티스토리 뷰
반응형
.NET Core WPF 프로젝트를 개발하다가, 현재 윈도우의 WorkingArea 정보를 확인 해야할 필요가 있어서 찾아보니 System.Windows.Forms.Screen을 이용해야 한다네요.
.Net Framework 프로젝트에서는 Add Reference를 이용해서 System.Windows.Forms를 추가하면 되었는데, .NET Core에서는 추가 할 수가 없어서.. 다시 검색을 하니 아래와 같은 방법을 이용하면 된다고 합니다.
프로젝트 파일에 UseWindowsForms를 true로 지정하면 끝~
<Project Sdk="Microsoft.NET.Sdk">
<PropertyGroup>
<OutputType>WinExe</OutputType>
<TargetFramework>net5.0-windows</TargetFramework>
<UseWPF>true</UseWPF>
<UseWindowsForms>true</UseWindowsForms>
</PropertyGroup>
</Project>
그래서 간단한 예제를 만들어 보았습니다.
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e)
{
var rect = GetWindowRectangle();
Result.Text = $"X:{rect.X} Y:{rect.Y} Width:{rect.Width} Height:{rect.Height} Right:{rect.Right} Bottom:{rect.Bottom}";
}
System.Drawing.Rectangle GetWindowRectangle()
{
System.Drawing.Rectangle windowRectangle = System.Windows.Forms.Screen.GetWorkingArea(
new System.Drawing.Point((int)Left, (int)Top));
return windowRectangle;
}
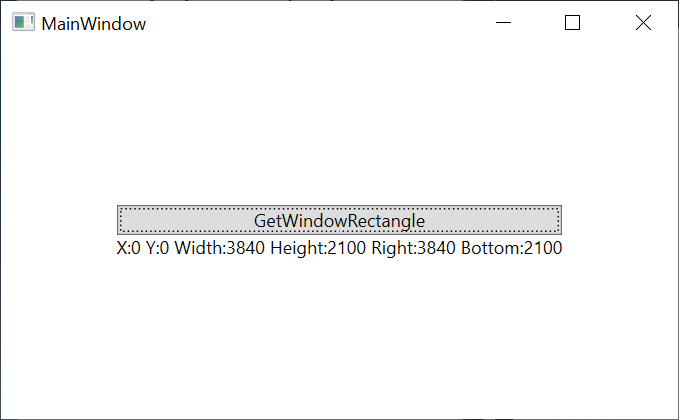
}결과는 이렇게 나옵니다.

소스(CoreWpf)
kaki104/WpfTest
Contribute to kaki104/WpfTest development by creating an account on GitHub.
github.com
반응형
'WPF .NET' 카테고리의 다른 글
| Button Left Click시 ContextMenu 열기 (0) | 2021.03.10 |
|---|---|
| Visual Studio를 이용한 Memory Leak 확인 방법 (3) | 2021.03.08 |
| Telerik - DockingRegionAdapter (0) | 2021.02.24 |
| Infragistics - Differences Between xamGrid and xamDataGrid (0) | 2021.02.16 |
| Infragistics - About XamDataGrid (0) | 2021.02.15 |
댓글
반응형
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- MVVM
- dotNETconf
- #uwp
- kiosk
- Behavior
- .net
- Windows 10
- WPF
- #Windows Template Studio
- C#
- Build 2016
- Microsoft
- #prism
- windows 11
- Always Encrypted
- LINQ
- #MVVM
- uno platform
- XAML
- PRISM
- ef core
- ComboBox
- Bot Framework
- Cross-platform
- IOT
- UWP
- .net 5.0
- uno-platform
- Visual Studio 2022
- visual studio 2019
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
