티스토리 뷰
2022.09.06 - [WPF .NET] - MVVM Pattern을 사용하는 개발자를 위한 안내v1.0 part9-2 StyleSelector
2022.08.31 - [WPF .NET] - MVVM Pattern을 사용하는 개발자를 위한 안내 v1.0 part9-1 DataTemplateSelector
2022.08.08 - [WPF .NET] - MVVM Pattern을 사용하는 개발자를 위한 안내 v1.0 part8-3 Template
2022.08.02 - [WPF .NET] - MVVM Pattern을 사용하는 개발자를 위한 안내 v1.0 part8-2 Template
2022.07.21 - [WPF .NET] - MVVM Pattern을 사용하는 개발자를 위한 안내 v1.0 part8-1 Template
2022.07.13 - [WPF .NET] - MVVM Pattern을 사용하는 개발자를 위한 안내 v1.0 part7 Behavior
2022.07.05 - [WPF .NET] - MVVM Pattern을 사용하는 개발자를 위한 안내 V1.0 part6 Command
2022.06.27 - [WPF .NET] - MVVM Pattern을 사용하는 개발자를 위한 안내 V1.0 part5 Converter
2022.06.15 - [WPF .NET] - MVVM Pattern을 사용하는 개발자를 위한 안내 V1.0 part4-2 Data Binding
2022.06.13 - [WPF .NET] - MVVM Pattern을 사용하는 개발자를 위한 안내 V1.0 part4-1 Data Binding
2022.06.07 - [WPF .NET] - MVVM Pattern을 사용하는 개발자를 위한 안내 V1.0 part3-3
2022.06.02 - [WPF .NET] - MVVM Pattern을 사용하는 개발자를 위한 안내 V1.0 part3-2
2022.05.30 - [WPF .NET] - MVVM Pattern을 사용하는 개발자를 위한 안내 V1.0 part3-1
2022.05.11 - [WPF .NET] - MVVM Pattern을 사용하는 개발자를 위한 안내 v1.0 part2
2022.05.09 - [WPF .NET] - MVVM Pattern을 사용하는 개발자를 위한 안내 v1.0 part1
1. 삭제하기
선택된 아이템을 삭제합니다.
Event -> MainWindow.xaml.cs
- MemberDataGrid.SelectedItem의 아이템을 이용해서 _members에서 삭제를 진행합니다.
private void DeleteButton_Click(object sender, RoutedEventArgs e)
{
if(MemberDataGrid.SelectedItem == null)
{
return;
}
var result = MessageBox.Show("선택된 아이템을 삭제하시겠습니까?", "삭제 확인", MessageBoxButton.YesNo);
if(result == MessageBoxResult.No)
{
return;
}
var removeItem = MemberDataGrid.SelectedItem as Member;
_members.Remove(removeItem);
}Mvvm -> MainViewModel.cs
- OnDelete 메서드를 아래와 같이 작업합니다.
- EditMember를 이용해서 삭제할 대상을 검색하고, 삭제를 진행합니다.
- Xaml에서 Delete Button Command에 DeleteCommand를 연결해주어야 합니다.
public IRelayCommand DeleteCommand { get; set; }
private void Init()
{
...
DeleteCommand = new RelayCommand(OnDelete, () => EditMember != null);
}
private void OnDelete()
{
var result = MessageBox.Show("선택된 아이템을 삭제하시겠습니까?", "삭제 확인", MessageBoxButton.YesNo);
if (result == MessageBoxResult.No)
{
return;
}
IsEditing = false;
var removeMember = Members.FirstOrDefault(m => m.Id == EditMember.Id);
if(removeMember != null)
{
Members.Remove(removeMember);
}
EditMember = null;
}2. 저장하기
Event -> MainWindow.xaml.cs
- _isEditing을 false로 입력합니다.
- Id.Text 프로퍼티의 값을 이용해서 UpdateMember를 호출하거나, 신규 member를 생성 후 _member에 추가합니다.
- ClearDetail()를 호출해서 상세를 지웁니다.
- ChangeButtonVisibility() 를 호출해서 버튼의 상태를 변경합니다.
private void SaveButton_Click(object sender, RoutedEventArgs e)
{
_isEditing = false;
if(string.IsNullOrEmpty(Id.Text) == false)
{
//edit
UpdateMember();
}
else
{
var id = _members.Any() ? _members.Select(m => m.Id).Max() + 1 : 1;
//add
var newMember = new Member
{
Id = id,
Name = Name.Text,
Phone = Phone.Text,
RegDate = DateTime.Now,
IsUse = true
};
_members.Add(newMember);
}
ClearDetail();
ChangeButtonVisibility();
}Mvvm -> MainViewModel.cs
- IsEditing에 false를 입력합니다. IsEditing의 값이 변경되었기 때문에 이 프로퍼티와 관련된 부분들은 자동으로 변경됩니다.
