티스토리 뷰
ResourceDictionary에 관해서 검색을 하다보니, Window.xaml에 리소스 딕셔너리를 추가하는 글을 보게되었습니다.
그런데, Window.xaml에 추가를 하면 그 화면 내부에서만 사용되지 애플리케이션 전체에서는 사용할 수 없는데.. 그 부분에 대한 설명이 없어서 간단하게 셈플을 만들었습니다.
1. 참고
ResourceDictionary 및 XAML 리소스 참조 - Windows apps
ResourceDictionary 요소와 키 입력 리소스를 정의하는 방법 그리고 앱 또는 앱 패키지의 일부로 정의하는 다른 리소스와 XAML 리소스가 어떻게 관련되는지에 대해 설명합니다.
docs.microsoft.com
XAML을 사용하여 앱의 UI 또는 리소스를 정의할 수 있습니다. 리소스는 일반적으로 두 번 이상 사용할 것으로 예상하는 일부 개체의 정의입니다. 향후 XAML 리소스 참조용으로 해당 이름처럼 작동하는 리소스 키를 지정합니다. 앱 전체에서나 앱 내의 임의의 XAML 페이지에서 리소스를 참조할 수 있습니다. Windows 런타임 XAML에서 ResourceDictionary 요소를 사용하여 리소스를 정의할 수 있습니다. StaticResource 태그 확장 또는 ThemeResource 태그 확장을 사용하여 리소스를 참조할 수 있습니다.
리소스 딕셔너리에 대부분의 오브젝트를 만들어 넣어 놓고 사용할 수 있습니다. Converter, DataTemplate, Style 부터 Color, BitmapImage 들도 리소스화해서 넣어 놓을 수 있습니다. 다만, 리소스 딕셔너리에 만들어 넣은 녀석들은 메모리를 차지하기 때문에 앱 성능에 문제를 줄 수도 있습니다. 그래서, 적당히 만들어서 사용해야 합니다.
2. Wpf 프로젝트 생성
프로젝트를 생성하고 리소스 딕셔너리를 추가합니다.
Resource.res 파일과 ResourceDictionary.xaml는 다른 것이니 사용에 유의 하시기 바랍니다.
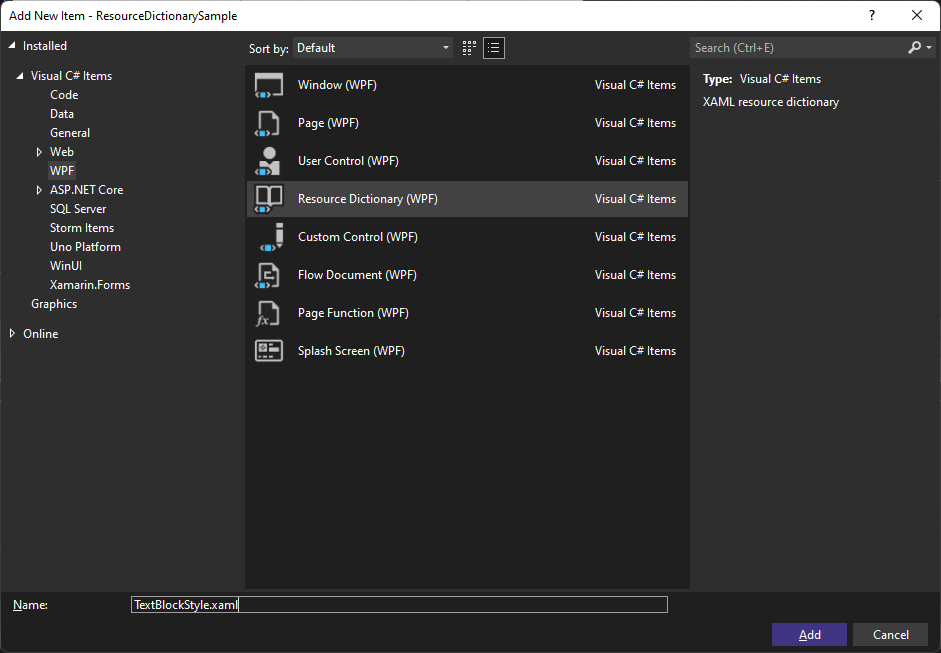
아래와 같이 Add New Item에서 WPF를 선택하시고, Resource Dictionary (WPF)를 선택하신 후 이름을 입력하고 Add를 누릅니다. TextBlock의 Style을 리소스로 만들 예정이라 TextBlockStyle.xaml이라고 입력했습니다.

