티스토리 뷰
반응형
WPF에서 목록형 데이터를 출력하는 대표적은 방법은 ListBox, DataGrid,, ListView 이렇게 3가지를 이야기할 수 있습니다.
각 컨트롤의 기본적인 특징을 알아보겠습니다.
- ListBox는 목록을 간결하게(1개의 프로퍼티) 표현하기 위해서 사용합니다. 물론, ItemTemplate를 이용해서 모든 데이터를 다 출력할 수도 있습니다.
- DataGrid는 목록을 출력하고 편집하는 용도로 사용합니다. IsReadOnly가 true라면 단순 출력용으로도 사용할 수 있습니다.
- ListView는 DataGrid와 ListBox의 중간 형태로, 여러개의 컬럼을 보기 좋게 표현할 수 있습니다. 다만, 다른 2개의 컨트롤과 큰 차이점은 ListView.View라는 프로퍼티를 통해서 보이는 방식을 완전히 다른 형태로 변형이 가능합니다. 기본 View 형태는 GridView 형태입니다.
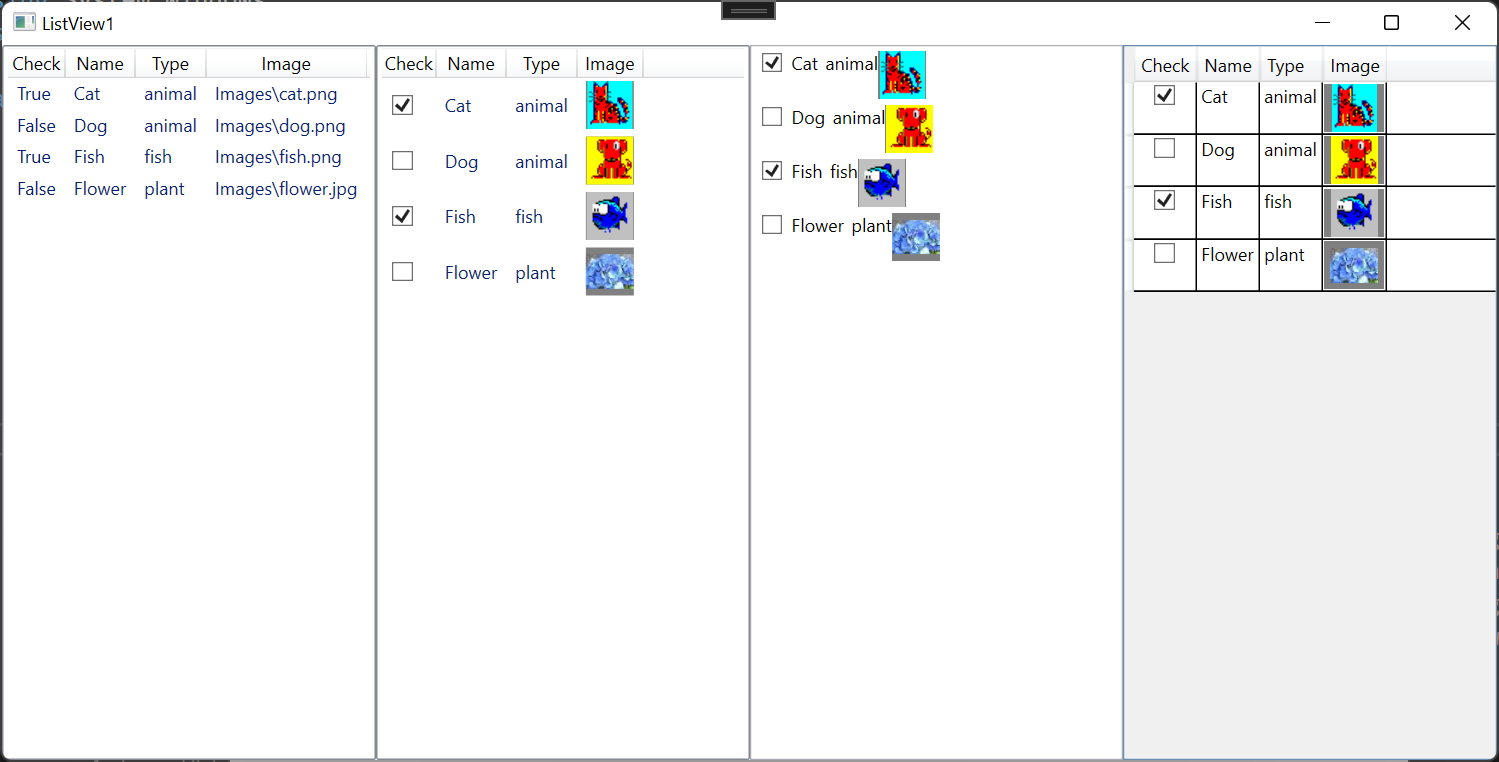
각 컨트롤들의 차이점을 한눈에 파악하기 쉽도록 한 화면에 모두 그려 보았습니다.
