 [기초] ComboBox, ListBox 중요 프로퍼티 사용법 part3
[기초] ComboBox, ListBox 중요 프로퍼티 사용법 part3
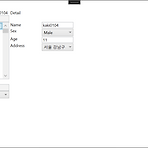
2022.03.15 - [WPF] - [기초] ComboBox, ListBox 중요 프로퍼티 사용법 part2 2022.03.14 - [WPF] - [기초] ComboBox, ListBox 중요 프로퍼티 사용법 part1 마지막으로, SelectedValue, SelectedValuePath에 대해서 설명하도록 하겠습니다. SelectedIndex는 별도로 설명할 필요는 없을 것 같아서 생략하겠습니다. 1. SelectedValue, SelectedValuePath 활용 Next1Window.xaml 아래 Detail을 추가했습니다. CodeModel.cs 추가 public class CodeModel { public string Code { get; set; } public string Name { g..
 [기초] ComboBox, ListBox 중요 프로퍼티 사용법 part1
[기초] ComboBox, ListBox 중요 프로퍼티 사용법 part1
ComboBox와 ListBox 컨트롤을 처음 접하거나, MVVM 패턴으로 사용하는 것이 익숙하지 않은 개발자를 위해 컨트롤 사용 방법을 자세하게 포스팅 하도록 하겠습니다. 1. Overview ComboBox : 오른쪽에 아래 화살표(?)를 클릭하여 드롭다운 목록을 보이도록 한 후 원하는 아이템을 선택할 수 있는 컨트롤로 버튼을 눌러야 데이터의 목록이 출력되며, 무조건 1개만 선택 할 수 있습니다. 더 자세한 사항은 여기를 참고하시기 바랍니다. ListBox : 데이터의 목록을 출력한 후 아이템을 선택할 수 있는 컨트롤로 처음부터 데이터 목록 보이며, 1개 혹은 여러개의 아이템을 선택할 수 있습니다. 더 자세한 사항은 여기를 참고하시기 바랍니다. 2. 필수 프로퍼티 ComboBox, ListBox를 사..
 Microsoft.Toolkit.Mvvm을 이용한 간단한 프레임워크 part5 - 금액 표시 컨트롤 만들기
Microsoft.Toolkit.Mvvm을 이용한 간단한 프레임워크 part5 - 금액 표시 컨트롤 만들기
2022.02.21 - [WPF] - Microsoft.Toolkit.Mvvm을 이용한 간단한 프레임워크 part1 이번에는 프레임워크에서 사용할 수 있는, 금액 표시 컨트롤을 만들어 보도록 하겠습니다. 커스텀 컨트롤을 만드는데, 기존 프로젝트에 추가하면, 나중에 컨트롤만 따로 다른 프로젝트에서 사용하기가 번거로우니, 커스텀 컨트롤 전용 프로젝트를 만들어서 재사용성을 높이도록 하겠습니다. 1. 프로젝트 추가하기 WPF로 검색하면, WPF Application, WPF Class Library, WPF Custom Control Library, WPF User Control Library 이렇게 4가지가 나옵니다, WPF Application : WPF 응용 프로그램 프로젝트로 빌드하면, exe 파일이 만..
 List vs ObservableCollection? part2
List vs ObservableCollection? part2
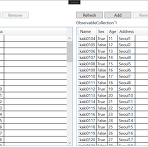
2022.03.08 - [WPF] - List vs ObservableCollection? part1 2023-02-02 Microsoft.Toolkit.Mvvm nuget package에서 CommunityToolkit.Mvvm으로 변경했습니다 지난 포스트에 이어서 계속 진행 하도록 하겠습니다. 아래 화면에서 Add 버튼을 눌렀을 때의 동작을 추가하도록 하겠습니다. 1. Add 버튼 처리 MainViewModel.cs를 수정합니다. Add에서 LeftPeople와 RightPeople에 Insert를 이용해서 신규 사용자를 추가합니다. private void OnRightButton(string parameter) { switch (parameter) { case "Refresh": break; cas..
 List vs ObservableCollection? part1
List vs ObservableCollection? part1
처음 WPF 개발을 시작하는 분들이 List와 ObservableCollection의 차이점이나 사용 방법에 대해서 알지 못하는 것 같아서 간단하게 포스팅을 하려고 합니다. 1. 공통점 vs 차이점 공통점 : 둘다 데이터 목록을 관리합니다. 차이점 : ObservableCollection은 데이터의 추가, 삭제시 UI에 즉시 반영 됩니다. ObservableCollection이 List에 비해 메모리를 좀더 차지 합니다. 대량의 데이터를 화면에 출력해야하는 경우 ObservableCollection을 사용하면, 성능에 영향을 줄 수 있습니다. (데이터 하나 추가할 때마다 CollectionChanged 이벤트가 계속 발생 -> UI에 반영) 일반적으로 List가 ObservableCollection에 비..