3. TextBlockStyle.xaml
간단하게 TitleTextBlockStyle을 하나 만들었습니다.
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Style x:Key="TitleTextBlockStyle" TargetType="TextBlock">
<Setter Property="FontSize" Value="30" />
<Setter Property="FontWeight" Value="SemiBold" />
</Style>
</ResourceDictionary>4. XAML에서 사용하기
우선 MainWindow에 추가하고, 사용해 보겠습니다.
<Window
x:Class="ResourceDictionarySample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:ResourceDictionarySample"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
Title="MainWindow"
Width="800"
Height="450"
mc:Ignorable="d">
<Window.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="/Styles/TextBlockStyle.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Window.Resources>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition />
</Grid.RowDefinitions>
<TextBlock Style="{StaticResource TitleTextBlockStyle}" Text="Hello ResourceDictionary!!" />
</Grid>
</Window>실행 결과입니다. 처음 예상대로 잘 동작합니다.

5. 다른 윈도우에서 사용 가능?
Windows2.xaml이라는 이름의 윈도우를 하나 추가하고 실행하면 오류가 발생합니다.
<Window
x:Class="ResourceDictionarySample.Window2"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:ResourceDictionarySample"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
Title="Window2"
Width="800"
Height="450"
mc:Ignorable="d">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition />
</Grid.RowDefinitions>
<TextBlock Style="{StaticResource TitleTextBlockStyle}" Text="Hello ResourceDictionary!!" />
</Grid>
</Window>Error XDG0062 The resource "TitleTextBlockStyle" could not be resolved. ResourceDictionarySample D:\Repos\WpfTest\ResourceDictionarySample\Window2.xaml 17
