할 수 있습니다. 이 과정을 마무리하면 프로젝트에 Package.StoreAssociation.xml 파일이 추가됩니다.

8. NuGet Package를 추가합니다. 프로젝트에서 마우스 오른쪽 버튼을 클릭하고, Manage NuGet Packages... 메뉴를 클릭합니다.
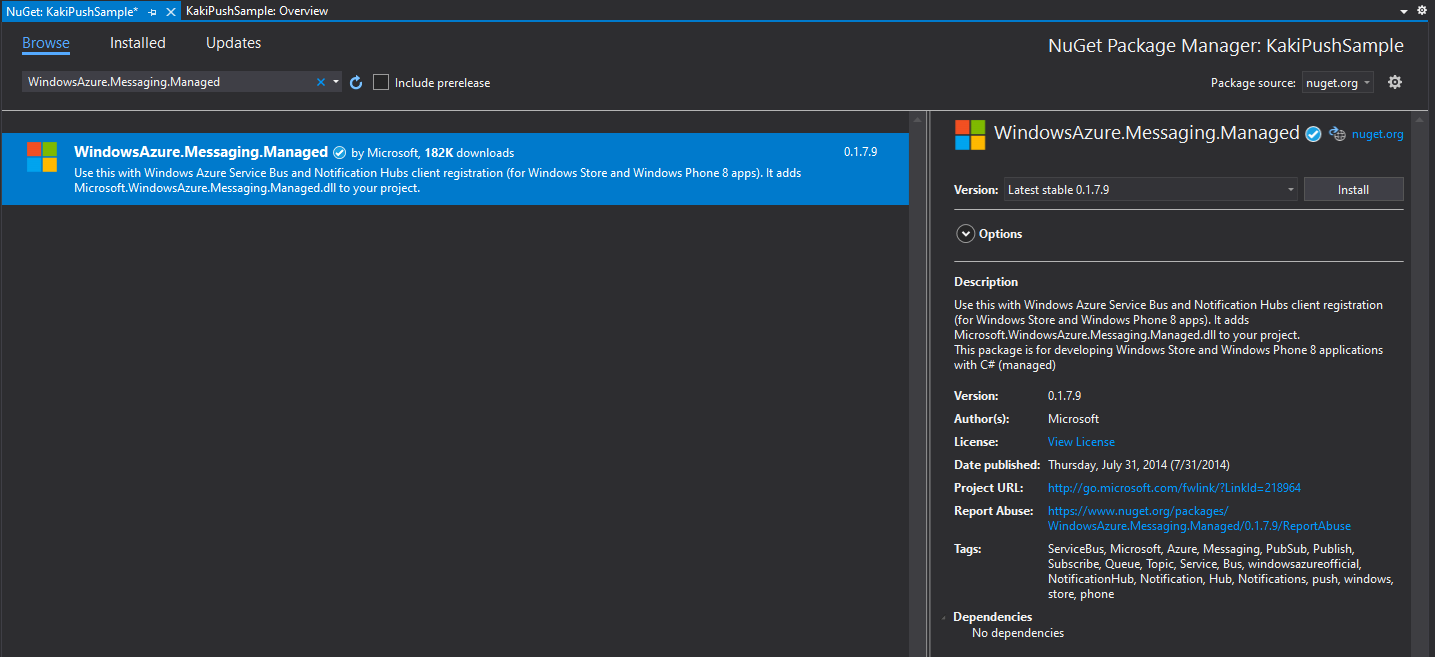
9. Browse 탭으로 이동하고, WindowsAzure.Messaging.Managed 을 검색창에 입력합니다. 검색된 package를 선택하고, 오른쪽에 Install버튼을 클릭해서 프로젝트에 추가합니다. 이 패키지는 Azure Notification Hubs 서비스를 사용하는 라이브러리입니다.

10. App.xaml.cs에 아래 코드를 추가합니다. 빨간색 밑줄이 그어지는 코드들은 해당 위치로 커서를 이동하고 Ctrl+.을 눌러서 필요한 using 문을 추가해 줍니다.
<your hub name> : 이전 포스트에서 만들었던 hub 이름을 입력합니다. 여기서는 kaki104PushSampleHub 입니다.