- EditMember.Id를 이용해서 추가인지 수정인지 판단하고 처리합니다.
public IRelayCommand SaveCommand { get; set; }
private void Init()
{
...
SaveCommand = new RelayCommand(OnSave);
...
}
private void OnSave()
{
IsEditing = false;
if(EditMember.Id == 0)
{
//new
var id = Members.Any() ? Members.Max(m => m.Id) + 1 : 1;
EditMember.Id = id;
EditMember.RegDate = DateTime.Now;
Members.Add((Member)EditMember.Clone());
EditMember = null;
}
else
{
var sourceMember = Members.FirstOrDefault(m => m.Id == EditMember.Id);
if (sourceMember != null)
{
sourceMember.Name = EditMember.Name;
sourceMember.Phone = EditMember.Phone;
sourceMember.IsUse = EditMember.IsUse;
}
}
}Mvvm -> Member.cs
- 기존 Member 모델은 Name, Phone, IsUse 프로퍼티가 이벤트를 발생시키지 않기 때문에 화면에 바로 반영하기 위해서는 아래와 같이 수정해야 합니다.
- CrudSample.Core 프로젝트에 Microsoft.Toolkit.Mvvm NuGet package를 추가해야합니다.
using Microsoft.Toolkit.Mvvm.ComponentModel;
using System;
namespace CrudSample.Core.Models
{
public class Member : ObservableObject, ICloneable
{
public int Id { get; set; }
private string _name;
public string Name
{
get { return _name; }
set { SetProperty(ref _name, value); }
}
private string _phone;
public string Phone
{
get { return _phone; }
set { SetProperty(ref _phone, value); }
}
public DateTime RegDate { get; set; }
private bool _isUse;
public bool IsUse
{
get { return _isUse; }
set { SetProperty(ref _isUse, value); }
}
public object Clone()
{
return MemberwiseClone();
}
}
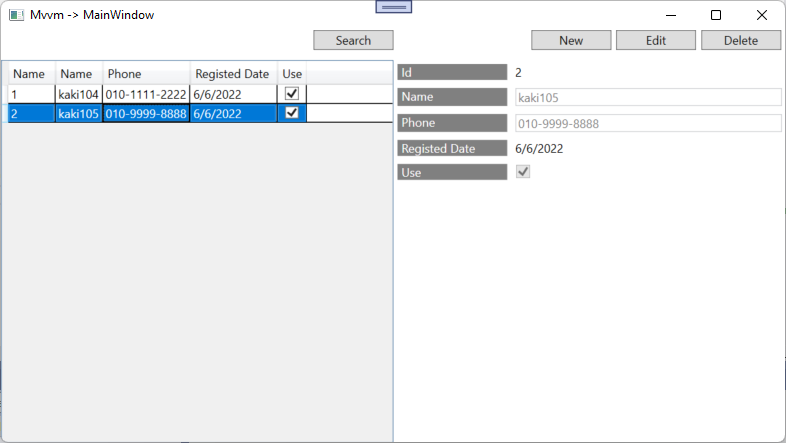
}실행 결과

3. 마무리
지금까지 이벤트 드리븐으로 개발한 CRUD 셈플을 MVVM Pattern으로 변경하는 방법에 대해서 알아보았습니다. 이 부분에 대해서 궁금한 점이 있으시면 리플 남겨주시기 바랍니다.
4. 소스
CrudSample.Core, CrudSample.Event, CrudSample.Mvvm
GitHub - kaki104/WpfTest
Contribute to kaki104/WpfTest development by creating an account on GitHub.
github.com
'WPF .NET' 카테고리의 다른 글
| MVVM Pattern을 사용하는 개발자를 위한 안내 V1.0 part4-2 Data Binding (0) | 2022.06.15 |
|---|---|
| MVVM Pattern을 사용하는 개발자를 위한 안내 V1.0 part4-1 Data Binding (1) | 2022.06.13 |
| MVVM Pattern을 사용하는 개발자를 위한 안내 V1.0 part3-2 (0) | 2022.06.02 |
| MVVM Pattern을 사용하는 개발자를 위한 안내 V1.0 part3-1 (0) | 2022.05.30 |
| Dependency Inversion Principle(DIP) - 의존성 역전 원칙 part2 (6) | 2022.05.20 |
- Total
- Today
- Yesterday
- dotNETconf
- uno platform
- XAML
- ef core
- WPF
- .net 5.0
- Windows 10
- ComboBox
- PRISM
- uno-platform
- Visual Studio 2022
- LINQ
- UWP
- .net
- C#
- IOT
- Build 2016
- #prism
- Behavior
- Always Encrypted
- #MVVM
- visual studio 2019
- kiosk
- MVVM
- Cross-platform
- Microsoft
- Bot Framework
- #Windows Template Studio
- windows 11
- #uwp
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