 Microsoft.Toolkit.Mvvm을 이용한 간단한 프레임워크 part4 - LayerPopup 추가
Microsoft.Toolkit.Mvvm을 이용한 간단한 프레임워크 part4 - LayerPopup 추가
2022.03.02 - [WPF] - Microsoft.Toolkit.Mvvm을 이용한 간단한 프레임워크 part3 - Busy 화면 구현 2022.02.24 - [WPF] - Microsoft.Toolkit.Mvvm을 이용한 간단한 프레임워크 part2 - Frame Navigation 2022.02.21 - [WPF] - Microsoft.Toolkit.Mvvm을 이용한 간단한 프레임워크 part1 여러가지 형태의 팝업을 만들어서 사용할 수 있는데, 이번 포스팅에서는 레이어 팝업을 만들어 보도록 하겠습니다. 레이어 팝업이라는 것은 팝업 처럼 보이기는 하지만 실제 팝업은 아니고, Border같은 컨트롤의 보이기 속성을 변경하면서 팝업 처럼 보이는 효과를 내는 것을 이야기 합니다. 또한, 별도의 윈도우를..
 Microsoft.Toolkit.Mvvm을 이용한 간단한 프레임워크 part3 - Busy 화면 구현
Microsoft.Toolkit.Mvvm을 이용한 간단한 프레임워크 part3 - Busy 화면 구현
2022.02.24 - [WPF] - Microsoft.Toolkit.Mvvm을 이용한 간단한 프레임워크 part2 - Frame Navigation 2022.02.21 - [WPF] - Microsoft.Toolkit.Mvvm을 이용한 간단한 프레임워크 part1 애플리케이션에서 시간이 오래 걸리는 작업을 진행할 때 화면에 Busy...라는 메시지를 출력하면서 전체 화면을 Dim처리하는 방법에 대해서 간단히 알아 보도록 하겠습니다. 1. MainWindow.xaml MainWindow.xaml에 Busy가 출력되도록 수정합니다. Busy 상태에서는 화면에 다른 컨트롤을 사용할 수 없도록 Border의 Background 컬러를 추가하고, ViewModel의 IsBusy 프로퍼티와 Converter를 이..
 ListView, DataGrid에 Group을 추가해서 보여주기
ListView, DataGrid에 Group을 추가해서 보여주기
Group을 추가하는 방법에 대해서 검색해보면 대부분 Code를 이용해서 CollectionViewSource를 생성해서 사용하는 방법이 나오고, MVVM Pattern에서는 어떻게하는지 잘 나오지 않습니다. 그래서, CollectionViewSource에 대해서 간단히 알아보고, MVVM Pattern에서는 어떻게 사용하는지 알아보도록 하겠습니다. 1. CollectionViewSource CollectionView클래스의 파생된 클래스로, CollectionView 속성을 설정하고, 설정된 기본 보기를 다른 컨트롤에 전달할 수 있는 기능이 있습니다. 정리를 하자면, 컨틀로과 뷰모델 사이에 CollectionViewSource 인스턴스가 하나더 있으면서, Sort, Filter, Group을 원본 데이..
 Microsoft.Toolkit.Mvvm을 이용한 간단한 프레임워크 part2 - Frame Navigation
Microsoft.Toolkit.Mvvm을 이용한 간단한 프레임워크 part2 - Frame Navigation
2022.02.21 - [WPF] - Microsoft.Toolkit.Mvvm을 이용한 간단한 프레임워크 part1 이번 포스팅에서는 Frame에서 Navigiation하는 방법에 대해서 설명하고 코드를 작성해 보도록 하겠습니다. 1. FrameBehavior ViewModel에서 Frame를 직접 컨트롤을 하기는 어렵습니다. Frame의 Navigate() 메소드와 각종 이벤트들을 사용해야 하기 때문인데, 이렇게 뷰모델에서 직접 접근을 하기 어려운 컨트롤이나 컴포넌트를 쉽게 제어하고 사용하기 위해서는 Behavior을 만들어 주어야 합니다. FrameBehavior.cs 작동 방식은 FrameBehavior에 추가한 NavigationSource DP를 ViewModel의 프로퍼티와 바인딩을 한 후 V..
 DataGrid에 Row번호를 출력하기
DataGrid에 Row번호를 출력하기
별도의 3rd party 컨트롤을 사용하지 않는 경우 DataGrid를 많이 사용하는데, RowNumber를 출력하는 방법을 찾아보니 MVVM pattern에서 사용하기 쉬운 방법에 대해서 설명되어 있는 것이 없는 것 같아서 간단하게 만들어 보았습니다. 특히, Sort했을 때, Row 추가, 삭제될 때도 계속 번호를 유지 할 수 있으니 개발하실 때 참고하시면 좋을 것 같습니다. 제가 사용한 방법은 Behavior을 이용합니다. Adding right-aligned row numbers to a DataGridRowHeader in WPF | Magnus Montin Adding right-aligned row numbers to a DataGridRowHeader in WPF This post provi..
- Total
- Today
- Yesterday
- Behavior
- .net 5.0
- Cross-platform
- Visual Studio 2022
- ef core
- PRISM
- Always Encrypted
- MVVM
- kiosk
- Microsoft
- ComboBox
- LINQ
- dotNETconf
- uno platform
- Bot Framework
- XAML
- WPF
- .net
- C#
- #Windows Template Studio
- visual studio 2019
- Build 2016
- #MVVM
- windows 11
- Windows 10
- #uwp
- #prism
- uno-platform
- IOT
- UWP
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
