티스토리 뷰
2022.09.06 - [WPF .NET] - MVVM Pattern을 사용하는 개발자를 위한 안내v1.0 part9-2 StyleSelector
2022.08.31 - [WPF .NET] - MVVM Pattern을 사용하는 개발자를 위한 안내 v1.0 part9-1 DataTemplateSelector
2022.08.08 - [WPF .NET] - MVVM Pattern을 사용하는 개발자를 위한 안내 v1.0 part8-3 Template
2022.08.02 - [WPF .NET] - MVVM Pattern을 사용하는 개발자를 위한 안내 v1.0 part8-2 Template
2022.07.21 - [WPF .NET] - MVVM Pattern을 사용하는 개발자를 위한 안내 v1.0 part8-1 Template
2022.07.13 - [WPF .NET] - MVVM Pattern을 사용하는 개발자를 위한 안내 v1.0 part7 Behavior
2022.07.05 - [WPF .NET] - MVVM Pattern을 사용하는 개발자를 위한 안내 V1.0 part6 Command
2022.06.27 - [WPF .NET] - MVVM Pattern을 사용하는 개발자를 위한 안내 V1.0 part5 Converter
2022.06.15 - [WPF .NET] - MVVM Pattern을 사용하는 개발자를 위한 안내 V1.0 part4-2 Data Binding
2022.06.13 - [WPF .NET] - MVVM Pattern을 사용하는 개발자를 위한 안내 V1.0 part4-1 Data Binding
2022.06.07 - [WPF .NET] - MVVM Pattern을 사용하는 개발자를 위한 안내 V1.0 part3-3
2022.06.02 - [WPF .NET] - MVVM Pattern을 사용하는 개발자를 위한 안내 V1.0 part3-2
2022.05.30 - [WPF .NET] - MVVM Pattern을 사용하는 개발자를 위한 안내 V1.0 part3-1
2022.05.11 - [WPF .NET] - MVVM Pattern을 사용하는 개발자를 위한 안내 v1.0 part2
2022.05.09 - [WPF .NET] - MVVM Pattern을 사용하는 개발자를 위한 안내 v1.0 part1
1. StyleSelector overview
사용자가 정의한 논리를 기반으로 여러개의 스타일을 적용할 수 있습니다. 더 자세한 사항은 여기를 참고하시기 바랍니다.
9-1에서 작업한 DataTemplateSelector와 비슷하게 ListBox의 ListBoxItem의 스타일을 여러개 만들어 놓고, 데이터을 보고 판단해서 사용할 스타일을 반환하게 됩니다.
여기서 사용하는 예제는 9-1에서 사용한 예제에 기능을 추가하도록 하겠습니다.
2. MessageStyleSelector
System.Windows.Controls.StyleSelector를 상속 받는 클래스를 추가합니다.
SelectStyle 메소드를 override합니다.
MessageType에 따라서 해당 Style을 반환합니다.
/// <summary>
/// 메시지 스타일 선택기
/// </summary>
public class MessageStyleSelector : StyleSelector
{
public Style MyDataStyle { get; set; }
public Style BotDataStyle { get; set; }
public Style SystemDataStyle { get; set; }
/// <summary>
/// 스타일 선택 로직 실행 메소드
/// </summary>
/// <param name="item"></param>
/// <param name="container"></param>
/// <returns></returns>
public override Style SelectStyle(object item, DependencyObject container)
{
//item을 MessageModel인지 확인합니다.
if (item is MessageModel message)
{
//MessageType에 따라서 Style을 반환합니다.
switch (message.MessageType)
{
case "Me":
return MyDataStyle;
case "Bot":
return BotDataStyle;
case "System":
return SystemDataStyle;
}
}
return base.SelectStyle(item, container);
}
}3. MessageStyleSelector 인스턴스
ListBox에 ItemContainerStyleSelector 프로퍼티에 사용할 것이기 때문에 TargetType은 ListBoxItem이 됩니다.
각 Style에 따라서 HorizontalContentAlignment와 Background 프로퍼티의 값을 변경합니다.
