티스토리 뷰
WPF에서 SQLite를 이용해야할 일이 있어서 옛날 포스트를 뒤져보니 너무 오래된 내용들이라 다시 포스팅을 하게되었습니다.

이모티콘 사용하는거 좋네요 ㅎㅎㅎ
1. Project
Wpf .NET 5로 생성했습니다.
Visual Studio 2022로 프로젝트를 생성하면 프로젝트 파일에 널 비허용 옵션이 들어가니 참고하시면 좋을 것 같습니다.
2. NuGet Package
sqlite-net-pcl version 1.8.116
3. 작업 시작
셈플에서는 Northwind_large.sqlite를 이용합니다. Customer.cs 클래스는 Customer 테이블의 데이터 이용하기 위해 만들었습니다.
SQLite database file을 미리 열어서 어떤 구조인지 알기 위해서는 툴이 필요합니다.
Downloads - DB Browser for SQLite (sqlitebrowser.org)
Downloads - DB Browser for SQLite
(Please consider sponsoring us on Patreon 😄) Windows Our latest release (3.12.2) for Windows: Windows PortableApp Note - If for any reason the standard Windows release does not work (e.g. gives an error), try a nightly build (below). Nightly builds ofte
sqlitebrowser.org
툴을 다운 받아서 설치하신 후 open database 메뉴를 선택해서 파일을 열어 보시면 아래와 같습니다.

Customer 테이블의 내용을 확인 한 후 아래 클래스를 만들어 줍니다.
using SQLite;
namespace SqliteSample
{
public class Customer
{
[PrimaryKey]
public string Id { get; set; }
public string CompanyName { get; set; }
public string ContactName { get; set; }
public string ContactTitle { get; set; }
public string Address { get; set; }
public string City { get; set; }
public string Region { get; set; }
public string PostalCode { get; set; }
public string Country { get; set; }
public string Phone { get; set; }
public string Fax { get; set; }
}
}Id 프로퍼티에 [PrimaryKey] 속성을 추가하지 않으면, 업데이트와 삭제할 때 에러가 발생합니다.
4. MainWindow.xaml
간단하게 UI를 구성합니다.
<Window
x:Class="SqliteSample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:SqliteSample"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
Title="MainWindow"
Width="800"
Height="450"
mc:Ignorable="d"
Loaded="Window_Loaded">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<StackPanel>
<Button Click="Button_Click" Content="Select" />
<Button Click="Button_Click_1" Content="Insert" />
<Button Click="Button_Click_2" Content="Update" />
<Button Click="Button_Click_3" Content="Delete" />
</StackPanel>
<DataGrid x:Name="DGrid" Grid.Column="1" />
</Grid>
</Window>5. MainWindow.xaml.cs
간단하게 만들려고 그냥 코드비하인드에 코딩을 진행했습니다.
using SQLite;
using System;
using System.Threading.Tasks;
using System.Windows;
namespace SqliteSample
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
private SQLiteAsyncConnection _db;
public MainWindow()
{
InitializeComponent();
}
private async Task InitSqliteAsync()
{
//파일명을 새로 주면 생성하고
//var databasePath = System.IO.Path.Combine(Environment.CurrentDirectory, "Sample.sqlite");
//기존 db 파일을 선택하면 해당 파일을 읽어 옵니다.
var databasePath = System.IO.Path.Combine(Environment.CurrentDirectory, "Northwind_large.sqlite");
var db = new SQLiteAsyncConnection(databasePath);
await db.CreateTableAsync<Customer>();
_db = db;
}
private async void Button_Click(object sender, RoutedEventArgs e)
{
//select
await RefreshDataGridAsync();
}
/// <summary>
/// 데이터 조회해서 DataGrid의 ItemsSource에 넣어서 화면에 출력
/// </summary>
/// <returns></returns>
private async Task RefreshDataGridAsync()
{
var customers = await _db.Table<Customer>().ToListAsync();
DGrid.ItemsSource = customers;
}
private async void Button_Click_1(object sender, RoutedEventArgs e)
{
//insert
var newCustomer = new Customer { Address = "Address", City = "City", CompanyName = "Company Name", ContactName = "ContactName", ContactTitle = "ContactTitle", Country = "Contry", Fax = "Fax", Id = "kaki104", Phone = "Phone", PostalCode = "Postal Code", Region = "Region" };
var result = await _db.InsertAsync(newCustomer);
if (result == 0) return;
await RefreshDataGridAsync();
}
private async void Button_Click_2(object sender, RoutedEventArgs e)
{
//update
var kaki104 = await _db.FindAsync<Customer>("kaki104");
if (kaki104 == null) return;
kaki104.CompanyName = "Yrism";
kaki104.Country = "대한민국";
kaki104.City = "고양시";
kaki104.Address = "덕양구";
var result = await _db.UpdateAsync(kaki104);
if (result == 0) return;
await RefreshDataGridAsync();
}
private async void Button_Click_3(object sender, RoutedEventArgs e)
{
//delete
var result = await _db.DeleteAsync<Customer>("kaki104");
if (result == 0) return;
await RefreshDataGridAsync();
}
/// <summary>
/// 로드
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private async void Window_Loaded(object sender, RoutedEventArgs e)
{
//초기화를 시킬때 await를 사용해야하는데, 생성자에서는 비동기호출이 어렵기 때문에 로드 이벤트에서 처리
await InitSqliteAsync();
}
}
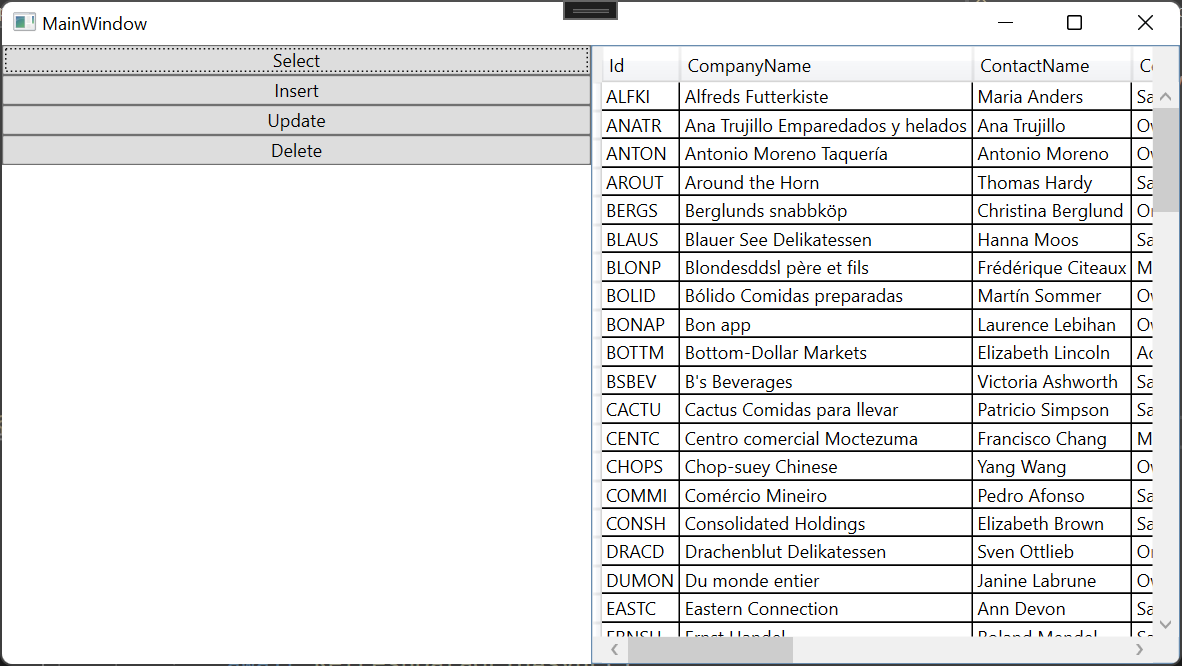
}6. 실행
윈도우 11에서 실행했더니 라운드가 생겼습니다. ㅋㅋ