TitleTextBlockStyle이란 이름의 리소스를 찾을 수 없기 때문에 빌드도 않됩니다. 그렇다면, 이 윈도우에도 MainWindow.xaml에서 처럼 리소스 딕셔너리를 머지시켜 줘야 할까요? 화면이 10개면 모두 그렇게 처리할까요?
6. App.xaml 사용하기
애플리케이션 전체에서 사용하는 리소스들은 App.xaml에서 추가할 수 있습니다. 자세한 내용은 아래를 참고하시기 바랍니다.
<Application
x:Class="ResourceDictionarySample.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:ResourceDictionarySample"
StartupUri="MainWindow.xaml">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="/Styles/TextBlockStyle.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
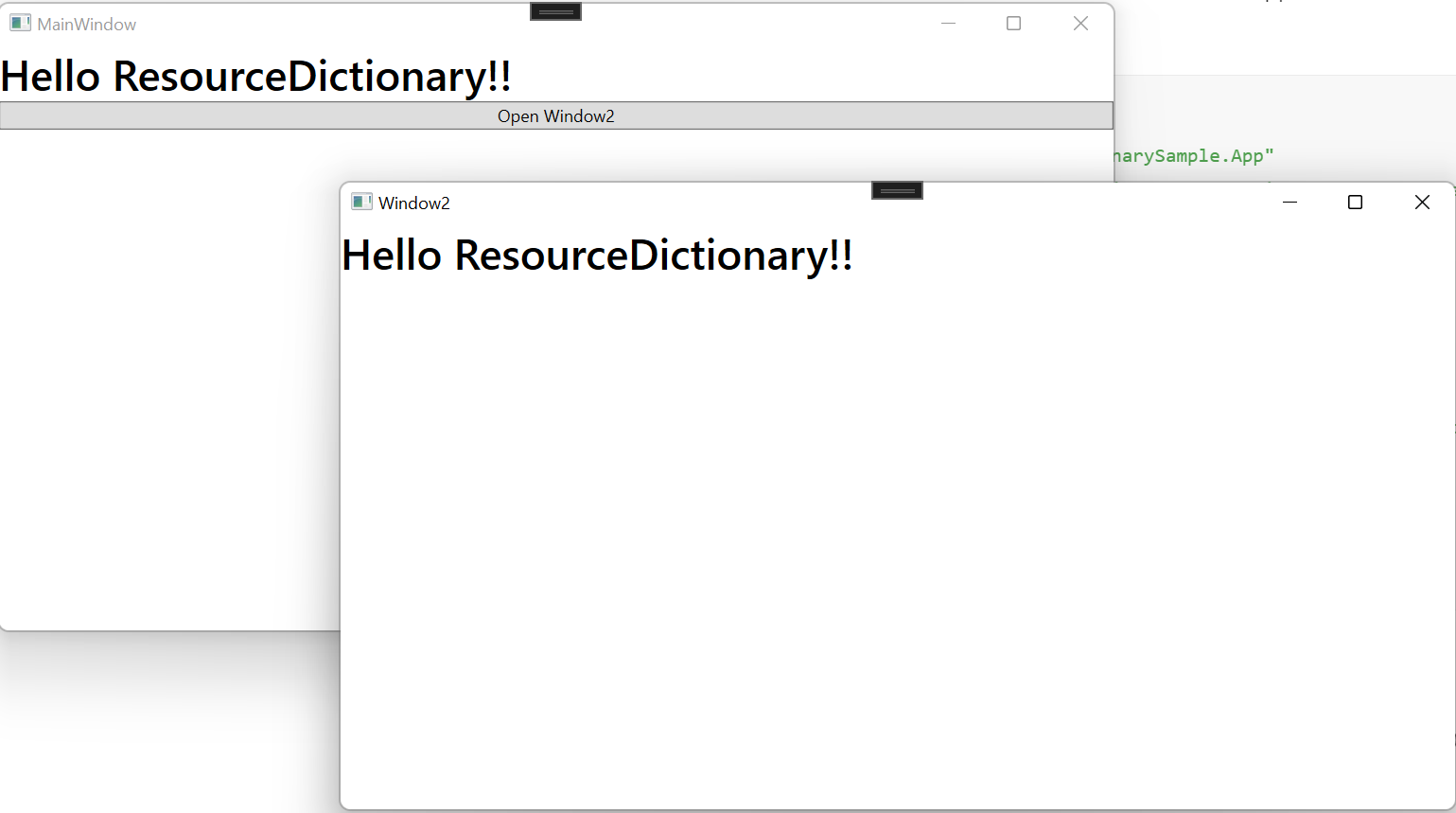
</Application>수정 후 결과

너무 기본적인 내용이라 신경을 쓰고 있지 않았는데, 이런 부분들에 대한 포스팅을 좀 자주 해야겠네요, 이 방법은 XAML 기반 애플리케이션 공통입니다. Wpf, Uwp
Windows App SDK는 테스트 못해봤습니다.

다음에는 심화 과정으로 포스팅을 하도록 하겠습니다.
WpfTest/ResourceDictionarySample at master · kaki104/WpfTest (github.com)
GitHub - kaki104/WpfTest
Contribute to kaki104/WpfTest development by creating an account on GitHub.
github.com
'WPF .NET' 카테고리의 다른 글
| ListBox, DataGrid, ListView 차이점 비교 (1) | 2022.02.16 |
|---|---|
| ResourceDictionary 사용하기 (활용편) (1) | 2022.02.11 |
| C# WPF 개발로 진로를 고민하는 분들을 위해 (37) | 2022.01.21 |
| 2022 - SQLite Sample (0) | 2022.01.13 |
| .Net Core Wpf 프로젝트 ClickOnce로 배포하기 (1) | 2021.09.13 |
- Total
- Today
- Yesterday
- #MVVM
- Behavior
- ef core
- dotNETconf
- ComboBox
- LINQ
- Microsoft
- visual studio 2019
- Bot Framework
- .net 5.0
- IOT
- kiosk
- UWP
- Cross-platform
- uno platform
- XAML
- #Windows Template Studio
- WPF
- uno-platform
- Windows 10
- Always Encrypted
- Build 2016
- PRISM
- Visual Studio 2022
- #prism
- .net
- windows 11
- C#
- MVVM
- #uwp
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