1. ListView1.xaml
<Window
x:Class="ListViewSample.ListView1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:ListViewSample"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
Title="ListView1"
Width="800"
Height="450"
Loaded="Window_Loaded"
mc:Ignorable="d">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<ListView x:Name="ListView01">
<ListView.View>
<GridView>
<GridViewColumn DisplayMemberBinding="{Binding IsChecked}" Header="Check" />
<GridViewColumn DisplayMemberBinding="{Binding Name}" Header="Name" />
<GridViewColumn DisplayMemberBinding="{Binding Type}" Header="Type" />
<GridViewColumn DisplayMemberBinding="{Binding ImagePath}" Header="Image" />
</GridView>
</ListView.View>
</ListView>
<ListView x:Name="ListView02" Grid.Column="1">
<ListView.View>
<GridView>
<GridViewColumn Header="Check">
<GridViewColumn.CellTemplate>
<DataTemplate>
<CheckBox IsChecked="{Binding IsChecked, Mode=TwoWay}" />
</DataTemplate>
</GridViewColumn.CellTemplate>
</GridViewColumn>
<GridViewColumn DisplayMemberBinding="{Binding Name}" Header="Name" />
<GridViewColumn DisplayMemberBinding="{Binding Type}" Header="Type" />
<GridViewColumn Header="Image">
<GridViewColumn.CellTemplate>
<DataTemplate>
<Border Background="Gray">
<Image
Width="32"
Height="32"
Source="{Binding ImagePath}" />
</Border>
</DataTemplate>
</GridViewColumn.CellTemplate>
</GridViewColumn>
</GridView>
</ListView.View>
</ListView>
<ListBox x:Name="ListBox" Grid.Column="2">
<ListBox.ItemTemplate>
<DataTemplate>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<CheckBox IsChecked="{Binding IsChecked}" />
<TextBlock
Grid.Column="1"
Margin="5,0,0,0"
Text="{Binding Name}" />
<TextBlock
Grid.Column="2"
Margin="5,0,0,0"
Text="{Binding Type}" />
<Border Grid.Column="3" Background="Gray">
<Image
Width="32"
Height="32"
Source="{Binding ImagePath}" />
</Border>
</Grid>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
<DataGrid
x:Name="DataGrid"
Grid.Column="3"
AutoGenerateColumns="False"
CanUserAddRows="False">
<DataGrid.Columns>
<DataGridCheckBoxColumn Binding="{Binding IsChecked, Mode=TwoWay}" Header="Check" />
<DataGridTextColumn
Binding="{Binding Name}"
Header="Name"
IsReadOnly="True" />
<DataGridTextColumn
Binding="{Binding Type}"
Header="Type"
IsReadOnly="True" />
<DataGridTemplateColumn Header="Image">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<Border Background="Gray">
<Image
Width="32"
Height="32"
Source="{Binding ImagePath}" />
</Border>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
</DataGrid.Columns>
</DataGrid>
</Grid>
</Window>2. ListView1.xaml.cs
using System.Collections.Generic;
using System.Windows;
using System.Windows.Controls;
namespace ListViewSample
{
public partial class ListView1 : Window
{
private List<Animal> _list;
public ListView1()
{
InitializeComponent();
_list = new List<Animal>
{
new Animal { IsChecked=true, Name = "Cat", Type = "animal", ImagePath = @"Images\cat.png"},
new Animal { IsChecked=false, Name = "Dog", Type = "animal", ImagePath = @"Images\dog.png"},
new Animal { IsChecked=true, Name = "Fish", Type = "fish", ImagePath = @"Images\fish.png"},
new Animal { IsChecked=false, Name = "Flower", Type = "plant", ImagePath = @"Images\flower.jpg"},
};
}
private void Window_Loaded(object sender, RoutedEventArgs e)
{
ListView01.ItemsSource = _list;
ListView02.ItemsSource = _list;
ListBox.ItemsSource = _list;
DataGrid.ItemsSource = _list;
}
}
}3. 실행 화면

1,2 번은 ListView, 3번은 ListBox, 4번은 DataGrid를 이용해서 구현한 목록입니다.
프로그램을 실행시켜서 직접 아이템을 선택하거나, 체크 박스를 클릭하시면 쉽게 차이점을 파악하실 수 있습니다.
4. 소스
프로젝트 : ListViewSample
WpfTest/ListViewSample at master · kaki104/WpfTest (github.com)
GitHub - kaki104/WpfTest
Contribute to kaki104/WpfTest development by creating an account on GitHub.
github.com
반응형
'WPF .NET' 카테고리의 다른 글
| Microsoft.Toolkit.Mvvm을 이용한 간단한 프레임워크 part1 (11) | 2022.02.21 |
|---|---|
| ListView에 CustomView를 만들고 사용하기 (0) | 2022.02.18 |
| ResourceDictionary 사용하기 (활용편) (1) | 2022.02.11 |
| ResourceDictionary 사용하기 (기본편) (0) | 2022.01.27 |
| C# WPF 개발로 진로를 고민하는 분들을 위해 (37) | 2022.01.21 |
댓글
반응형
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- C#
- dotNETconf
- visual studio 2019
- Build 2016
- ComboBox
- .net
- IOT
- .net 5.0
- Behavior
- LINQ
- #prism
- Cross-platform
- #MVVM
- WPF
- PRISM
- uno-platform
- Bot Framework
- #uwp
- Always Encrypted
- Windows 10
- MVVM
- XAML
- Microsoft
- ef core
- #Windows Template Studio
- windows 11
- uno platform
- kiosk
- Visual Studio 2022
- UWP
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