7. 소스
WpfTest/SqliteSample at master · kaki104/WpfTest (github.com)
GitHub - kaki104/WpfTest
Contribute to kaki104/WpfTest development by creating an account on GitHub.
github.com
8. 후기
다행이도 옛날과 달라진 부분이 업다는 것이 위안이 됩니다. 하루가 다르게 발전하고 있는 .net 생태계에서 이렇게 거저 먹을 수 있는 녀석이 남아있다니..ㅜㅜ

'WPF .NET' 카테고리의 다른 글
| ResourceDictionary 사용하기 (기본편) (0) | 2022.01.27 |
|---|---|
| C# WPF 개발로 진로를 고민하는 분들을 위해 (37) | 2022.01.21 |
| .Net Core Wpf 프로젝트 ClickOnce로 배포하기 (1) | 2021.09.13 |
| ComboBox 목록에서 선택된 아이템을 뷰모델에서 사용하기 (0) | 2021.05.22 |
| Localization in WPF (5) | 2021.03.22 |
- Total
- Today
- Yesterday
- WPF
- IOT
- LINQ
- C#
- #Windows Template Studio
- Microsoft
- #prism
- Build 2016
- ComboBox
- PRISM
- ef core
- Windows 10
- windows 11
- MVVM
- uno-platform
- .net
- Cross-platform
- #MVVM
- XAML
- visual studio 2019
- .net 5.0
- uno platform
- Visual Studio 2022
- dotNETconf
- UWP
- Bot Framework
- Behavior
- Always Encrypted
- #uwp
- kiosk
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