<local:MessageStyleSelector x:Key="MessageStyleSelector">
<local:MessageStyleSelector.MyDataStyle>
<Style TargetType="ListBoxItem">
<Setter Property="HorizontalContentAlignment" Value="Right" />
<Setter Property="Background" Value="Yellow" />
</Style>
</local:MessageStyleSelector.MyDataStyle>
<local:MessageStyleSelector.BotDataStyle>
<Style TargetType="ListBoxItem">
<Setter Property="HorizontalContentAlignment" Value="Left" />
</Style>
</local:MessageStyleSelector.BotDataStyle>
<local:MessageStyleSelector.SystemDataStyle>
<Style TargetType="ListBoxItem">
<Setter Property="HorizontalContentAlignment" Value="Center" />
</Style>
</local:MessageStyleSelector.SystemDataStyle>
</local:MessageStyleSelector>4. MessageStyleSelector 적용
컨트롤마다 StyleSelector를 사용할 수 있는 프로퍼티가 여러개 있을 수 있으며, 각각 TargetType이 다를 수 있으니 확인하시기 바랍니다.
<!-- DataTemaplteSelector & StyleSelector 적용 -->
<ListBox
Grid.Column="2"
ItemContainerStyleSelector="{StaticResource MessageStyleSelector}"
ItemTemplateSelector="{StaticResource MessageDataTemplateSelector}"
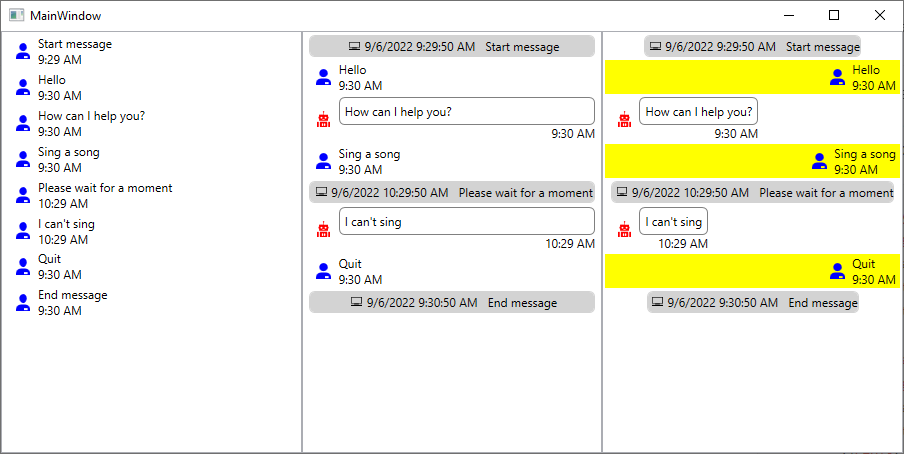
ItemsSource="{Binding Messages}" />5. 실행
가장 오른쪽에 있는 ListBox가 결과 입니다.

6. 소스
WpfTest/SelectorSample at master · kaki104/WpfTest (github.com)
GitHub - kaki104/WpfTest
Contribute to kaki104/WpfTest development by creating an account on GitHub.
github.com
'WPF .NET' 카테고리의 다른 글
| 사용자 정의 컨트롤 만들기 Custom XAML Control - part2 (0) | 2022.10.13 |
|---|---|
| 사용자 정의 컨트롤 만들기 Custom XAML Control - part1 (0) | 2022.10.06 |
| MVVM Pattern을 사용하는 개발자를 위한 안내 v1.0 part9-1 DataTemplateSelector (3) | 2022.08.31 |
| MVVM Pattern을 사용하는 개발자를 위한 안내 v1.0 part8-3 Template (0) | 2022.08.08 |
| MVVM Pattern을 사용하는 개발자를 위한 안내 v1.0 part8-2 Template (2) | 2022.08.02 |
- Total
- Today
- Yesterday
- windows 11
- ef core
- MVVM
- IOT
- WPF
- kiosk
- PRISM
- Behavior
- C#
- Bot Framework
- #prism
- .net
- ComboBox
- Microsoft
- dotNETconf
- Cross-platform
- XAML
- #MVVM
- LINQ
- #uwp
- uno platform
- UWP
- Visual Studio 2022
- uno-platform
- Windows 10
- .net 5.0
- Build 2016
- #Windows Template Studio
- visual studio 2019
- Always Encrypted
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