<Your DefaultListenSharedAccessSignature connection string> : Access Policies 탭에 있던 DefaultListenSharedAccessSignature 문자열을 입력합니다. 여기서는 Endpoint=sb://....... 으로 시작하는 문자열 입니다.
아래 코드는 WNS에서 앱의 채널 URI를 검색하고 채널 URI를 Notification Hub에 등록하는 코드입니다.
private async void InitNotificationsAsync()
{
var channel = await PushNotificationChannelManager.CreatePushNotificationChannelForApplicationAsync();
var hub = new NotificationHub("<your hub name>", "<Your DefaultListenSharedAccessSignature connection string>");
var result = await hub.RegisterNativeAsync(channel.Uri);
// Displays the registration ID so you know it was successful
if (result.RegistrationId != null)
{
var dialog = new MessageDialog("Registration successful: " + result.RegistrationId);
dialog.Commands.Add(new UICommand("OK"));
await dialog.ShowAsync();
}
}11. App.xaml.cs의 OnLaunched 이벤트 핸들러의 맨 위에 InitNotificationsAsync() 호출하는 코드를 추가합니다.
그러면, UWP앱이 실행될 때마다 자신의 채널 URI가 Notification Hub에 등록됩니다.
12. Solution Explorer에서 Package.appxmanifest 파일을 마우스 오른쪽으로 클릭하고, View Code (F7)을 클릭합니다.
이전 포스트에서 복사해 놓았던 응용 프로그램 ID(Application Identity)와 비교를 해서 Name과 Publisher코드가 다르면 수정해 줍니다. Version은 수정하지 않습니다.
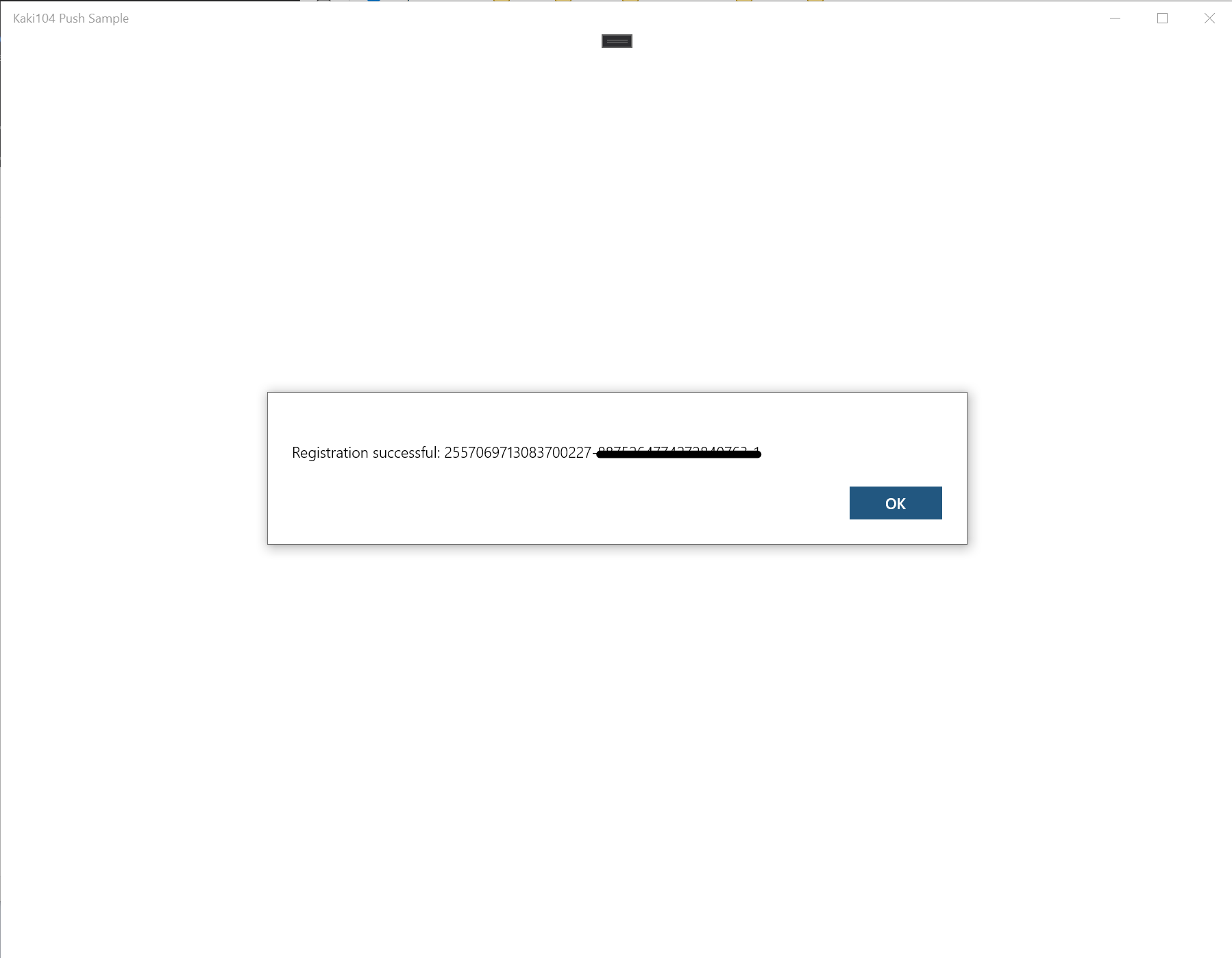
13. F5를 눌러서 앱을 실행합니다. 정상적으로 Notification Hub에 등록이되면 아래와 같은 화면이 출력됩니다. 그러면, 이제 앱이 Push를 받을 수 있습니다.
아래와 같은 오류가 발생하면, Hub name과 Your DefaultListenSharedAccessSignature connection string을 확인하시고 다시 붙여 넣으시면 됩니다.
HTTP request failed.
HTTP Details:
Status: 401
Reason:
Full content:

테스트 알림 보내기
Notification Hub에서 직접 알림을 보내어 앱에서 Push 수신을 신속하게 테스트할 수 있습니다.
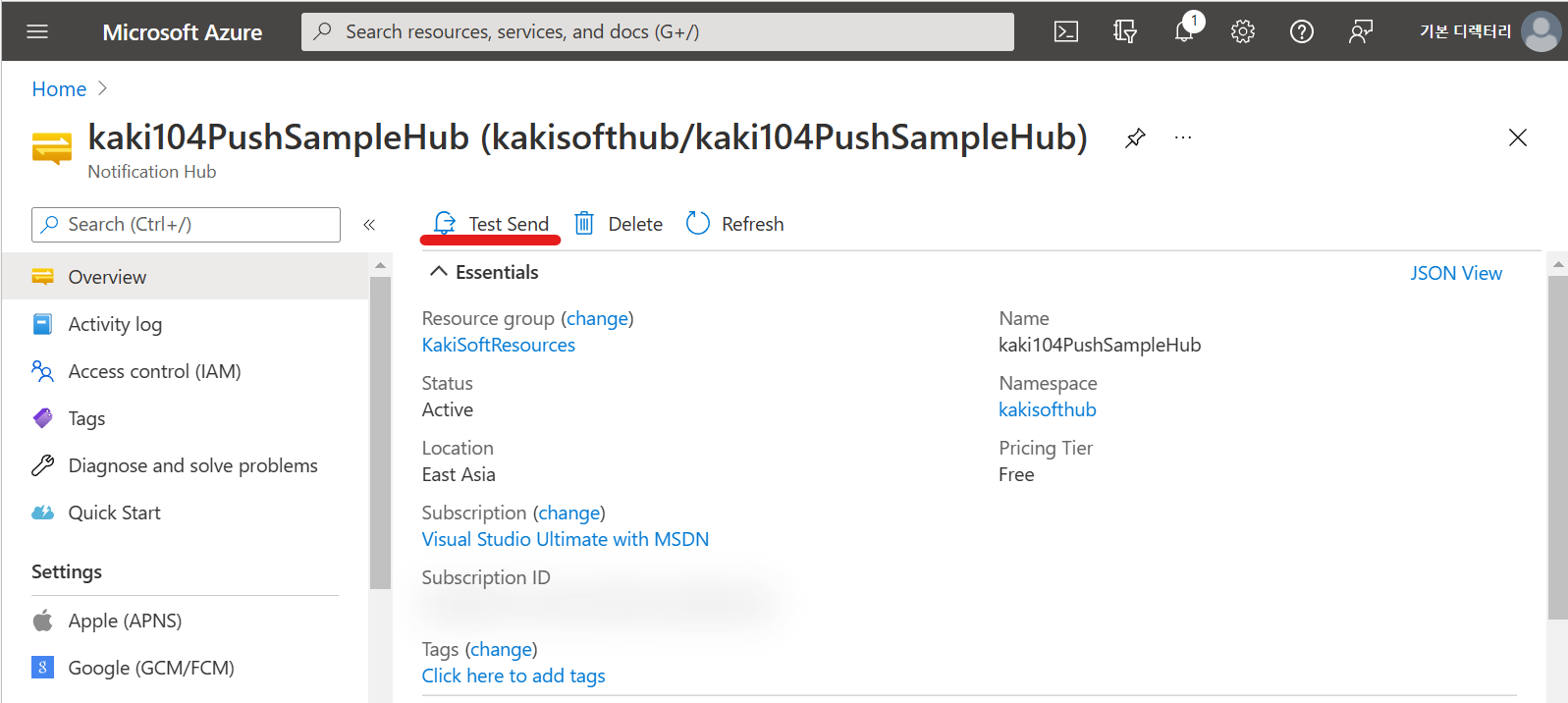
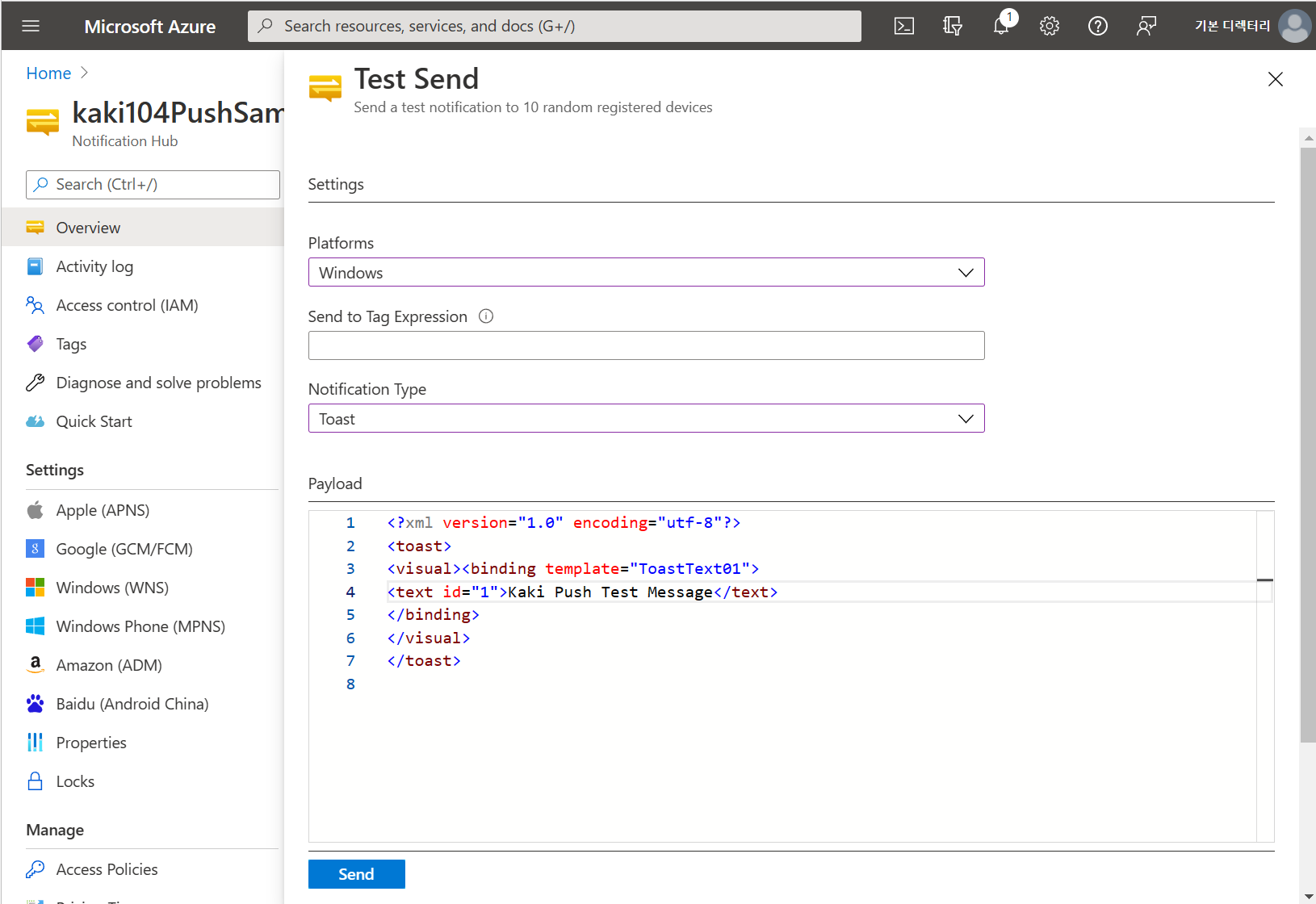
1. kaki104PushSampleHub 페이지로 이동합니다. Overview화면 오른쪽에 Test Send를 클릭합니다.

2. Platform을 Windows로 변경하고 Notification Type을 Toast로 변경합니다.
Payload에 text를 Kaki Push Test Message로 수정하고, Send 버튼을 클릭합니다. 이 때 앱은 종료한 상태에서 테스트를 진행하면 좋습니다.

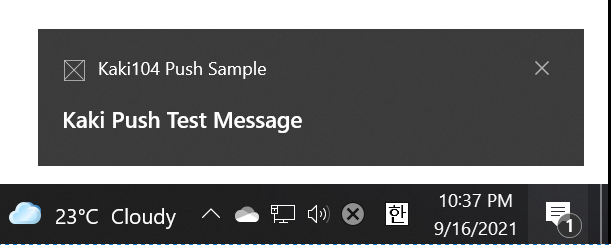
3. 수신 결과
만약 Push가 도착하지 않는다면, Notification Hub의 Windows (WNS)를 클릭해서 Package SID과 Security Key를 확인합니다.

참고
Azure Notification Hubs를 사용하여 유니버설 Windows 플랫폼 앱에 알림 보내기
Azure Notification Hubs를 사용하여 Windows 유니버설 플랫폼 애플리케이션으로 알림을 푸시하는 방법을 알아봅니다.
docs.microsoft.com
'UWP & Windows App > Beginner' 카테고리의 다른 글
| 문자열 쓱봐서 알아볼 수 없게 만들기 (0) | 2021.09.28 |
|---|---|
| UWP 앱에서 Push Notification 수신하기(1/2) (0) | 2021.09.17 |
| UWP에서 Custom 폰트 사용하기 (0) | 2021.08.23 |
| Windows Community Toolkit for Project Reunion 0.5 (0) | 2021.04.21 |
| C# Style Guide (0) | 2021.03.15 |
- Total
- Today
- Yesterday
- dotNETconf
- UWP
- Microsoft
- Visual Studio 2022
- PRISM
- ComboBox
- #prism
- uno platform
- kiosk
- ef core
- windows 11
- visual studio 2019
- .net 5.0
- XAML
- Always Encrypted
- IOT
- Cross-platform
- C#
- Behavior
- LINQ
- WPF
- Build 2016
- #MVVM
- .net
- MVVM
- #Windows Template Studio
- Windows 10
- #uwp
- uno-platform
- Bot Framework
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
